在用户注册页面上显示的这个表单,我们可以使用 Bootstrap 的 card 组件再去改造一下 .. 先打开用户注册页面视图 .. user .. create.edge ...
找到这个大标题还有表单元素 .. ctrl w .. 在它们周围先用一下 Bootstrap 的网络系统规定一下它们占用的宽度 .. 一个 div ,加上 row,添加一排内容 .. 再加上 justify-content-center,让布局居中 ..
里面包装一个网络 .. col-md-5 ,中等尺寸宽度的视口上占用 5 个网格宽度 .. 里面再包装一个卡片组件 ..
先是一个 div . 上面加上 card .. 一个卡片组件,再加上 my-5 ,上下添加边外边距 ..
里面包装的是一个 card-body ,就是卡片的主体 ..
然后再找到提交按钮,按钮的上下外边距改的大一点 ..
再给它添加一个 btn-block .. 让按钮占用整个容器的宽度 ..
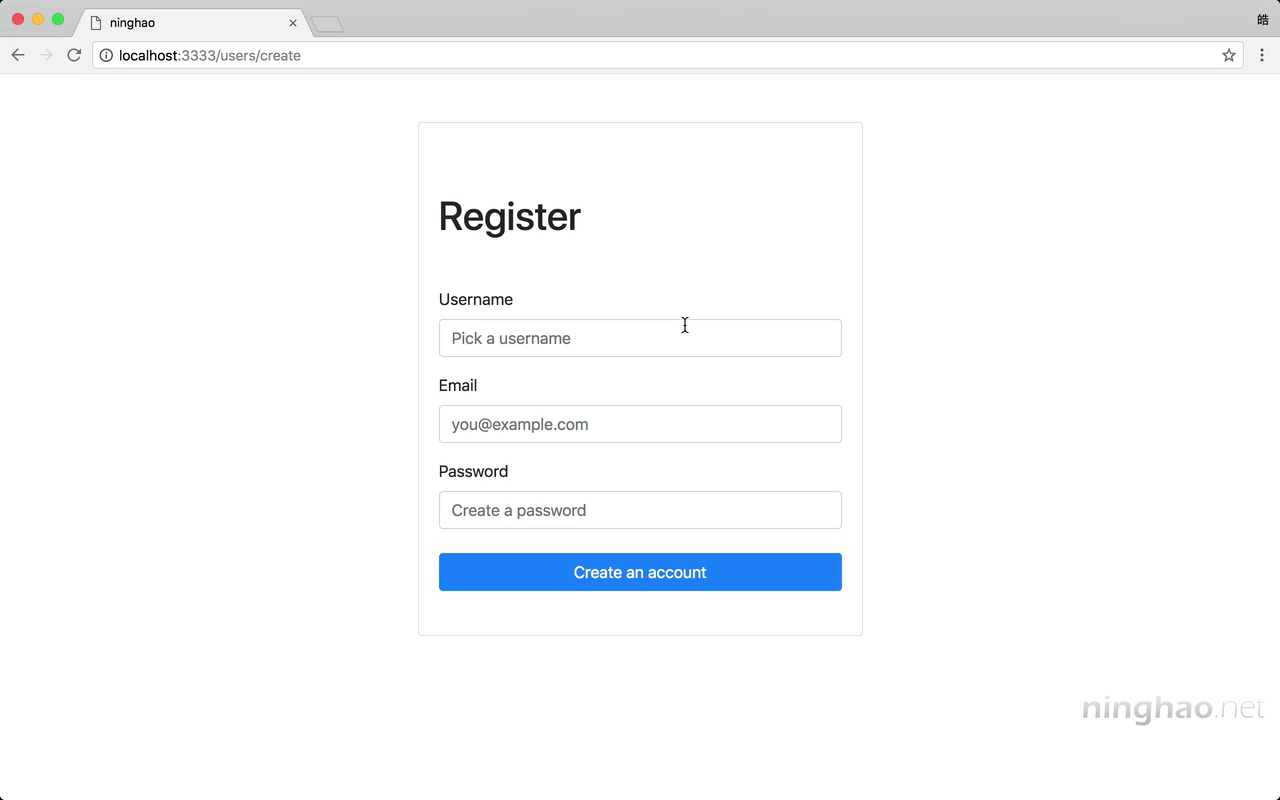
回到浏览器 ... 再预览一下现在我们的用户注册表单 ..