现在我们还需要去创建一个选择列表,用来表示对应的课程分类里面的子分类 .. 比如在选择 工具 的时候,在这个选择列表里就显示对应的 基本工具,还有前端工具 这两个项目 ..
也就是我们需要用到对应的课程分类对象里的 subjects 这个属性对应的值 .. 我们需要一种记住用户选择的项目的方法,可以使用 subjects 这个数组里的 index ,也就是项目的索引号来表示用户选择的 subjects 项目 ..
先在组件里添加一个表示选择的 subjects 项目的状态 ... 名字可以是 subjectIndex .. 默认的值设置成 0 ..
.... 再修改一下上面这个 category 状态的默认的值,可以设置成 app ...
然后找到组件的 render 方法,在这里再去添加一个新的 PickerIOS ..
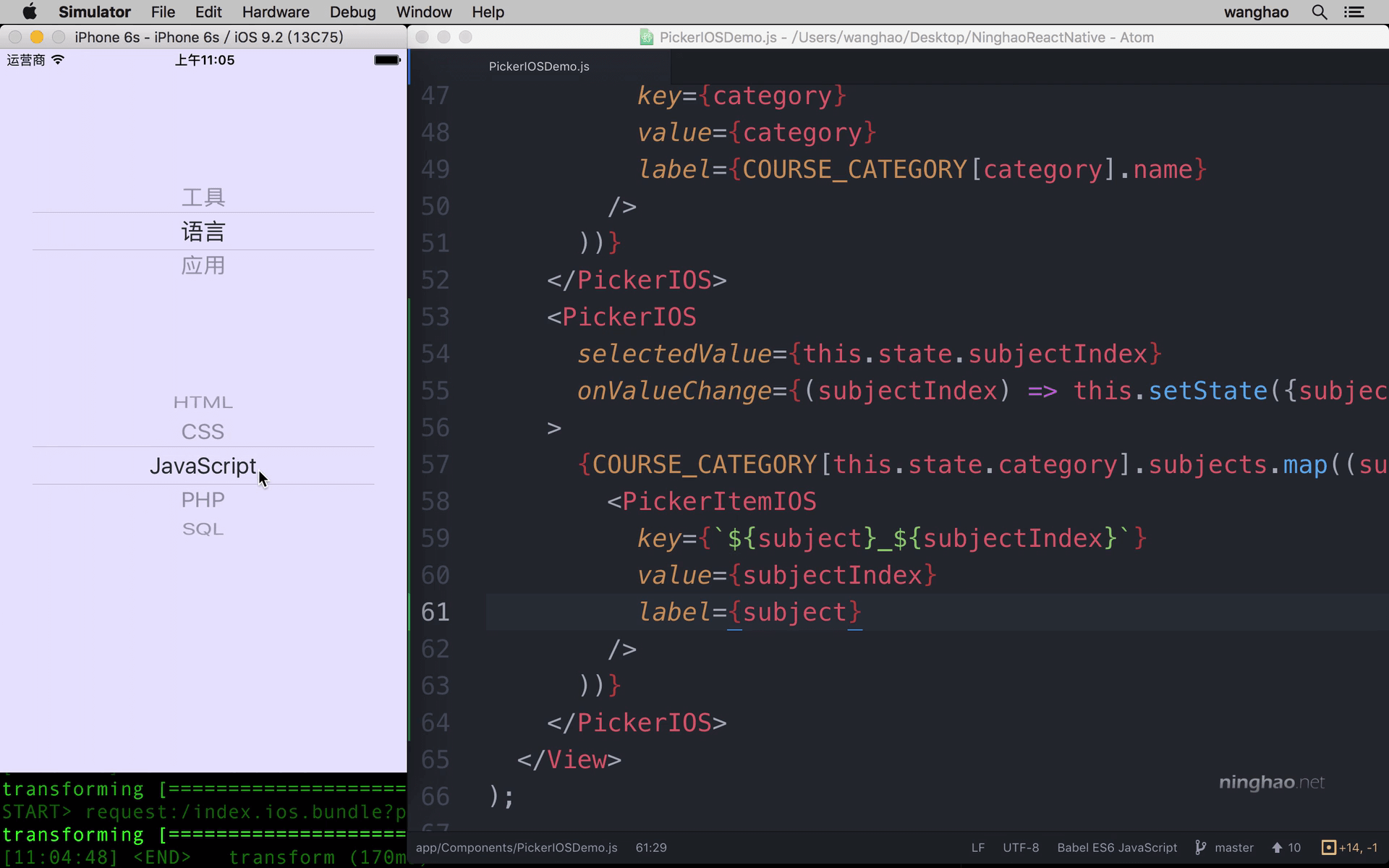
可以根据上面这个 PickerIOS 去修改一下 .. 复制一下 .. 这个 PickerIOS 的 selectedValue 也就是表示当前所选的项目的属性,它的值设置成 this.state.subjectIndex .. 这个状态就是刚才我们自己添加的 ..
onValueChange 是选择列表里的值有变化的时候要执行的动作 .. 值有变化就去设置一下 subjectIndex 这个状态 .. 把它的值设置成当前有变化的那个值 ...
列表里的可以选择的项目需要循环输出 .. 它要根据用户在上面选择的课程分类来决定到底循环输出哪个分类下面的 subjects 属性里的内容 .. 用户选择的分类会在 category 这个状态里 .. 可以根据这个状态的值得到对应分类里的 subjects 属性的值,然后去循环的处理一下它里面的东西 ..
得到 COURSE_CATEGORY 里对应用的分类 .. 这里用 this.state.category 表示 .. 然后再访问它的 subjects 属性 . 再用一个 map 方法去循环的处理一下 .. 有两个参数 .. 一个是 subject ,它是项目的具体的值 .. 还有 subjectIndex .. 表示项目的索引号 .. 然后每次输出的选择列表项目里面, key 必须是唯一的值,可以使用一个字符模板 .. 里面用一下 subject .. 下划线 .. 再加上 subjectIndex ..
不过这样我还是看到有警告说,这个 key 的值需要唯一 .. 暂时还不清楚是什么原因 .. 以后我研究明白再告诉大家 ... 先这样 ..
选择项目的 value 属性的值可以设置成 subjectIndex .. 它的 label 属性的值,设置成 subject .. 这个 label 的值会显示到屏幕上 ..
保存 ... 现在屏幕上会显示两个选择列表 .. 上面这个可以选择课程的大分类 .. 下面这个会显示对应的子分类 .. 先选择一个大的分类 .. 比如语言 .. 下面这个选择列表里的项目会根据用户选择的分类来显示 .. 这里就是 语言 这个大分类下面的一些子分类 .. HTML,CSS,JavaScript ...
再试一下 应用 ... 同样,在第二个选择列表里面会显示出对应分类里的子分类 ...