创建文章资源的第二个表单元素是个文本区域 .. 这里我们可以再去单独定义一个组件 .. 复制一下 views .. components .. form 的下面的 input.edge ... 名字是 textarea.edge ..
再改造一下 .. 用的表单元素是 textarea ... 去掉 value 属性 .. 还有 type 属性 .. 添加一个 rows 属性 .. 绑定一个 rows .. 默认可以让它等于 8 ...
再添加一个 cols 属性 ... 绑定一个 cols ... 默认让它等于 80 ..
然后在添加一个 textarea 关闭标签 .. 在它们之间添加一个 old(name, '') .. 这样在验证表单数据出错以后,这个 old 会显示之前在这个元素里填写的内容 ..
使用文本区域
回到创建文章视图 .. 用一下刚才定义的文本区域组件 ... 组件是 components.form.textarea .. name 是 content ... label 是 Content ... placeholder 是 Write something amazing ...
还需要 getErrorFor .. hasErrorFor .. 还有 old 方法 . 把这些东西也传递给组件使用一下 ..
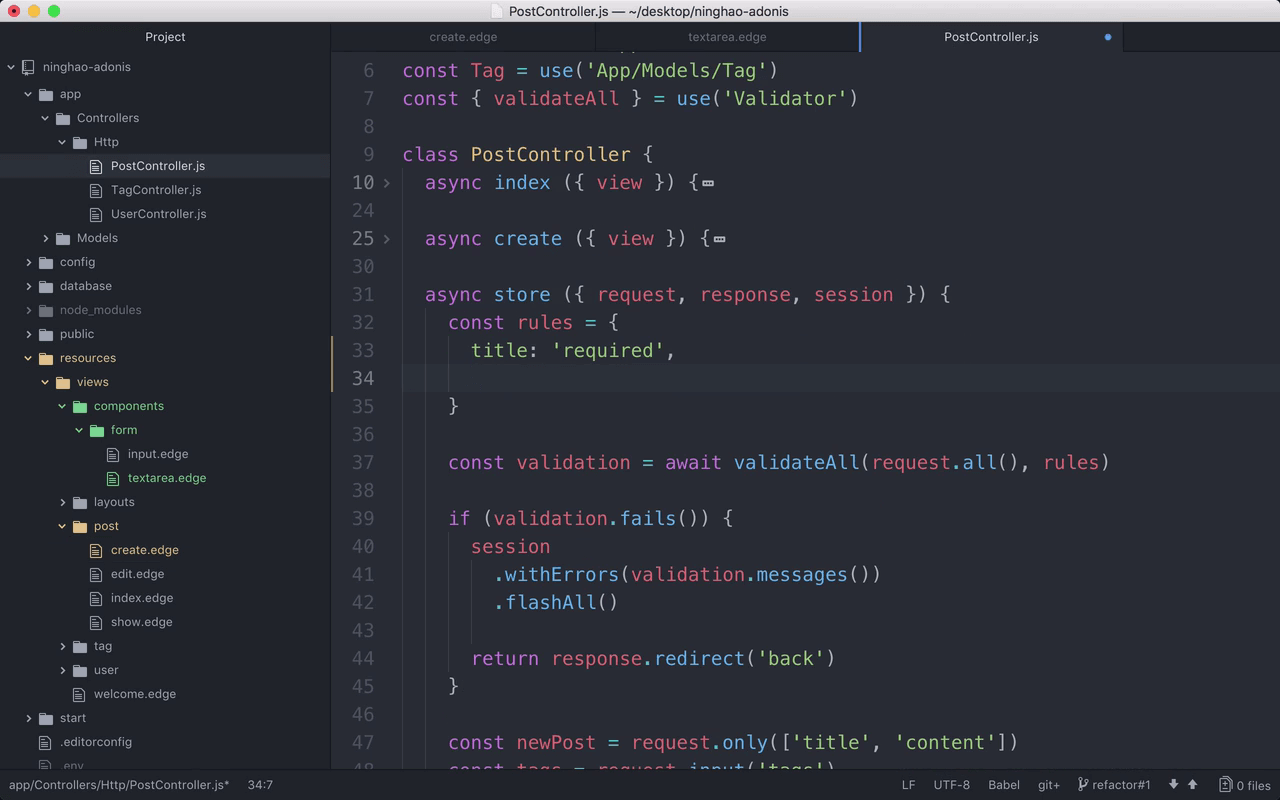
再回到 Post 资源控制器 .. 在 store 方法里的这个验证规则里面,再添加一个 content ... 规则是 required ..
试验
回到浏览器 ... 刷新一下页面 .. 现在页面上显示的这个文本区域用的是一个组件生成的 ..
直接提交一下表单 .. 验证表单数据发现了问题 ... 在元素的下面会显示错误信息 ..