使用组件
现在可以去使用一下定义的这个 input 组件 .. 在 user.create 这个视图文件上 .. 用一个 component .. 它可以是一个自关闭的标签 .. 所以需要在标签名字前面添加一个 ! 号 ..
组件是 components.form 下面的 input ... 再给它一个对象 .. 里面配置一下在组件上需要的那些属性,还有对应的值 ... 设置一下 name 的值 .. 这个元素是 username .. 再设置一下 label 的值 .. Username .. 然后是 placeholder ... Pick your username ...
另外我们在组件里用了几个方法 .. 比如 getErrorFor .. hasErrorFor 还有 old .. 这些东西你需要在视图里传递给组件 .. 添加一个 getErrorFor .. 对应的值就是视图的 getErrorFor .. 可以简单写成一个 getErrorFor ..
再添加一个 hasErrorFor ... 还有一个 old 方法 ...
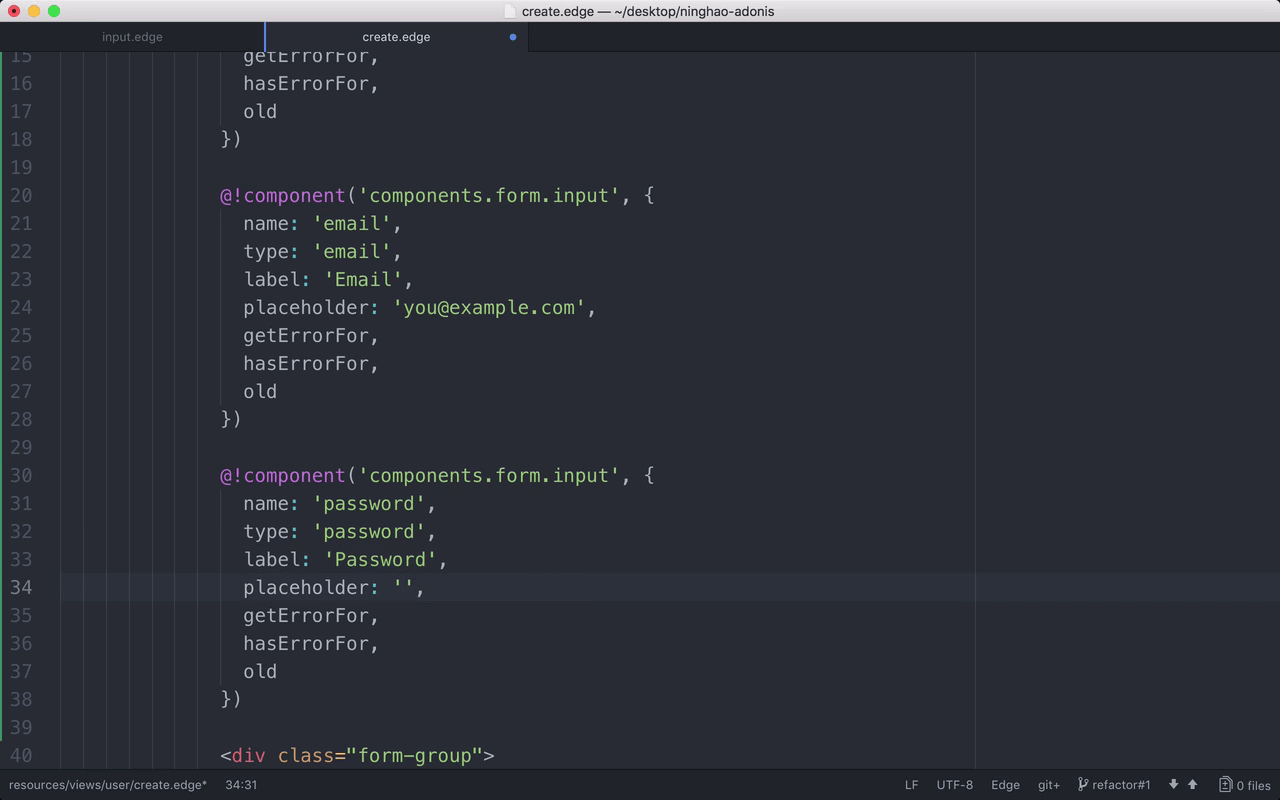
再用类似的方法改造一下表单里的另外两个元素 .. 复制一份 .. 这个元素的 name 是 email ... 给它添加一个 type 属性,对应的值是 email ,因为这个是一个 email 类型的表单元素 .. label 是 Email ... 占位符文字是 you@example.com
最后再设置一下 password 这个元素 .. 复制一份 ... 元素的 name 是 password ... 它的 type 类型是 password .. label 标签上的文字是 Password ... 占位符文字是 Create a password ..
这样我们就可以把之前添加的这几个元素删除掉 .. 使用组件这种形式添加这几个表单元素 ...
你会发现,这种形式会更直接,更容易维护 .. 现在你想修改这些元素的结构或者样式,你可以去修改 input 这个组件 ..
回到浏览器 ... 刷新一下这个注册用户的页面 ...
表单的显示跟之前是一样的 ...