再去创建一个提醒组件 .. 放在 views .. components 里面 .. 名字是 alert.edge ... 组件的样式用的是 Bootstrap 样式框架提供的 alert 组件 ..
一个 div .. 加上 alert... alert 小横线,后面是个样式 .. 这里可以绑定一个 type .. 这样使用这个组件的时候可以设置这个提醒组件的样式 .. 再加上 alert-dismissible fade show .. 可关闭,再添加一个过渡效果 ..
显示的内容给它绑定一个 message .. 注意 message 里面可能包含 html ,所以这里可以使用三组花括号 ..
下面是个关闭按钮,加上 close 类 .. type 是 button .. data-dismiss .. alert ..
一组 span 标签 .. 里面添加一个叉号 ..
现在可以再去用一下定义好的这个 alert 组件 ..
回到 edit 视图 ... 在页面标题的下面,可以用一下 alert 组件 .. 这里先做个判断 .. 如果 flashMessage 里面有 message 这个信息,我们就显示一个 alert 组件 .. 组件是 components.alert .. 一个对象 ... 给组件传递点数据 ... 里面有个 type ,对应的值 .. 一组方括号 .. 里面执行一下 flashMessage .. 得到 type 的值 ..
再添加一个 message .. 方括号 .. 用一下 flashMessage ... 得到 message 的值 ..
预览
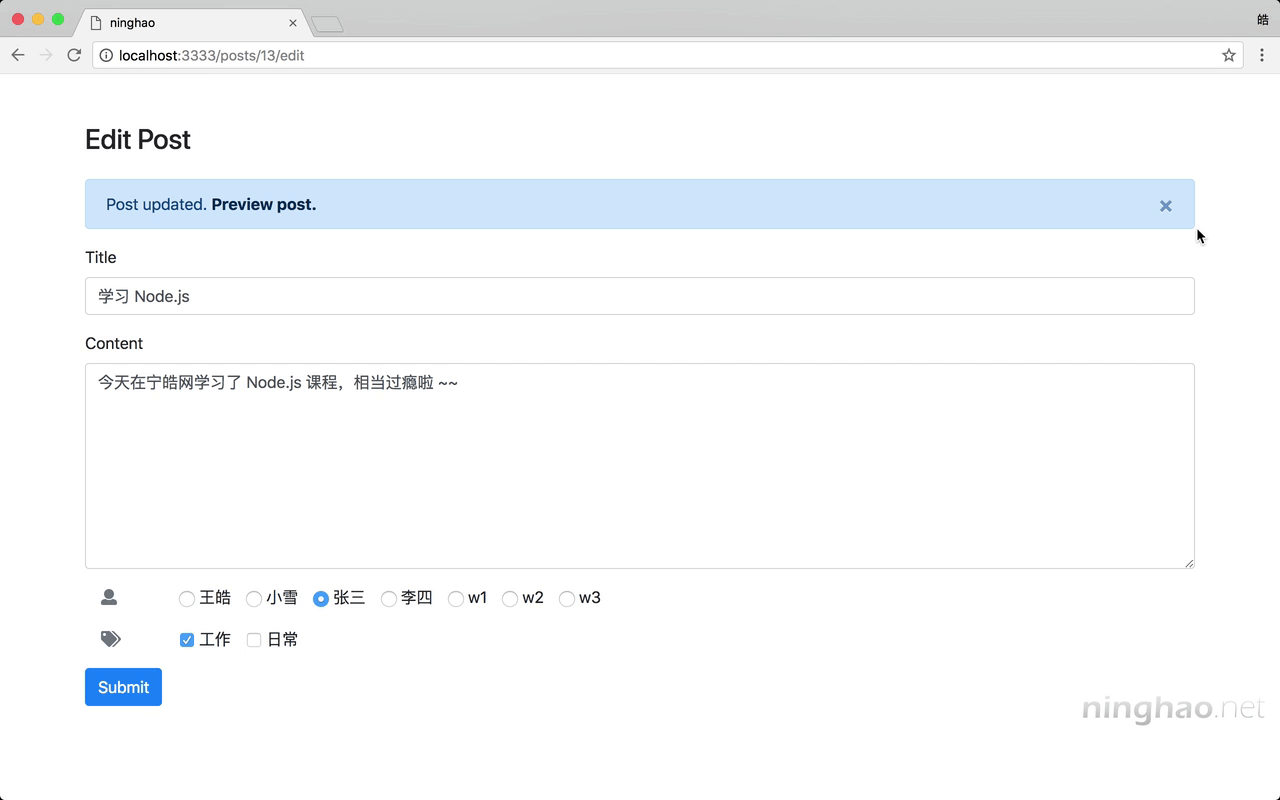
回到浏览器 ... 可以再预览一下 ... 打开一个文章资源的编辑界面 .. 修改一下文章内容 ... 再提交一下更新 ..
这样会在页面上显示一个 alert 组件 .. 上面提示用户内容已经更新了 .. 点一下 Preview 这个链接,可以打开这个文章资源页面 ...
再试一下 ... Edit ... 打开编辑界面 ... 再提交一下更新 ... 会显示提示信息 .. 这个信息栏右边有个关闭按钮 .. 按一下它,可以关闭信息栏的显示 ..