现在我们的选择列表里的项目都是手工添加上去的 .. 在真正的应用里这些列表项目很可能依赖外部的一些数据,比如我想做一个可以选择课程分类的选择项目,项目列表可能需要去请求一下应用里的关于课程的分类 .. 然后根据请求回来的数据去生成选择列表 ..
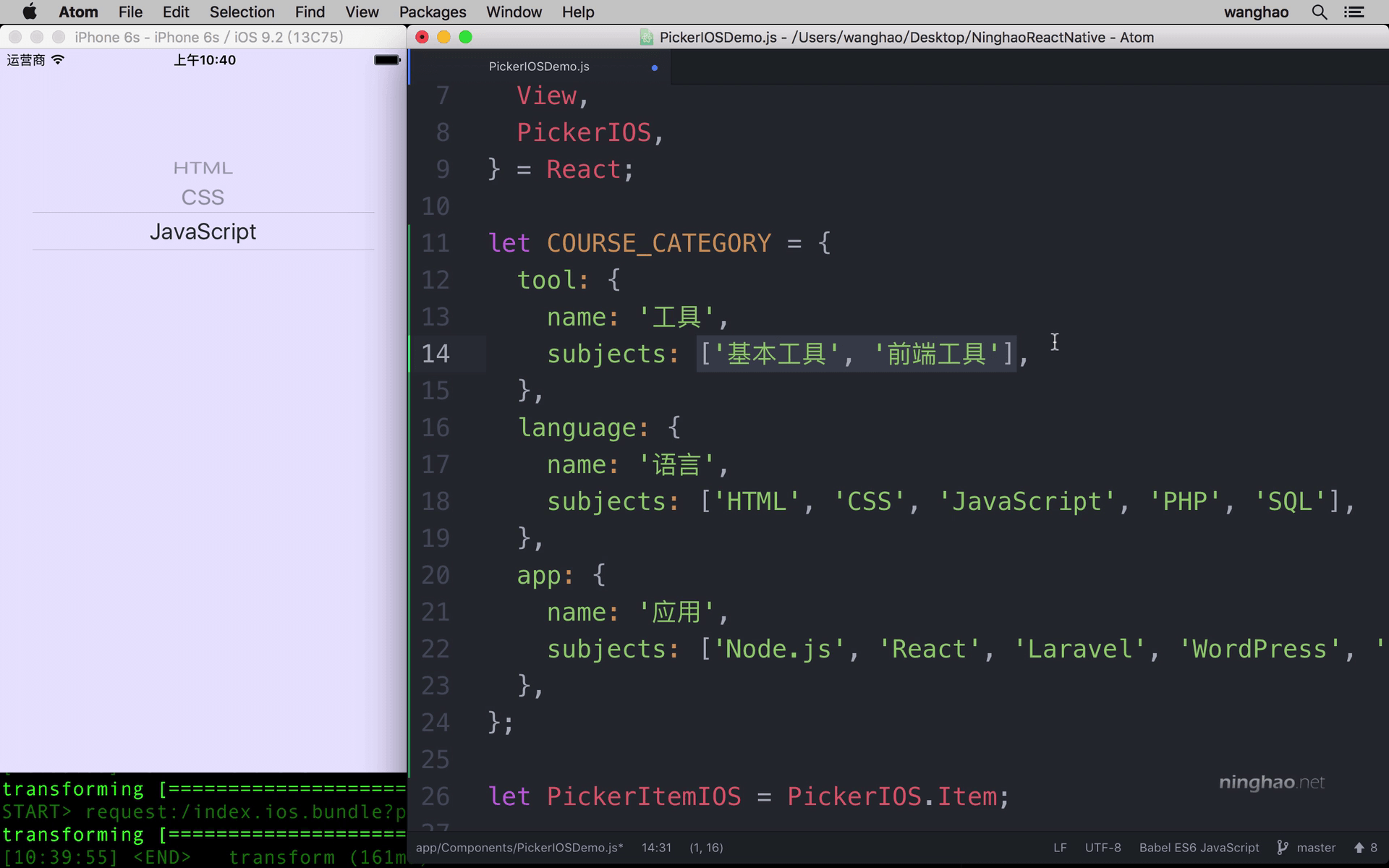
我们的这个课程分类数据的形状看起来像这样 ... 放到组件的上面 .. 大写的 COURSE_CATEGORY 表示课程的分类 .. 下面我们根据这个数据形式去创建一个选择列表 ..
首先它是一个对象 .. 里面有一些属性,表示课程的大分类 .. tool 工具 ,language ,语言,app ,表示应用 .. 每个属性的值又是一个对象 .. 里面有一个 name 属性 .. 表示分类的名字 .. 这个名字可以是显示给用户看的 ..
第二个属性是 subjects .. 它的值是一个数组 .. 数组里的项目表示的是一些子分类 .. 我们需要两个选择列表 .. 先让用户选择大的分类 ..工具,语言,或者应用 ... 选择好以后,根据用户选择的分类,第二个选择列表上面会显示出相关的子分类 .. 比如选择了工具以后,第二个选择列表上就会出现,基本工具,还有前端工具 .. 然后用户可以进一步选择 ..