按一下 SegmentedControlIOS 组件里的某个项目,可以去显示对应的内容。 有两个属性可能会有帮助,一个是 onChange ,按下某个分段项目的时候会执行这个属性指定的动作,它可以接收一个事件参数 .. 还有一个 onValueChange .. 它接收的是有变化的分段的值 ..
先去添加几个状态 ... 先添加一个 values 属性 .. 它的值表示的就是分段里的项目 .. 这里就是之前我们直接给 values 属性设置的值 ..
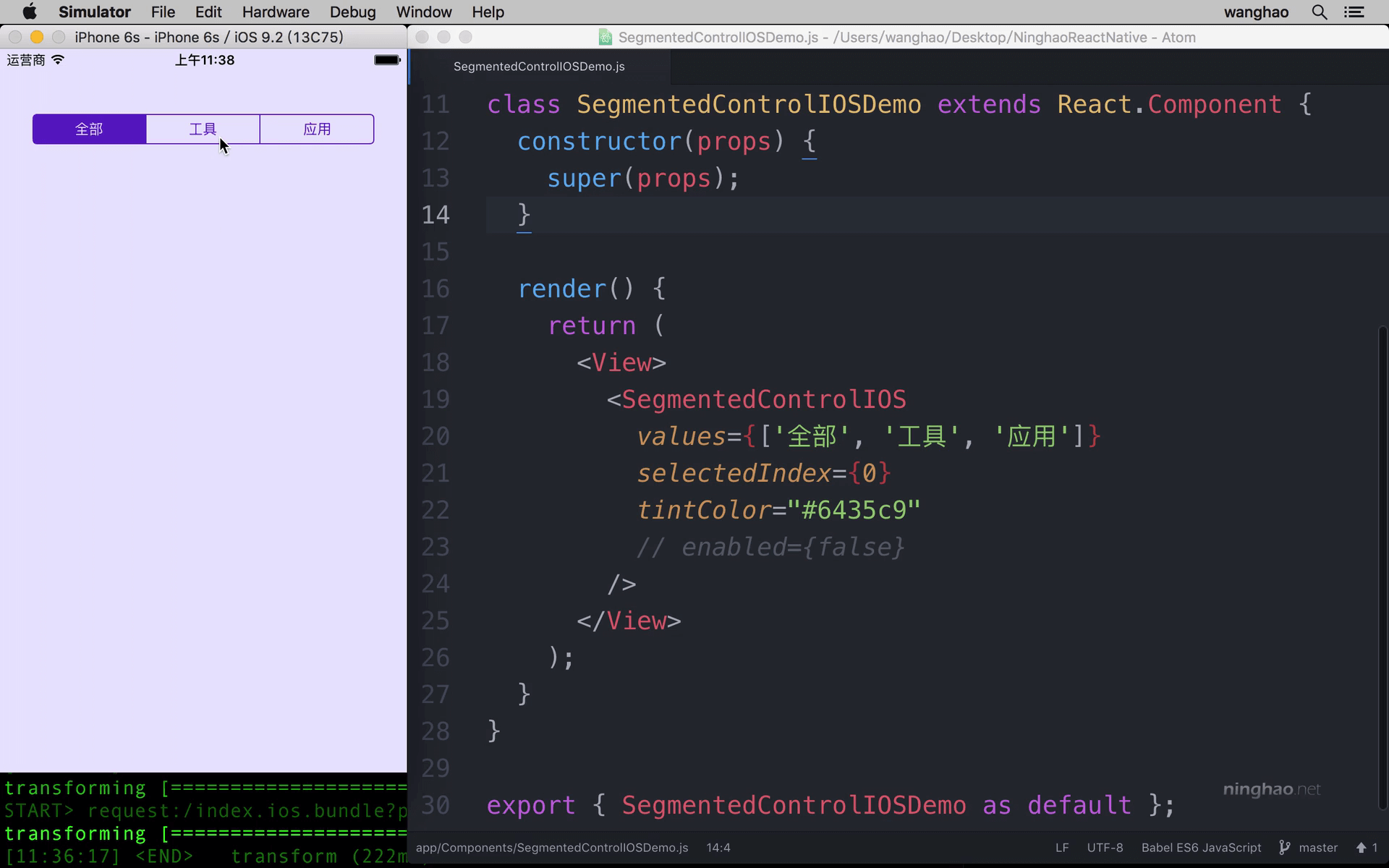
剪切一下,然后把这个属性的值用组件里的 values 状态来表示 .. this.state.values ... 然后再设置一下组件里的这个 values 状态的值 ..
下面再添加一个 value 状态 .. 用来表示当前选择的项目 ... 先把它的值设置成 全部 ..
然后是表示选择的项目的索引号 .. 状态的名字是 selectedIndex .. 默认把它的值设置成 0 .. 再找到 SegmentedControlIOS 组件的 selectedIndex 属性,它的值可以使用组件里的 selectedIndex 这个状态来表示 ..
再去添加点文字 .. 用一个 Text 组件 .. 先输出组件里的 value 状态 .. 然后是组件里的 selectedIndex 状态的值 ..
这里再添加点自定义的样式 .. 添加点下边儿的边距 ...
我们需要在分段项目有变化的时候去更新一下组件里的状态 .. 添加一个 onChange 属性 .. 它的值是一个函数 .. 这里我们直接使用一个箭头函数 .. 这个函数可以接收一下事件参数 ... 这个 event 里面的 .nativeEvent.selectedSegmentIndex 就是选择的分段的索引号 .. 把它交给组件的 selectedIndex 这个状态 ..
这个分段的值有变化的时候,会执行 onValueChange ... 它的值也是一个函数,发生变化的值会传递到这个函数里 .. 我们把这个值放到组件的 value 这个状态里面 ...
保存 ... 再去试试 .. 按一下分段控制里的某个项目 .. 在它下面显示的文字会随着变化 ...
在这里我们只是简单的显示文字 .. 在真正的应用里,你可能需要根据组件里的这些状态的值,决定显示具体的什么样的内容,这些内容可能会放到各自的组件里 ...