使用单选按钮
现在可以去用一下这个单选按钮与复选框组件 ..
一组 component .. 组件是 components.form.radio-horizontal ... 设置一下需要的数据 ... name 是 user_id ... items 是一组数据 .. 这里设置成 users ..
value 是单选按钮项目的值 .. 设置成 'id' ... label 是单选按钮项目的标签 .. 可以使用 'username' ,就是用户名 .. 再把 inline 设置成 true ... 然后是 labelCol .. 这组单选按钮的大标签占用的网络数量 .. 可以设置成 1 ... 这样大标签占用 1栏,剩下的 11 栏会留给这组单选按钮 ..
在 component 里面可以设置一下 label 这个 slot 里面的东西 ... 可以使用我们之前设置的,一个用户小图标 ...
预览
回到浏览器 ... 刷新一下创建文章资源表单 ... 现在上面显示的这组用户单选按钮就是用的一个组件生成的 ...
复选框
表单里面还有一组复选框 ..
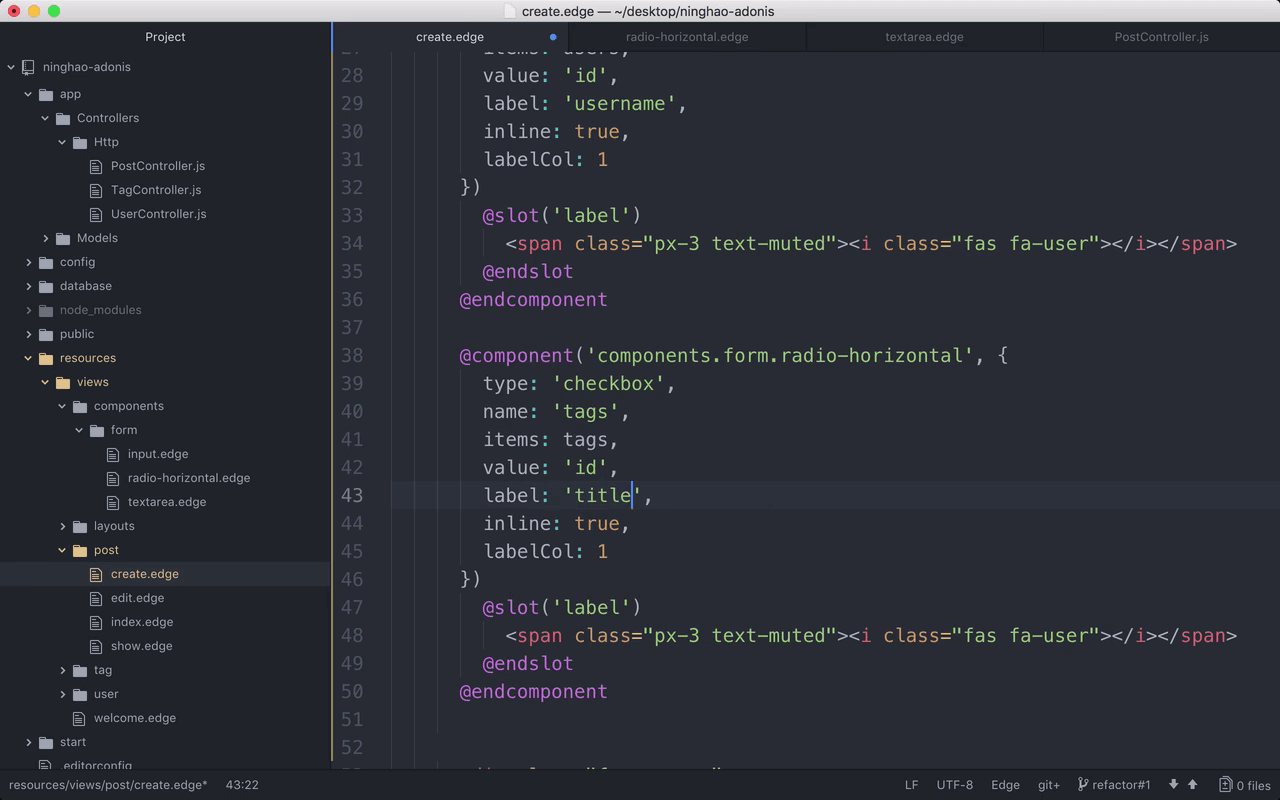
复制一份上面使用的这个 radio-horizontal 组件 .. 里面添加一个 type 属性,值可以是 checkbox ...
name 是 tags ... items 是 tags ... value 的值是 id ... label 可以使用 title ...
然后设置一下这个大标签 .. 一个标签小图标 ..
再去预览一下 ...
在这个表单上你会看到我们用组件生成的一组复选框 .....