Switch 是一个在两种状态切换用的组件。有点像网页上的复选框或者单选按钮 .. 使用这个组件需要先把它从 React 里面提取出来 .. 在这里输入一个 Switch ..
然后在这个自定义组件的 render 方法里面,用一下 Switch 组件 ... 保存 .. 在屏幕上显示的就是 iOS 里的 Switch ...
不过这里看不太清,我们再去添加点自定义的样式 .. 在这个 View 组件上添加一些样式 .. 设置一下背景颜色 .. 再添加点内边距 ...
这个组件有两种状态,开,还有关 .. 按一下它可以切换它的状态 ..
不过默认它会立即切换到原来的状态 .. 我们可以在组件里为 Switch 组件添加一个状态,用这个状态来表示 Switch 组件的开或者关 ..
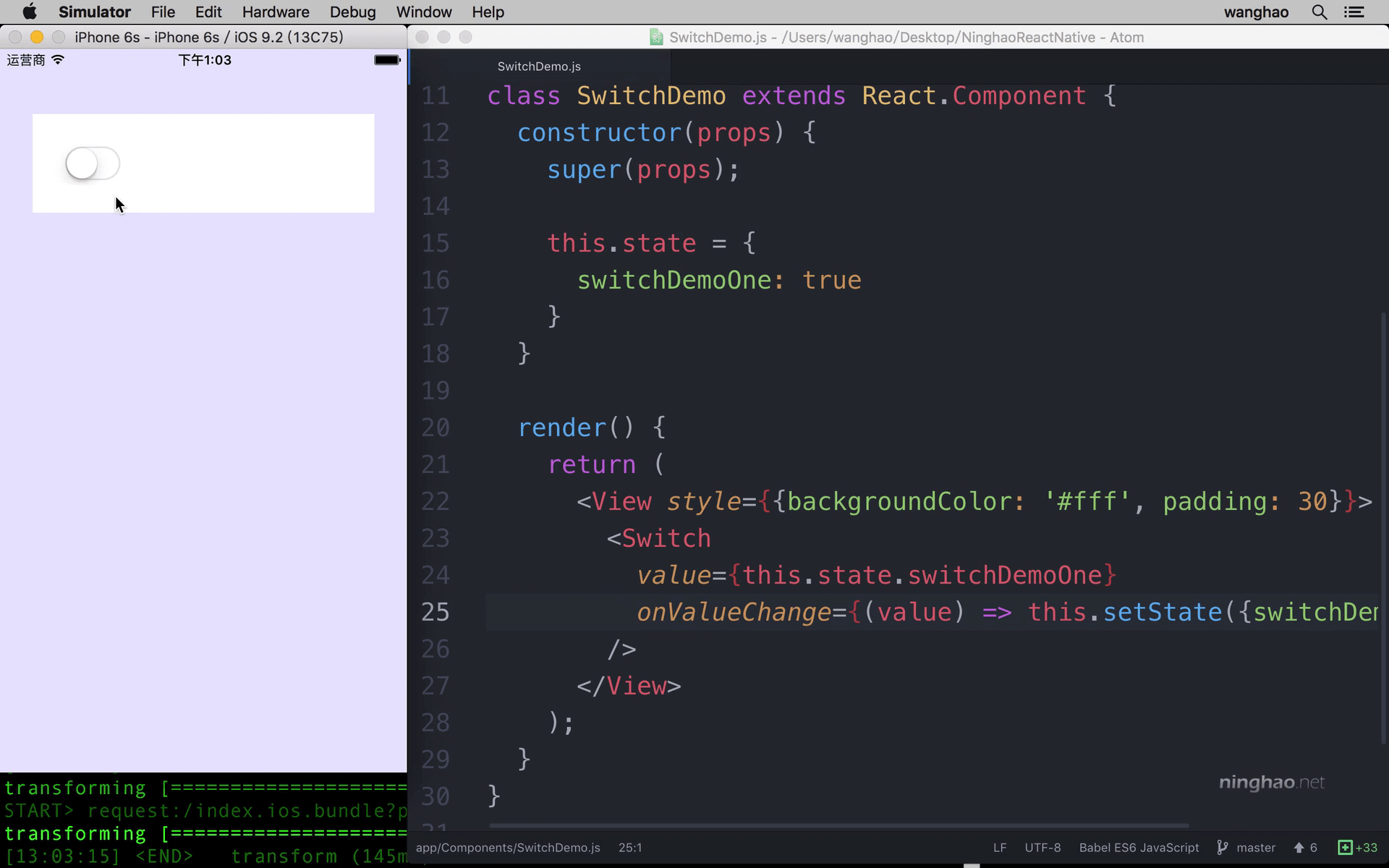
添加一个默认的状态 .. 名字可以表示屏幕上显示的这个 Switch .. 这里设置成 switchDemoOne .. 在你自己的应用里,最好给它起个更有意义的名字 .. 比如可以是具体的某个选项或者配置的名字 ..
这个状态的值就是 Switch 组件的初始状态 .. true 表示开,false 表示关 .. 先把它设置成 true ..
然后在这个 Switch 组件里,添加一个 value 属性 .. 它的值默认是 false .. 这里我们用一个状态来表示 .. this.state.switchDemoOne .. 保存 .. 现在屏幕上的这个 Switch 就会是开启的状态 ..
下面我们需要再给它添加一个 onValueChange 属性 .. 当这个 Switch 组件的值有变化的时候会执行这个属性指定的动作 .. 添加一个 onValueChange .. 它的值是一个函数 .. 我们用一个箭头函数 .. 接受一个 value 参数 .. 它表示的就是有变化的值 ... 具体要做的事儿就是去设置一下组件的状态 .. 这里要设置的就是 switchDemoOne 这个状态 .. 它的值设置成 value ..
保存 .. 这个 Switch 组件现在默认的状态是开 ... 按一下它 .. 会切换它的状态 .. 这个组件的值变成了 false .. 当值有变化的时候就会执行 onValueChange 属性指定的动作 .. 也就是去把有变化的这个值交给组件的 demoSwitchOne 这个状态 .. 设置状态组件会重新显示 ... 在显示的时候,Switch 这个组件会用到它的 value 属性的值来表示它的当前的状态 ..