这个系列课程的主要目的是让你快速理解网站应用开发的概念与实现的方法 .. 不过我们也可以让项目更漂亮一点 .. 我尽量会想一些在实际应用中的场景,然后用我们学到的知识去实现它 ..
现在我们可以花点时间改造一下在前面一起做的项目 .. 先用 Bootstrap 框架里的卡片组件改造一下用户注册页面 ..
然后再了解一下视图里面提供的组件的用法 .. 我们可以把一些需要重复使用的东西定义成组件 .. 使用组件的时候可以给组件提供组件里面需要的一些数据 .. 这里主要是定义组件,去改造一下我们在视图里面使用的表单元素 .. 文本框 .. 文本区域 .. 单选按钮,还有复选框 ..
课程里介绍了更新资源的时候怎么样显示与存储内容的关系 .. 我们还设计了一个提醒组件,可以在视图页面上显示一些提醒信息 .. 比如告诉用户,内容已经更新了 ..
项目
再去准备一下项目 .. 打开命令行工具 .. 进入到项目所在的目录 ..
查看一下项目当前的分支 .. 显示是在 user-register 这个分支上 ... 再看一下在这个分支上做的提交 ..
然后复制一下这次要提交的 id 号 ... 下面可以基于这次提交再去创建一个新的分支 .. 名字可以是 refactor#1 ..
再用编辑器打开项目 .. 我在课程里用的是 atom 编辑器 ..
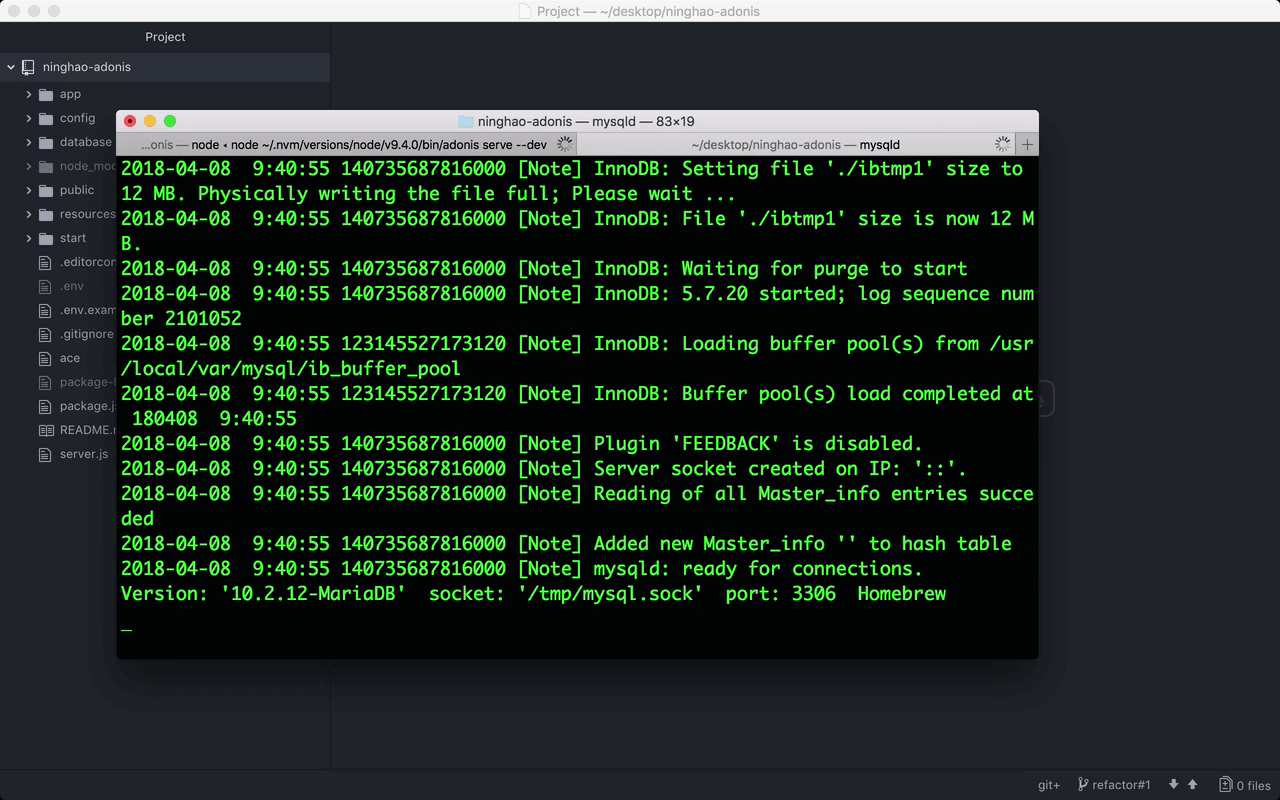
然后再运行一下项目 ... adonis serve --dev
再启动一下在项目里使用的数据库管理系统 ... mac 上可以执行一下 mysqld ... 在 windows 系统上这个数据库系统应该会自动启动 .. 因为在安装这个数据库系统的时候,我们选择了让它作为系统的一个服务 .. 所以系统启动以后,这个数据库也会自动启动 ...
具体的方法,你可以参考宁皓网的关系型数据库这个课程 ...