在这个内容管理界面上有一个添加内容用的按钮,这种东西是 local action , 类似的比如这个内容类型的管理界面上,有一个添加内容类型的按钮,它也是一个 local action ..
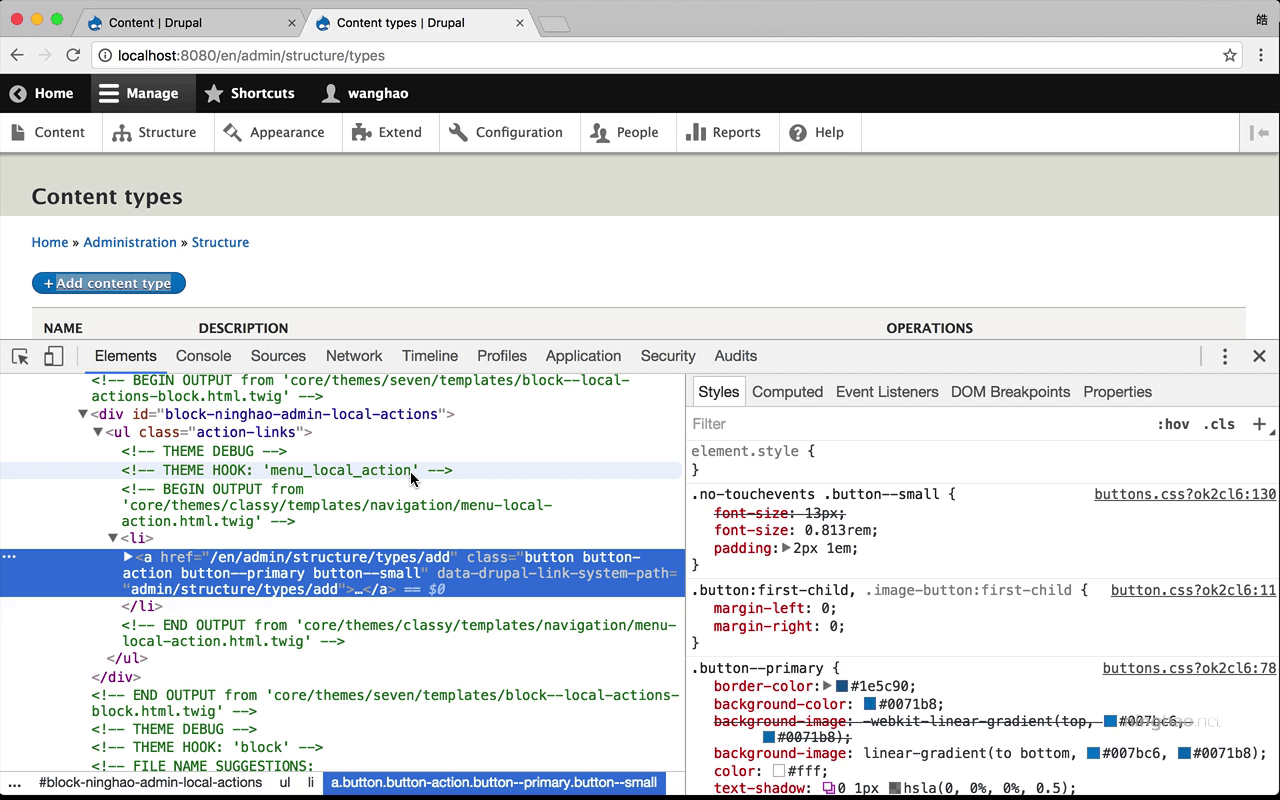
现在我要改变它的样式 .. 检查一下这个按钮元素 .. 打开 twig 的调试功能以后,你可以通过这些注释来判断控制页面上的元素是用的哪些模板文件 ... 相关的可以使用的 hook 是什么 .. 这里会告诉我们可以用一下 menu_local_action ..
先根据这个线索 .. 在项目里找到这个模板文件 ... command + p 搜索一下项目文件 .. menu-local-action .. 找到 classy 主题下的这个模板文件 ..
一组列表标签包装了单个的 Local action,就是刚才我们看到的那个添加内容用的按钮 .. attributes 是属性, link 是链接 ..
在文件的注释这里,会告诉你,可以再参考一下 template_preprocess_menu_local_action() ..
我们可以使用搜索引擎先去搜索一下这个函数 ... drupal 8 template_preprocess_menu_local_action() ...
在这个页面上你可以查看函数的描述 ... 还有代码 ...
或者我们也可以去搜索网站项目的源代码 ... 直接搜索指定的目录,搜索一下 core 这个目录 ... 输入关键词 ..
去掉前面的 template ... 后面这个括号也把它去掉 ...
我们可以根据搜索结果里的文件来判断哪些结果是自己需要的 .. 比如我看到 seven 的 theme 文件里出现了这个函数 .. 在 seven 主题里用到了这个预处理函数 ..
你可以参考这里的用法,然后在自己的模块或者主题里去使用这个函数改变页面上的 local action ..