先在浏览器上看一下现在的创建文章的表单 .. posts/create ... 表单的样式暂时先不动,主要先去使用组件的形式去改造一下创建的这个表单 ..
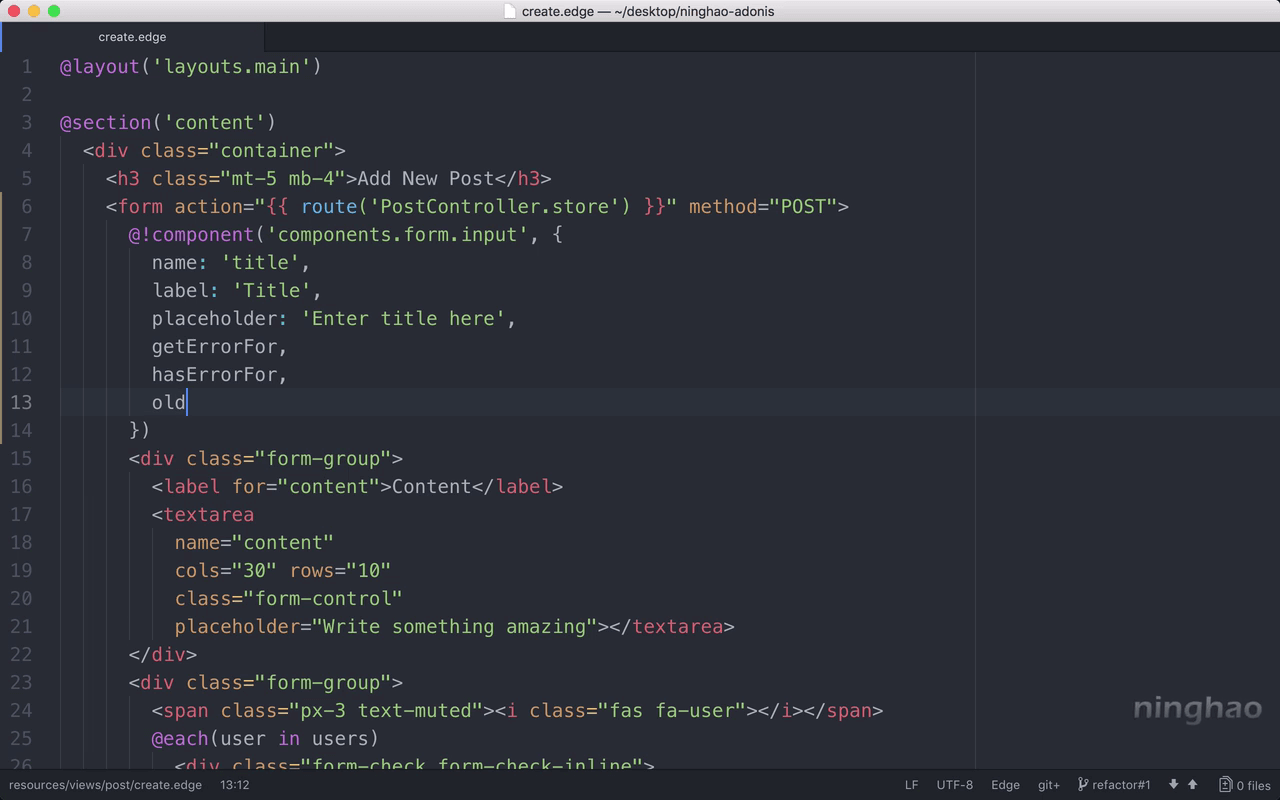
打开 post... create 这个表单 .. 这个表单的 action ,就是表单提交到的地址现在是个静态的字符 .. 这里可以用一个 route ... 路由的名字是 PostController.store .. 它表示的就是这个 /posts .. 这样做的好处是即使以后修改了路由地址,这里我们也不需要修改了 ..
这个表单里先是一个标题元素,它是一个 text 类型的 input ... 之前我们已经定义好了一个 input 组件,这里可以再用一下 .. @!component ... 组件是 components.form.input .. 一个对象 .. 设置一下元素的 name,这里是 title .. 元素的 label 标签是 Title .. 再添加一个 placeholder .. Enter title here ..
还需要 getErrorFor ... hasErrorFor .. 还有 old 方法 ..
保存 .. 回到浏览器,预览一下 .. 这个标题文本框跟之前是一样的 .. 现在我们在视图里是用的一个组件显示的这个表单元素 ..