在这个自动完成的文本框的模板文件里,我要用一下 Semanitc UI 里的小图标 .. 先去定义一个库 ... 名字是 ui.icon ... 需要一个 css,icon ...
然后打开自定义模块 .. 在 page_attachments_alter 这里,用一下刚才定义的 ui.icon .. 这样在所有的页面上,都会用到这个库 ..
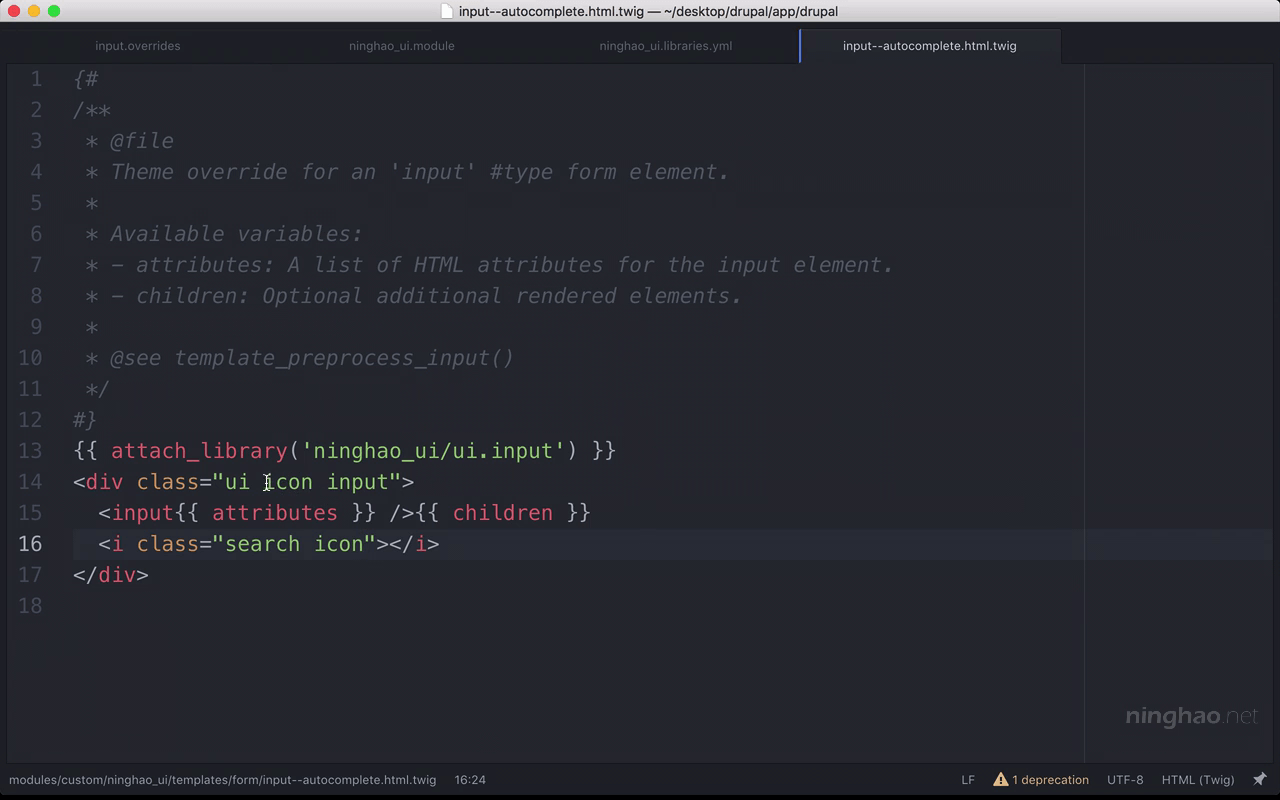
再回到自动完成的文本框的模板 .. 在这个包装上添加一个 icon .. 然后在 input 元素的下面,再用一下小 i ... 上面加上一个 search icon 类 ..
这里的 search 的意思就是用一下 Semantic UI 里的搜索小图标 ..
再打开 input.overrides ... 去掉或者注释掉之前我们添加到这里的样式 .. 重建缓存 ..
再回到浏览器预览一下 ... 在文本框上会显示一个搜索小图标 ..
在文本框里输入内容,搜索的时候,我希望这个小图标变成一个动态的小图标 .. 表示正在搜索 ..
在这个包装的上面,加上一个 loading .... 这样就会用一个动态的小图标 ... 表示正在搜索 ..
这个 loading 类我要动态的添加到这个包装元素上 ... 所以我们还需要一些额外的工作 ..