再来看一下这个注册用户用的表单 .. 打开这个 user.create 视图 .. 注意这个表单里的每个 input 元素,它们的使用方法都差不多 .. 需要一个包装,包装上有个 form-group 类 .. 元素有个 label 标签 .. 元素上面有一些属性 .. 元素的下面还会有个错误信息元素 ..
像这样重复使用的,结构相对比较复杂的东西,我们可以给它定义成一个视图组件 .. 先复制一下这个表单里的某个元素 .. 再去创建一个组件 .. 放在 views .. components ,form 的下面,名字可以是 input.edge
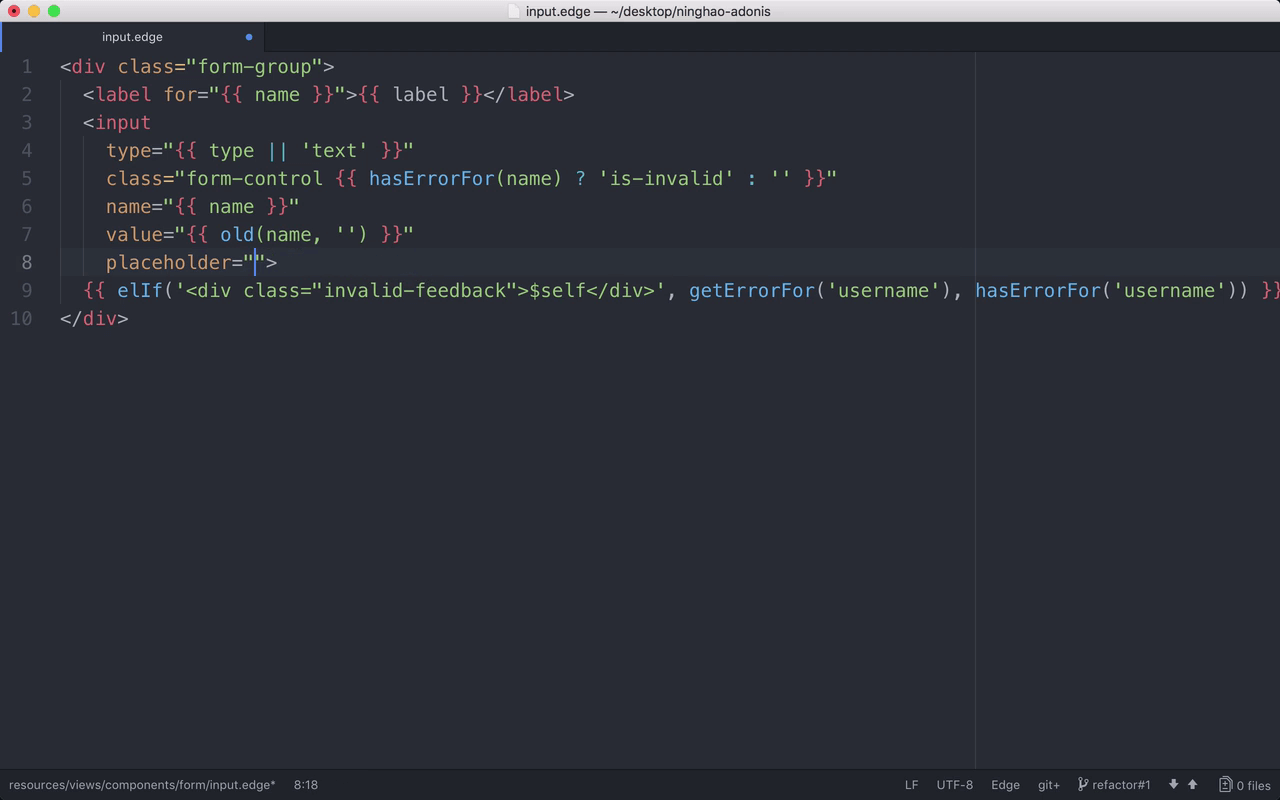
把复制的代码粘贴过来 .. 这里需要再改造一下这个组件 .. label 的 for 属性的值应该是这个表单元素的名字 .. 这里可以使用一个 name 来表示表单元素的名字 ..
label 上的文字再给它绑定一个 label ... 使用这个组件的时候,我们可以设置 label 表示的具体的值 ..
input 元素的 type ,可以绑定一个 type .. 或者 . 默认可以让它的值是 text ... 就是普通的文本字段 ..
hasErrorFor 里面添加一个 name .. 看看这个元素上有没有错误 ..
它的 name 属性的值就是这个元素的名字,这里可以使用 name 来表示 .. 元素的 value 属性,用了 old 方法 .. 这个值设置成传递过来的 name 的值...
placeholder 占位符,绑定一个 placeholder ..
下面这个 getErrorFor ,获取到错误信息 ... 是在 name 这个元素上的错误信息 ... hasErrorFor 也是 name ... 检查 name 这个元素上有没有错误 .. 这个 name 的值我们在使用这个组件的时候需要设置一下 ..