先把这个 Sidebar 群组隐藏起来 .. control + L 显示布局 ... 按一下 R ,画一个矩形 .. 宽度占用四个网格 .. 高度可以设置成 553 ..
填充,使用白色 .. 边框 ... 手工的输入一个颜色 .. ebebeb ... 再把这个颜色添加到文档的颜色里面 ...
重命名一下这个图层 .. Container ..
再画一个矩形 ... 按住 shift 值,这个它会是一个正方形 .. 尺寸设置成 360 .. 去掉它的边框 ... 把它放到这个 Container 的顶部 ...
以后我们会用它作为这个卡片组件的图像的蒙板 ..
再选中 Container .. 复制一份 ... 调整一下它的大小 .. 让它紧接着上面的这个正方形,占用卡片容器的其余的部分 .. 去掉它的边框 ..
设置一下尺寸 .. 宽度可以减掉两个像素 ... 再调整一下它的位置 ... 让后面的 Container 的边框露出来 ... 把这个图层也命名为 Container .
插入一个文字 .. 字体可以选择宋体 .. weight 设置成 Light .. 大小是 24 .. 颜色可以选择黑色 .. 字间隔设置成 1 ..
再调整一下这个标题文字的位置 ... 左边空出 16 个像素的间隔 ..
再插入一段描述文字 ... 画一个文字框 ... 再输入文字 .. 设置一下文字的字体 ... weight 设置成 Light .. 大小可以是 18 .. 颜色是黑色 .. 不透明度设置成 70% ..
调整一个这段描述的位置 ...
选中这个 Container ,command + D 复制一份 .. 高度设置成 56 ... 再把它放到这个卡片组件的底部 ..
给它添加一个 Inner Shadows .. x 是 0 ,y 是 1,blur 设置成 0 .. 颜色是黑色,不透明度设置成 6 ..
它里面可以再添加两个文字 ... 一个表示内容的分类 ... 大小是 16 .. 颜色是黑色,不透明度设置成 26 .. 调整一下它的位置 .. 按住 option 拖动这个文字 .. 把它放在右下角这个位置上 .. 修改一下文字的内容 .. 它可以表示内容的发布或者修改的日期 .. 用方向键 .. 调整一下位置 ..
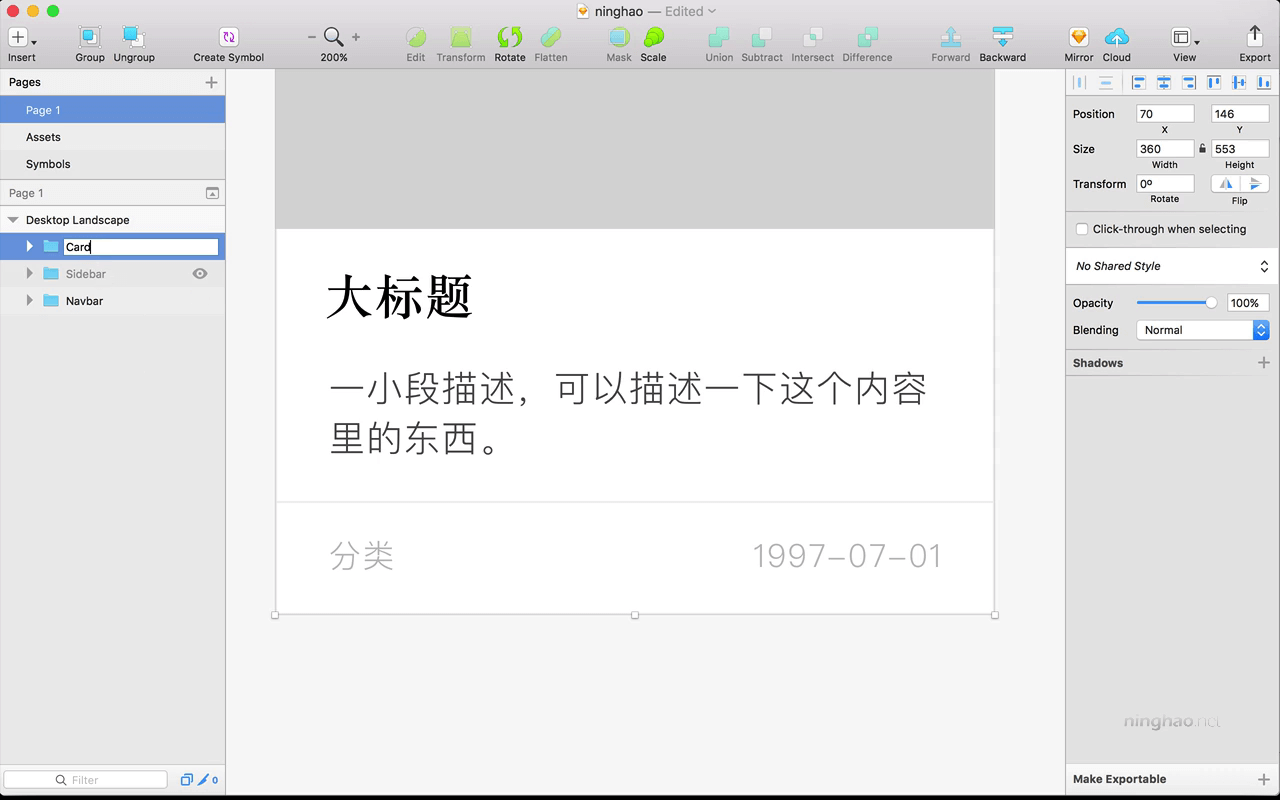
选中所有的东西 ... command + G ... 群组的名字是 Card ..
打开这个群组,再选中里面的内容 ... 把它们也可以放到一个群组里 .. 名字是 Card / Content
再打开这个内容群组 ... 选择分类,日期,还有它们的容器 .. 放到一个群组里,名字是 Card / Content / Extra
修改一下图层的名字 .. 这个是 Date 表示日期 .. 下面这个是 Category ,分类 .. 再下面的这个是它们的 Container ..
这小段文字是卡片内容的 Description .. 描述 ... 这个图层是 Title ,表示标题 ..
再调整一下这些图层的顺序 ...
这个标题的 Resizing 设置成 Pin to corner
描述的 Resizing 可以是 Resize Object
日期是 Pin to corner .... 分类也可以是 Pin to corner ..
然后再预览一下这个卡片组件 ....