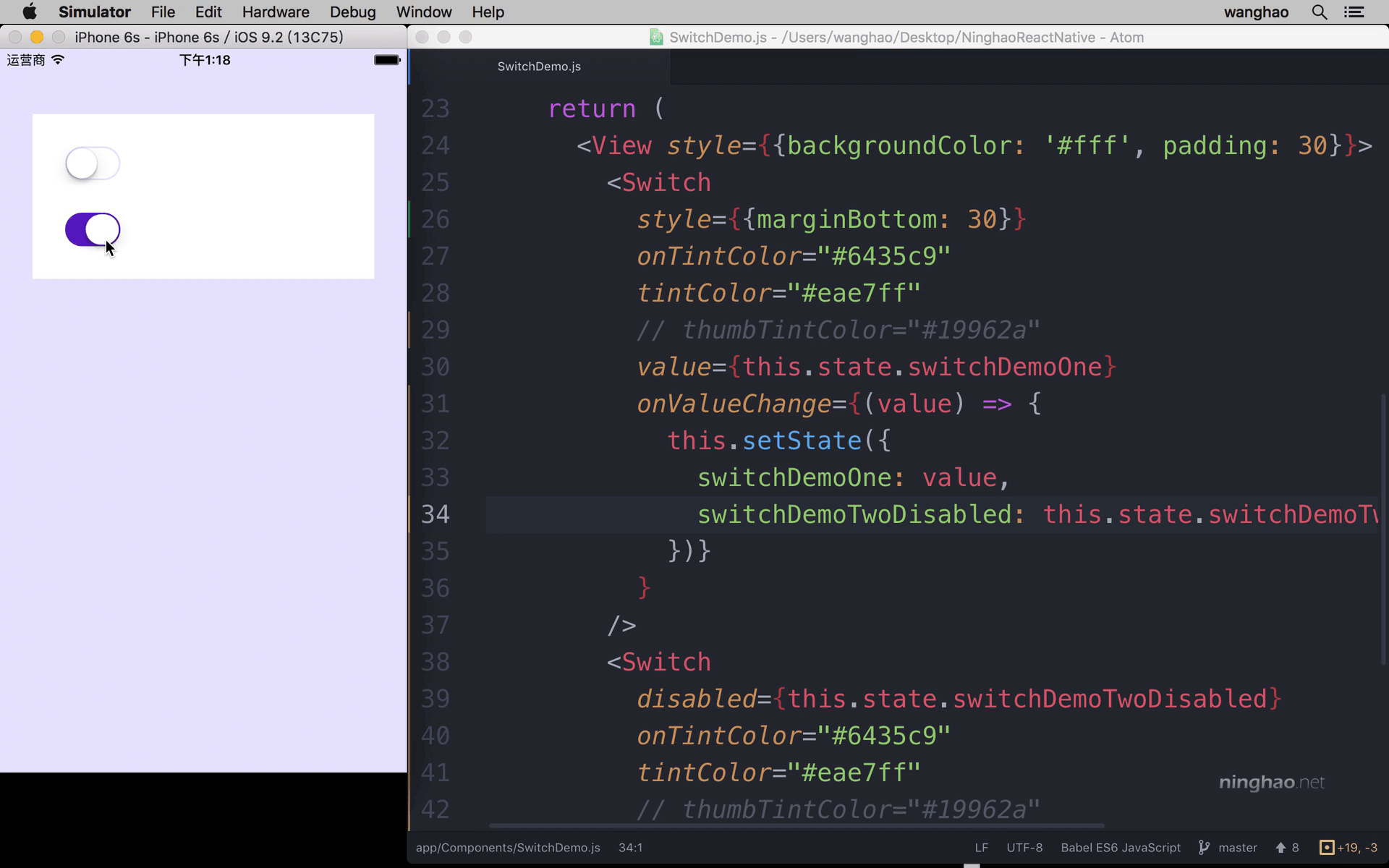
Switch 组件的 disabled 属性的值如果是 true ,这个组件就会是被禁用的状态 .. 这里再添加一个 Switch 组件 .. 它的值用 demoSwitchTwo 这个状态表示 .. 值有变化,就去设置一下这个状态的值 ..
然后再添加一个 disabled 属性 .. 先把它的值设置成 true .. 再给上面这个 Switch 组件添加点边距 .. 再添加一个默认的状态 .. 名字是 demoSwitchTwo ... 默认的值是 false ..
保存 ... 现在这里有两个 Switch 组件,下面这个是禁用的状态 .. 所以它按不了 .. 不能使用 .. 我们可以让这个 Switch 组件根据上面这个 Switch 组件的开关,来切换它的禁用的状态 ..
先在组件里添加一个状态 .. 名字是 demoSwitchTwoDisabled ,用它表示第二个 Switch 组件的禁用状态 .. 默认它的值是 true ..
然后让这个组件的 disabled 属性的值用 demoSwitchTwoDisabled 这个状态来表示 .. 再找到第一个 Switch 的 onValueChange 属性 .. 它的值有变化的时候,我们会去设置组件的状态 .. 这里再添加一个新的要设置的状态 .. 名字就是 demoSwitchTwoDisabled .. 要设置的值可以判断一下 .. 判断的条件就是当前的 demoSwitchTwoDisabled 状态的值 ... 如果是 true,就把它设置成 false ,如果是 false 就把它设置成 true ..
保存 ...
现在第二个 Switch 是被禁用的状态 .. 我们可以切换一下第一个 Switch .. 它在开启的时候,第二个 Switch 就会被启用了 .. 用户现在可以切换它的状态 ...
然后再切换一下第一个 Switch 的状态 .. 它在打开的时候 ... 会去禁用第二个 Switch ...