在这个 SliderIOS 组件上,这个滑块,还有它后面的这个轨道,我们都可以自己去定制一下 ... 下面我们先用一个自定义的图像,替换掉默认的这个滑块 .. 在项目的 app/Assets 目录的下面,有一个 Icons.js .. 这里有一些自定义的小图标,这些图像使用了 base64 编码了一下 ..
在回到 SlierIOSDemo .. 我们先在文件的顶部导入 Assets 下面的 Icons .. 导入进来的名字是 icons .. 位置是在上一级目录下的 Assets 下面的 Icons ..
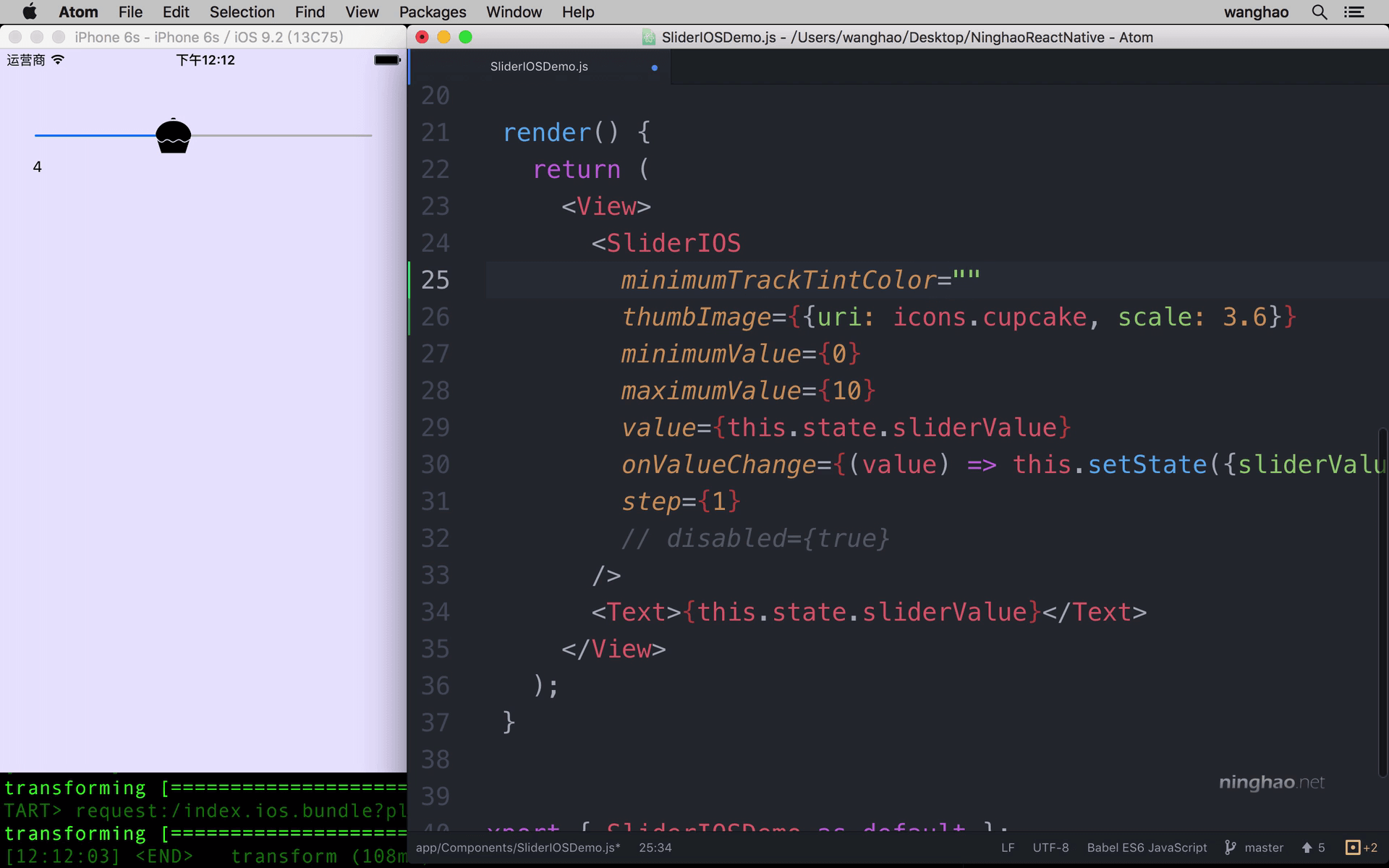
然后找到 SlierIOS 这个组件 .. 添加一个 thumbImage 属性,它的值就是自定义的滑块图像 .. 用一个对象 .. 对象里添加一个 uri 属性 .. 值是 icons.cupcake .. 使用导入进来的小图标里的 cupcake 这个小图标 .. 再添加一个 scale 属性 .. 设置一下缩放 .. 值可以是 3.6 ..
保存 .. 你会发现,这个滑块上显示的就是我们自定义的小图标 .. 滑块后面的轨道的样式我们也可以自定义一下 .. 可以使用自定义的图像,也可以只重新定义一下它的颜色 ..
先添加一个 minimumTrackTintColor 属性 .. 它的值是一个表示颜色的字符串 .. 用一种紫色 ... 保存 .. 拖动滑块 .. 滑块之前这部分轨道的颜色就是 minimumTrackTintColor 属性里的值 ..
再添加一个 maximumTrackTintColor .. 它的值也是一种颜色 ... 这里我们用浅一点的紫色 .. 保存 ... 再去试一下 ...
现在这个滑块儿本身,还有它后面的轨道,都是我们自己定义的 ...