Modal 是一个对话框组件 ... 在 iPhone 上面,对话框就是一个从下往上弹出来的一个页面,您可以控制对话框的动画效果,样式,显示或者隐藏,还有对话框上显示的内容。
先在想要使用这个组件的地方,把 Modal 从 React 里面提取出来 .. 输入一个 Modal ... 然后在组件的 render 方法里,输入一组 Modal .. 在它里面包装的东西,就是显示在对话框里的内容 ... 你可以随便去设计里面的内容 ..
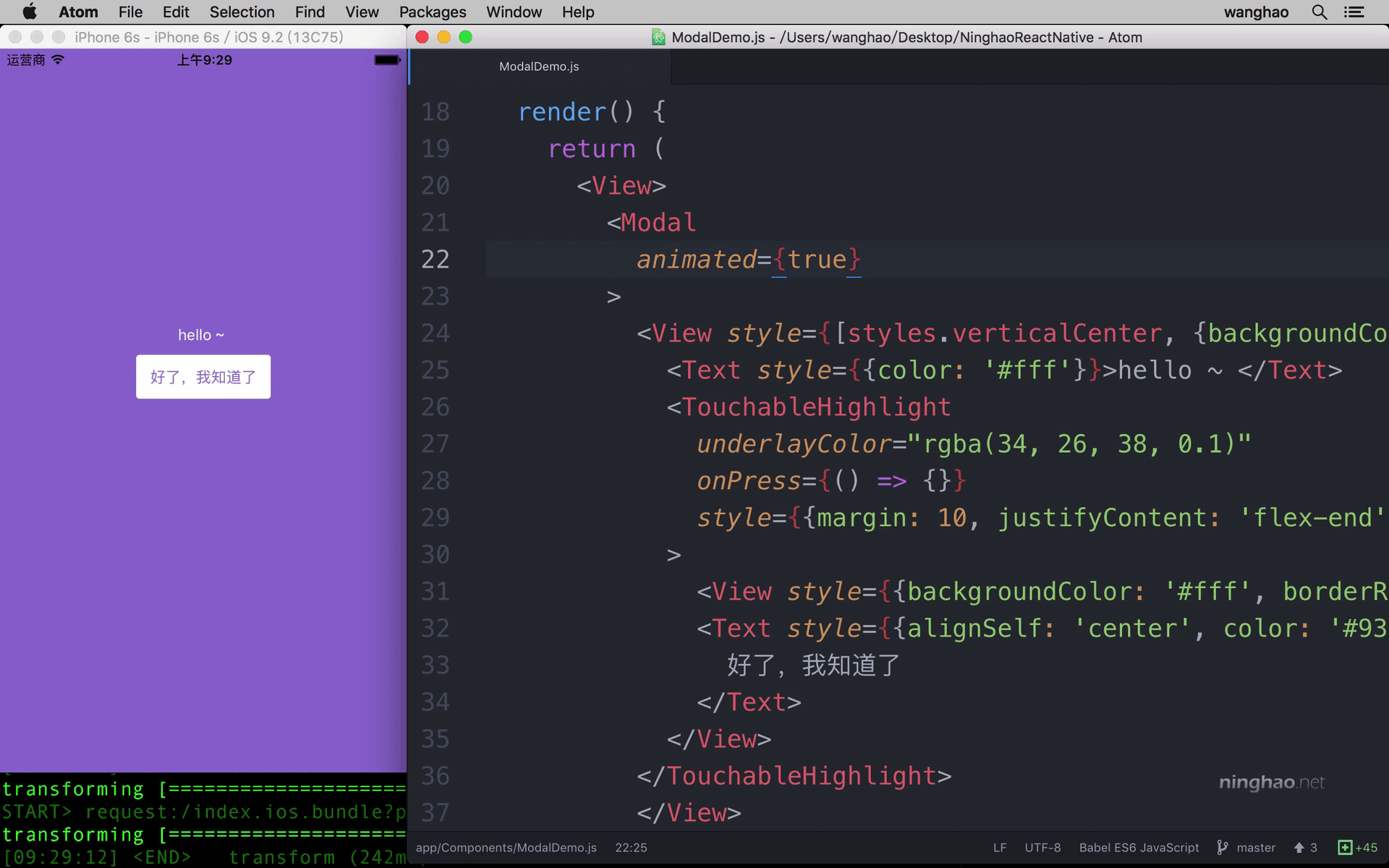
这里我事先准备好了点内容 ... 一个 View 里面包装了一点文字还有一个按钮 .. 按钮用的是 TouchableHighlight 做的 .. 所以我们也需要把这个组件从 React 里面提取出来 .. 添加一个 TouchableHighlight ..
保存 .. 现在这个页面上显示的就是对话框里的内容 .. 再找到这个 Modal 组件 .. 上面添加一个 animated .. 它可以控制是否使用动画效果显示对话框 .. 把它的值设置成 true .. 保存 .. 注意现在会用一个动画效果显示这个对话框 .. 它会从屏幕的下面弹出来 ...