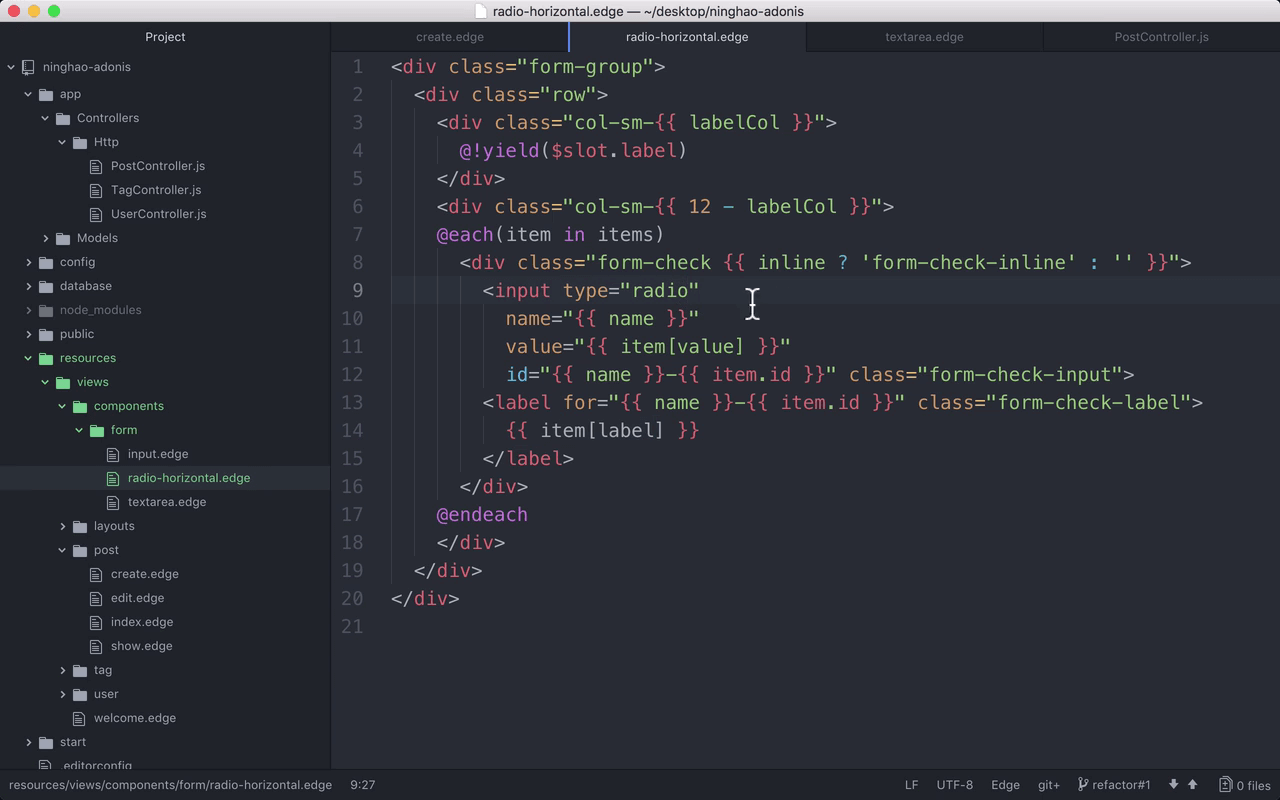
再去定义一个单选按钮组件 .. 可以先复制一下这个创建文章表单上的这组单选按钮 .. 新建一个组件 .. 放在 views. components .. form 的下面,名字可以是 radio--horizontal.edge .. radio 表示的是单选按钮,后面的 horizontal 表示的是这些单选按钮的样式 ..
把复制的代码粘贴到这个文件里面 .. 然后再改造一下 ... 可以在这个元素上使用 Bootstrap 框架里的网络布局 .. 分成两栏,左边显示一个标签,右边显示一组单选按钮 ..
在 form-group 的里面添加一个包装 .. 加上 row 这个类 .. 里面分成两栏,先是标签 .. 一个 div,加上 col-sm 后面是占用的网格数 .. 这里可以给它绑定一个 labelCol .. 在使用这个组件的时候可以设置 labelCol 的值 ..
里面的具体内容是一个标签 ... 有时候我们可能会用到复杂的标签,比如使用一个小图标 .. 所以这里可以定义一个 slot ... @!yield .. $slot.label .. 显示 label 这个 slot 里的东西 .. 使用组件的时候可以定制这个 label slot 里具体要显示的内容 ..
下面再添加一个包装.. 上面加上 col-sm .. 绑定一个 12 减去 labelCol .. 因为 Bootstrap 用的是 12 栏的网格 .. 用 12 减掉标签占用的网格数量,剩下的就是这组单选按钮占用的宽度 ..
里面用了一个循环输出了一组单选按钮 .. 改一下循环用的数据 .. item in items .. 使用组件的时候可以设置一下这个 items 里的具体的数据 ..
在每个单选按钮的包装上,有个 form-check-inline ,想同时在一行显示多个单选按钮项目就可以在这个包装上添加这个类 .. 这里我们可以做一下判断 .. 看看 inline 的值 ... 如果想在一行显示多个项目.. 就在这个包装上添加 form-check-inline 这个类 .. inline 的值如果是 false ,就不添加这个类 ..
单选按钮项目还需要再改造一下 .. 元素的 name 的值可以绑定一个 name ..
元素的值是 item[value] .. 这样在使用组件的时候,可以设置这个 value 表示的东西,比如设置成 id ,那这个单选按钮元素的值就会是项目里的 id 属性的值 ... 如果设置成 username,它的值就是项目里的 username 的值 .. 这样会让组件更灵活一些 ..
元素的 id ,先是 name 的值 .. 小横线,再加上 item 里的 id ..
单选按钮的 label .. for 属性的值是 name .. 小横线 .. 加上 item.id ... 标签上的文字可以用一个 item[label] ... 这样我们就可以在使用组件的时候设置具体要使用项目里的哪个属性的值作为单选按钮元素的标签 ...
复选框
复选框跟单选按钮有点像 .. 区别主要就是元素的类型,一个是 radio ,一个是 checkbox ..
可以这样 .. 在这个 radio 组件的 input 元素上的 type 属性里面,绑定一个 type .. 默认让它的值是 radio .. 这样在使用组件的时候, 我们可以设置组件的 type 的值,不设置默认会是单选按钮,如果把 type 设置成 checkbox ,得到的就是一个复选框 ..