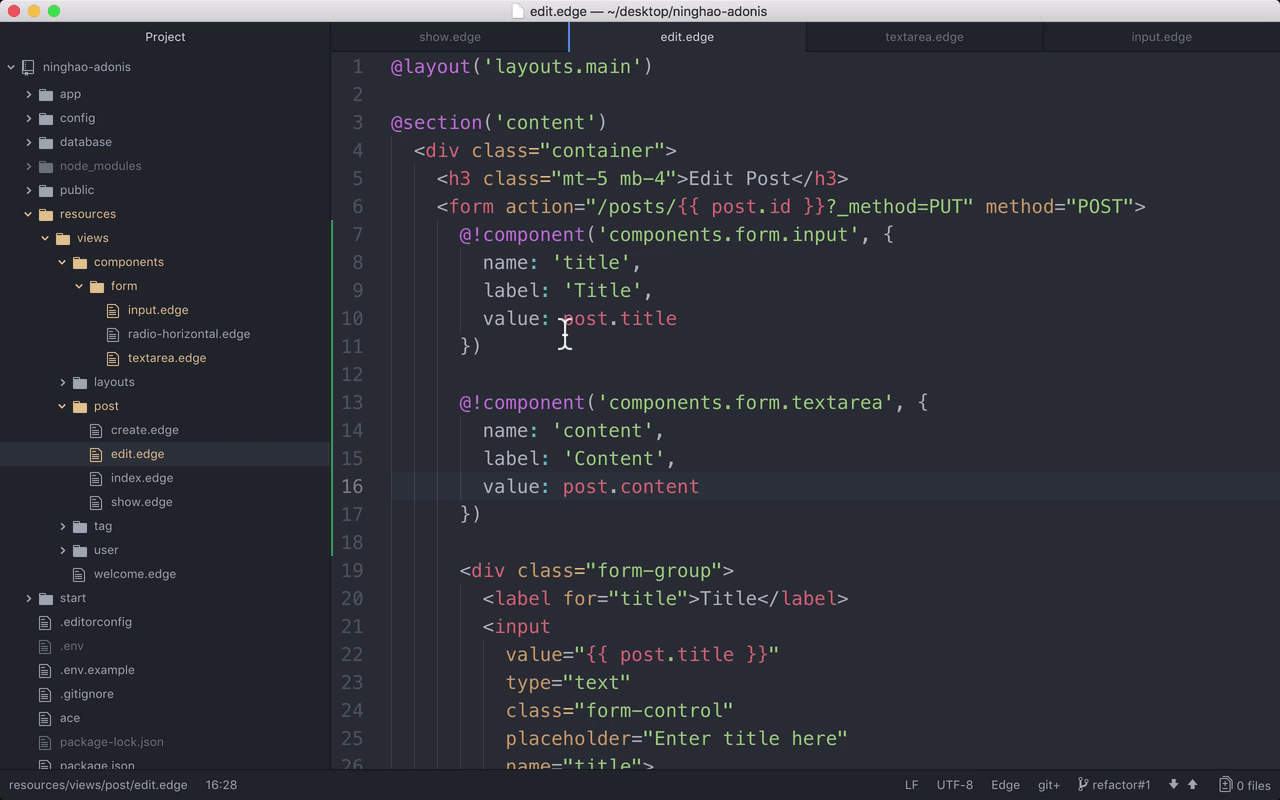
再回到项目 .. 找到编辑文章资源用的视图 .. post.edit .. 现在页面上这两个元素可以使用组件来生成 .. 先用一个 components.form.input ..
一个对象 .. 设置一下元素的名字 .. name .. 值是 title ... 再设置一下 label ... Title .. value 可以作为元素的值 .. 这里使用 post.title 表示 ..
这里我们得再去修改一下这个 input 组件 .. 找到这个组件 .. 组件的 value 属性绑定的值是用了一个 old 方法 .. 我们需要把默认的这个值换成 value ..
这样如果在使用组件的时候,设置了 value 的值,元素上就会使用设置的 value 的值 ..
textarea
回到编辑视图 .. 再使用一下 textarea 这个组件生成编辑表单需要的 content 这个元素 .. components.form.textarea .. 一个对象 .. 元素的 name 是 content ... 元素的 label 是 Content .. value 是元素的值,这里可以使用 post.content 来表示 ..
再找到这个 textarea 这个组件.. 修改一下 old 方法的第二个参数 .. 设置成 value ...
预览
回到文章编辑界面 .. 刷新一下 ...
页面最上面显示的东西就是我们用组件生成的表单元素 .. 回到项目 .. 可以把之前直接创建的这两个表单元素删除掉 ..
再回来.. 刷新一下 ... 表单元素上默认会显示文章当前状态的内容 ...