复制一下这个 Comment / Item 群组 ..
command + P ,可以显示 Craft 工具栏 ... 打开 Craft 工具栏上的 Data 工具 .. 选择 Web ... 打开一个宁皓网的这篇博客 ... 浏览到文章的评论 ...
选中评论的作者 .. 然后点一下这个页面上的评论的作者的名字 .. 再选中后面这个日期 ... 点一下页面上的这条评论的日期 ...
再选中评论内容 .. 点一下页面上的评论内容 ... 可以再简单的编辑一下 ..
这个评论的具体内容的开始位置可以让它跟评论的作者对齐 ... 调整一下它的尺寸 ... 然后让它跟头像的下面留出 8 个像素的空间 ...
下面我们可以复制几份这个评论项目 ... 然后再用跟刚才一样的方法去处理一下评论的内容 ...
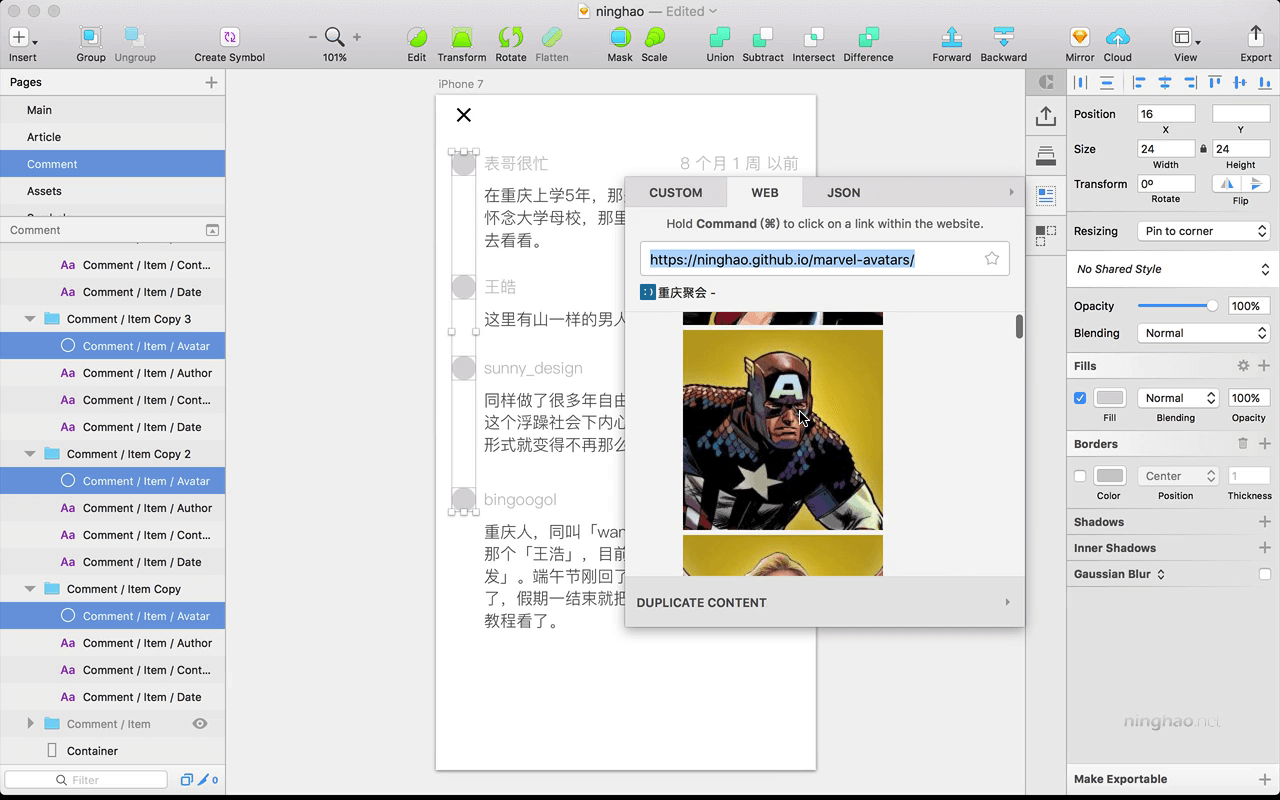
按住 shift + command ... 选中评论上的这几个头像 ... 打开 Craft 的 Web ... 打开这个 github page 页面 .. https://ninghao.github.io/marvel-avatars/
在这个页面上有一些头像 ... 点一下其中的一个头像 ... 这样会使用这里的图像填充选中的所有的头像 ..
这里的第二条评论是第一条评论的回复 ... 在它们中间,可以画一条线 .. 填充颜色输入 dbdbdb ... 调整一下这根线的位置 ...
最后,再去预览一下 ...
这个就是我们的评论内容列表的设计 ...