先看一下文章列表页面 ... 我们可以给这个列表标题上添加一个链接 ... 回到项目 .. 找到列表页面的视图 .. post .. index ... 找到标题 ... 添加一个 a 标签 ... 链接的地址可以使用 route 方法 .. 路由的名字是 PostController.show .. 添加一个 id 参数,值是 post 里的 id ..
再回到列表页面 ... 刷新一下 ...
然后打开一个文章内容 ... 页面右下角这里有个删除按钮 .. 按一下它 ... 然后再刷新一下这个文章页面 .. 文章仍然会正常显示 .. 我们可以先调试调试,看看是哪里出了问题 ..
回到项目 .. 打开 PostController .. 找到处理删除资源用的 destroy 方法 ..
这里我们可以用一个 try catch 区块 ... 执行一下 post.delete() .. 前面可以再加一个 await ... catch 到的是 error .. 我们可以把这个 error 输出到控制台上 ..
回到文章页面 .. 再按一下 delete ... 然后回到命令行 ... 打开运行项目的这个命令行标签 .. 这里会显示 catch 到的错误 ...
在这个 sqlMessage 里面,你会发现一些线索 .. 这里说 cannot delete or update a parent row,a foreign key constraint fails ..
大概你就知道这应该是个外键限制的错误 ... 这个是因为我们现在在创建文章资源的时候,给文章选择了一些相关的标签 ... 我们在文章跟标签之间建立了一个多对多的关系 ..
这个关系会保存在一个 pivot 表里面 .. 如果我们直接把文章删除掉的话,在这个 pivot 表里仍然会保留被删除的文章跟标签之间的关系 ..
所以在删除文章之前,我们得先去把这个关系清除一下 .. 然后再去删除文章,这样就可以了 ..
可以这样 .. 先 await .. post.tags .. 用一下在文章资源上定义的 tags 这个关系 .. 再用一下 detach .. 这样可以清除文章跟标签之间的关系 ...
然后我们再用一下 post 模型上的 delete 把这个资源删除掉 ..
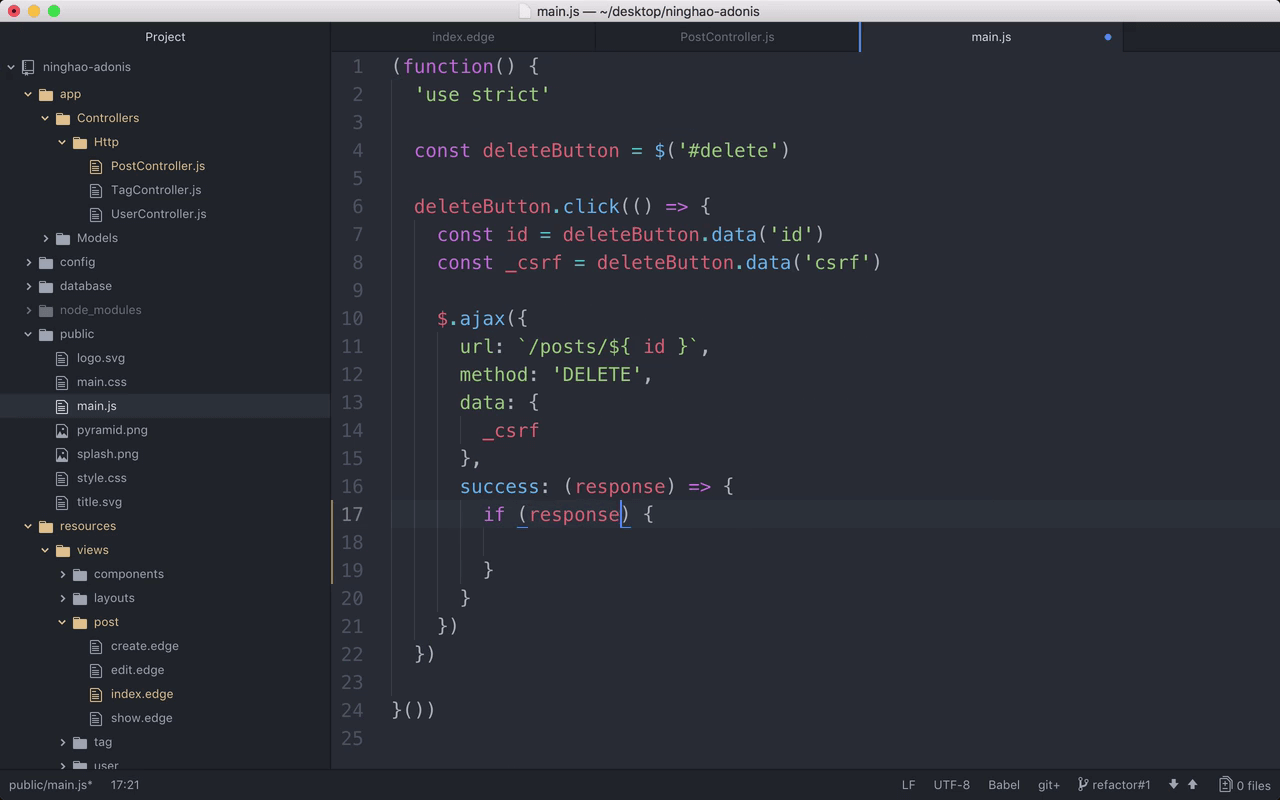
再打开页面使用的自定义脚本 .. public 下面的 main.js
按下删除按钮,成功得到了响应以后,可以判断一下 .. 如果 response 等于 success .. 我们就 把window.location.href .. 设置成 /posts .. 把用户带到 /posts 这个页面上 ..
试验
回到浏览器 ... 打开一个文章页面 ... 按一下 delete .. 这样会把当前显示的文章删除掉 ... 成功以后会把用户带到文章列表页面上 ...