这个课程相关的代码你可以在宁皓网的 Github 仓库里找到 .. 先把它克隆到本地 .. 打开终端 .. 先进入到桌面上 .. 然后输入 git clone .. 后面是仓库的地址 ..
完成以后进入到这个项目的目录的下面 .. 再去安装一下项目需要的东西 .. npm install ... 执行一下 .. 这个命令会去下载项目依赖的所有的东西 .. 可能需要等挺长时间 ...
成功以后 .. 打开这个项目目录 .. 在 ios 目录的下面,打开这个 xcode 项目文件 ... 选择要运行的设备 .. 然后点击 运行 ...
再用编辑器打开项目的目录 .. 在 app 这个目录的下面有一些东西 .. Assets 下面有一个 Icons.js ,它里面添加了一些小图标 .. Syltes 目录下面的 Main.js 是一些自定义的样式 ..
在 Components 目录的下面,包含一些组件 .. 我们在课程里主要就是使用这个目录下的东西 .. 比如在介绍 DatePickerIOS 组件的时候,会用到这个 DatePickerIOSDemo 文件 ..
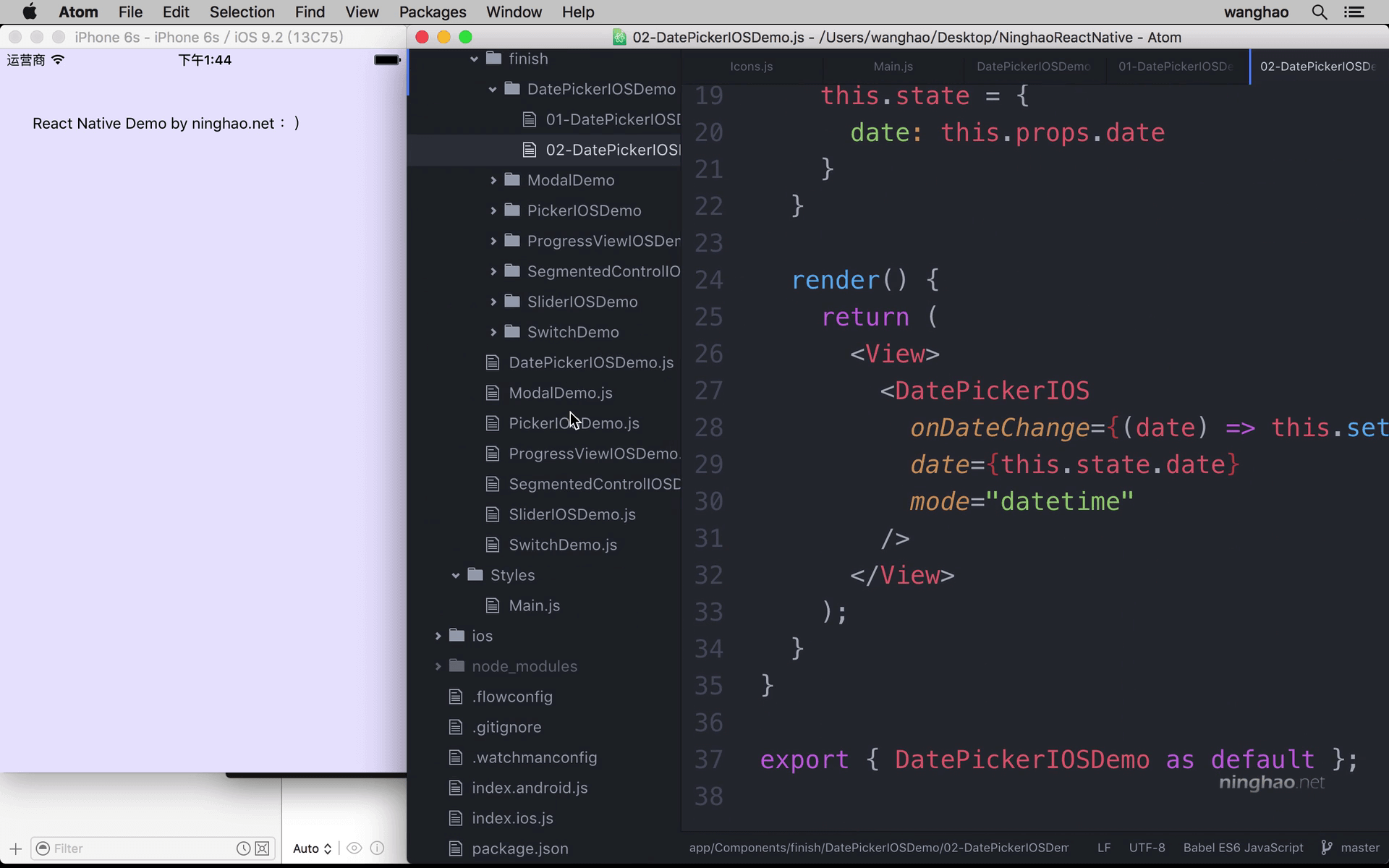
打开这个文件 .. 里面定义好了一个基本的组件 .. 这里就是你课程里,介绍这个组件的一开始,你看到的那个文件 ...
我们会在课程里往这个空白的组件里添加一些代码 .. 主要就是去演示 React Native 组件的用法 ..
每节课完成以后,这些完成的代码,你可以在 finish 这个目录下面找到,我会放到各自的目录的下面 .. 比如这个 DatePickerIOSDemo 目录下面,有两个版本的 DatePickerIOSDemo.js .. 对应的就是每节小课完成以后的代码 ... 你可以用它作为一个参考 ..
另外还有一个额外的步骤 .. 打开 index.ios.js .. 如果是介绍的 Android 组件,你需要打开 index.android.js ..
在这个文件的一开始,我已经导入了在 app/Components 目录下的那些空白的组件 ..
找到它的 render 方法 .. 比如你想要使用 DatePickerDemo 这个组件,你可以先注释掉上面这行 .. 然后再取消这个 DatePickerDemo 的注释 ..
这样屏幕上显示的就是 DatePickerDemo 这个组件 .. 也就是在 app/Components 下面的 DatePickerIOSDemo.js 这个文件里定义的那个组件 ...