在文章编辑界面上,暂时我们可以添加一组用户选项,在编辑内容的时候可以指定内容的作者 .. 这组选项用的是单选按钮 ..
先去准备一下需要的数据 ... 打开 PostController .. 找到 edit 方法 ..
添加一个 _users ... await .. User.all() .. 得到单选按钮需要用的数据 ..
再添加一个 users .. 它的值用一下 _users.toJSON() .. 下面再把 users 传递给视图 .. 名字是 users .. 对应的值也是 users ..
组件
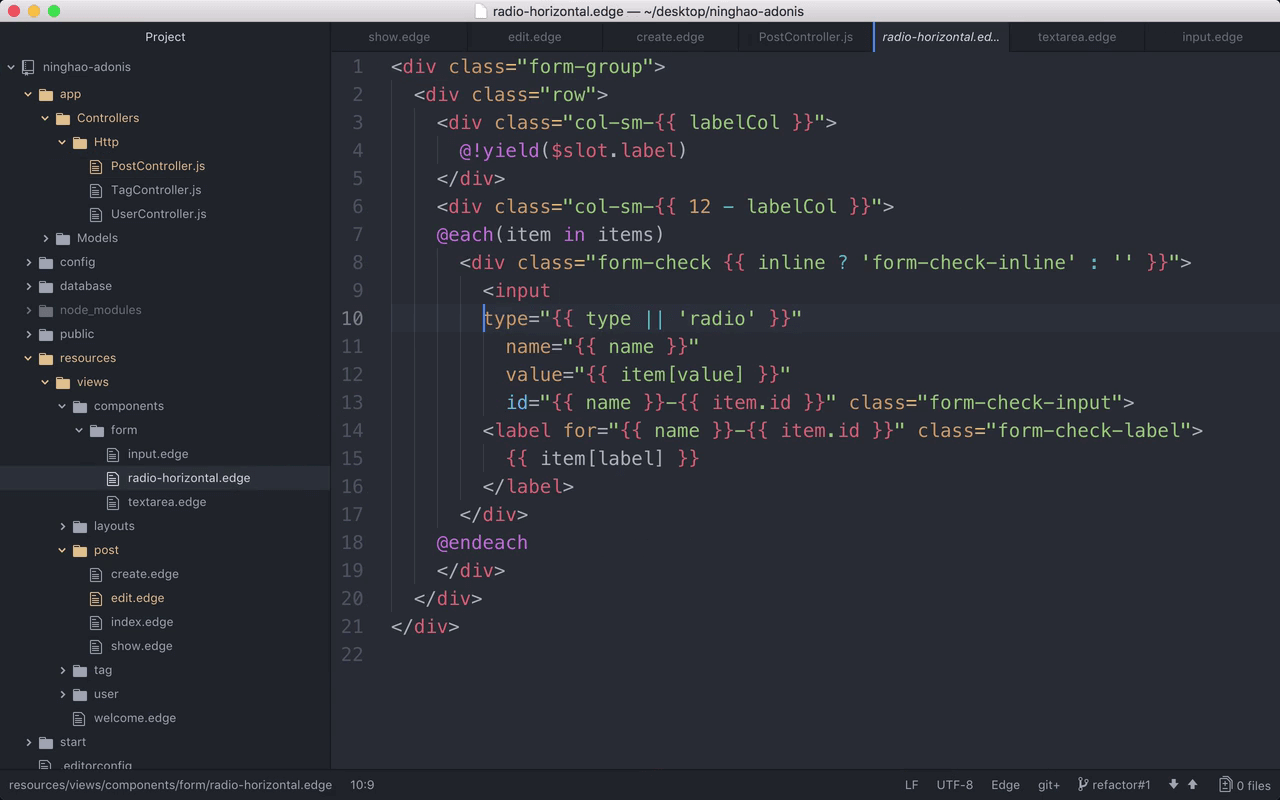
回到文章编辑表单视图 .. 在表单里面添加一个 radio 组件 .. 可以复制一下 create 视图里面的这个 user_id ... 把它粘贴到编辑视图里面 ..
再到浏览器上预览一下 .. 表单上会显示一组用户选项 ..
现在我们得让文章当前的作者作为这组选项里的值 .. 在元素上添加 checked ,可以把选项变成勾选的状态 .. 我们可以拿这组选项的值跟文章的作者对比一下,如果匹配,就动态的在元素上添加一个 checked ..
控制器(默认勾选)
回到控制器 .. 这里先查询出了要编辑的文章资源 .. 名字可以改一下,换成 _post ... 下面可以再添加一个 post ... 用一下 _post 的 toJSON ..
然后添加一个 userItems ... 用一下 users 这组数据上的 map .. 循环处理一下 .. 当前项目叫 user .. 里面判断一下 .. 如果 user.id 的值等于 post 里的 user_id 的值 ..
我们就可以在这个 user 里面添加一个 checked 属性,把它的值设置成 true ... 这样在前端显示这组选项的时候,如果项目里面有 checked 这个属性,我们就可以在单选按钮元素上添加一个 checked 属性 ..
最后再 return 这个 user ...
现在传递给视图的数据,这个 users 的值可以设置成 userItems ..
改造组件
再去改造一下 radio 组件 .. 在单选按钮元素上,再绑定一点东西 .. 看一下 item.checked ... 如果选项里面这个属性的值是 true,我们就在元素上添加一个 checked 属性 ... 如果没有就什么也不干 ..
回到浏览器 .. 预览一下 ..
现在,你会发现,文章当前的作者选项会默认被勾选 ..