现在选择这个 PickerIOS 里面的项目,松开手以后,又会恢复到之前的样子。我们需要在组件里添加一个状态去表示选择列表里当前所选择的项目 ...
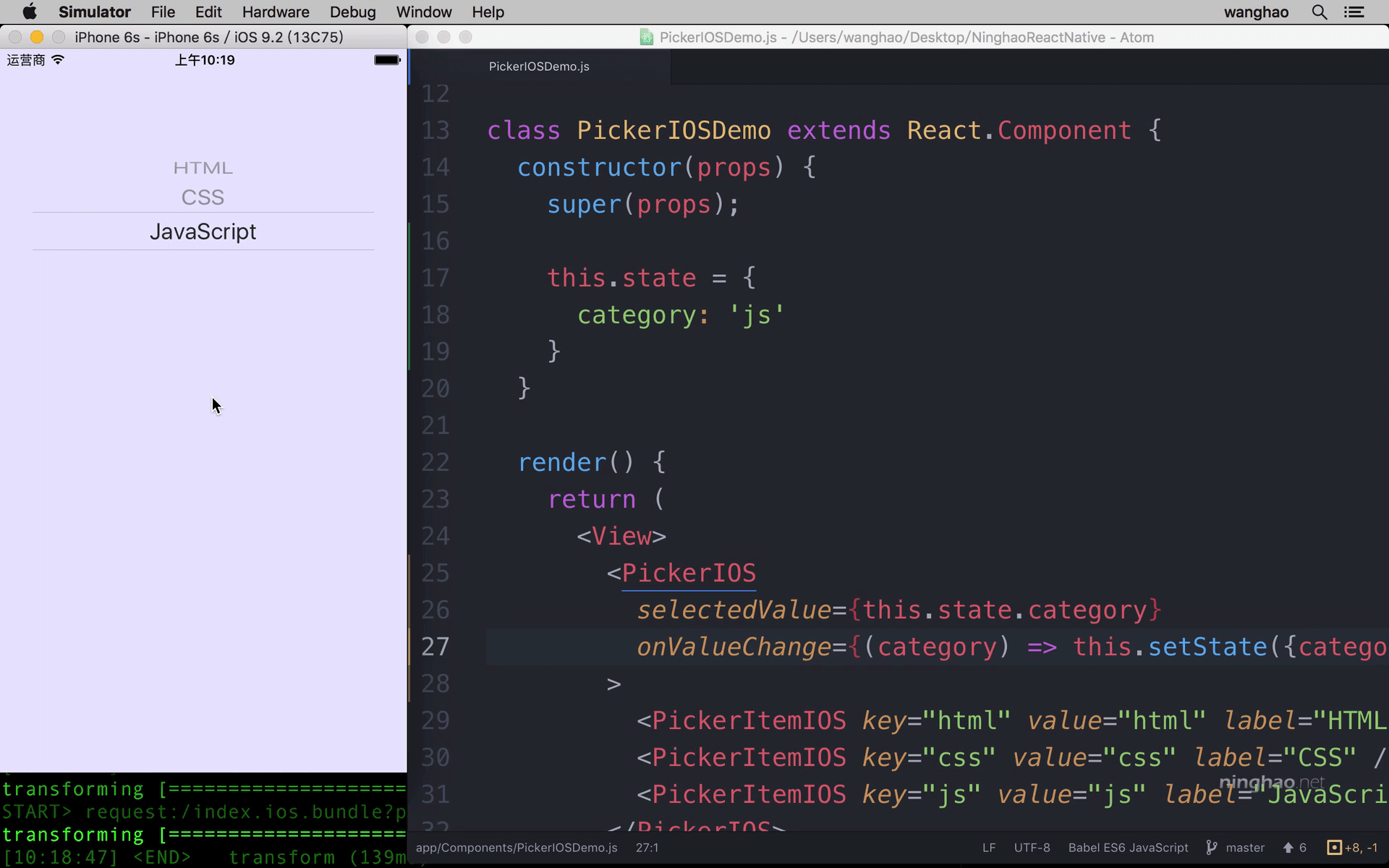
在组件的 constructor 方法里,添加一个默认的状态 ... 比如我们要去创建一个课程选择列表,可能会用在发布新的课程上 .. 这个状态可以是 category .. 给它一个默认的值,比如 css ..
然后找到 PickerIOS .. 在上面添加一个 selectedValue 属性 .. 它的值就是选择列表里当前所选择的项目 .. 这里用组件的 category 这个状态来表示 .. 你会看到现在在屏幕上显示的这个选择列表 .. 选择的项目就是这个 css ..
我们可以再把 category 状态默认的值修改成 js .. 保存 .. 这回选择的就是 js 这个项目 .. 下面我们需要一种方法可以保存用户选择的到底是列表里的哪个项目 ..
在这个 PickerIOS 组件上添加一个 onValueChange .. 选择列表里的值有变化的时候会执行这个属性指定的动作 .. 我们用一个箭头函数去定义这个要做的事情 ..
它接收一个参数 .. 名字可以是 category ,因为这个列表是跟课程分类相关的 .. 然后再用一下 this.setState ,去设置一下组件的状态 .. 要设置的是 category 这个状态,设置成的值也可以使用 category 来表示,所以直接用一个 category 就行了 ..
保存 .. 再去试一下 .. 选择一个项目 .. 松开手 .. 会保存住当前选择的状态 .. 这是因为选择列表当前选择的项目我们用了一个组件的状态来表示 .. 选择这个列表里的项目的时候,选择列表的值会有变化,就会执行 onValueChange ,把发生变化的值交给用来表示选择列表当前选择的项目的那个状态 ... 组件重新显示的以后,就又会使用这个状态的新的值来表示当前所选择的项目 ..