SlideIOS ,它是一个滑块组件,用户可以使用它滑动选择某个范围内的值。先在想要使用这个组件的地方把它从 React 里面提取出来 .. 输入一个 SlideIOS ..
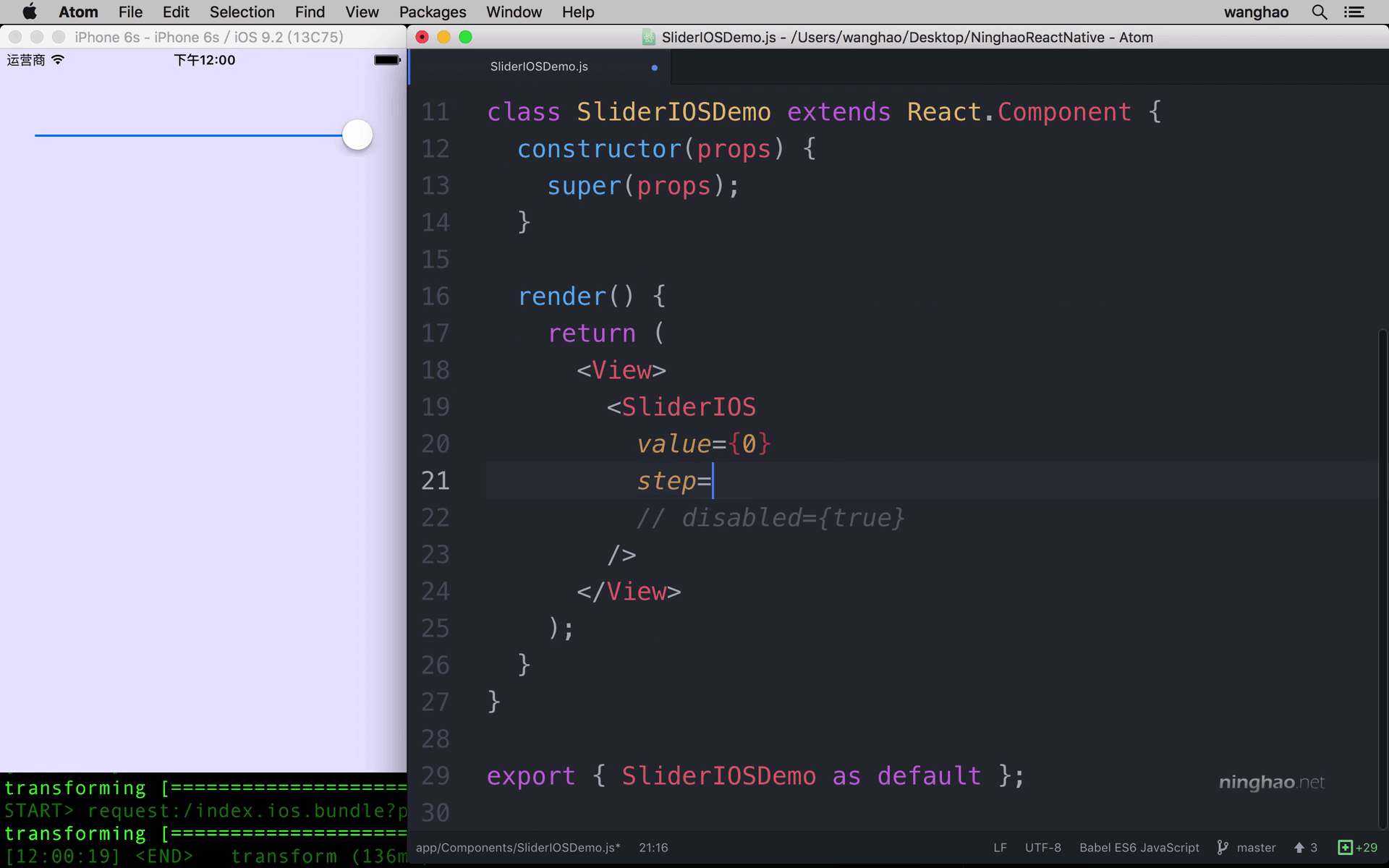
然后在组件的 render 方法里,用一下这个 SlideIOS 组件 .. 保存 .. 在屏幕上显示的就是一个 SlideIOS 组件 .. 用户可以使用它选择某个范围内的值 ..
想禁用这个组件,可以添加一个 disabled 属性 .. 把它的值设置成 true .. 表示要禁用这个组件 .. 现在它就不能用了 ...
value 属性可以控制这个滑块的默认的值 .. 默认它的值是 0 .. 滑块会在最左边儿 .. 再把它设置成 1 .. 现在它会跑到最右边 ..
step 属性是每次滑动的步子 .. 这里我们添加一个 step 属性 .. 把它的值设置成 0.25 .. 也就是每次滑动的时候,每步是 0.25 .. 默认这个滑块最小值是 0 ,最大值是 1 .. 每个步子的大小是 0.25 ,也就是这个滑块有四步可以走完 ..
minimumValue 还有 maximumValue 设置的是滑动范围的最小还有最大值 .. 默认的最小值是 0 ,最大值是 1 ... 先添加一个 minimumValue .. 把它的值设置成 0 .. 再添加一个 maximumValue ,最大值设置成 10 ..
再修改一下 step 属性的值,设置成 1 ... 现在这个滑动范围是从 0 到 10 .. 每次滑动的步子是 1 ..