我在 submit 元素上应用了自己的样式 .. 现在所有的 submit 按钮都是一样的 .. 现在我要根据按钮的类型,去应用不同的样式 .. 这个表单的按钮是在 actions 里面 ... 先看一下这个 submit .. 它里面有个 #button_type .. 对应的值是 primary ... 意思就是这是这个表单的主要的按钮 ..
再看一下这个 delete ,注意它的 #type ,是 link ,也就是一个链接 .. 它也有个 #button_type ,对应的值是 danger ... 表示这个按钮有一定的副作用 ..
回到我的模块 .. 在实施的 hook_form_alter 这里 .. 先看一下表单里的 actions 下面的 submit 里面有没有 #button_type .. 如果有的话 .. 再判断一下这个 #button_type 的值是不是等于 primary ... 如果是 ... 我们就在这个 submit 元素上的 #attributes 里面的 class 这里,添加几个 css 类 ... ui 还有 primary ..
再用类似的方法处理一下 delete ... 先看看有没有 delete 的 #button_type ... 再看一下它的值是不是等于 danger .. 如果是 .. 就在这个 delete 元素上,添加几个 class ... ui button negative ...
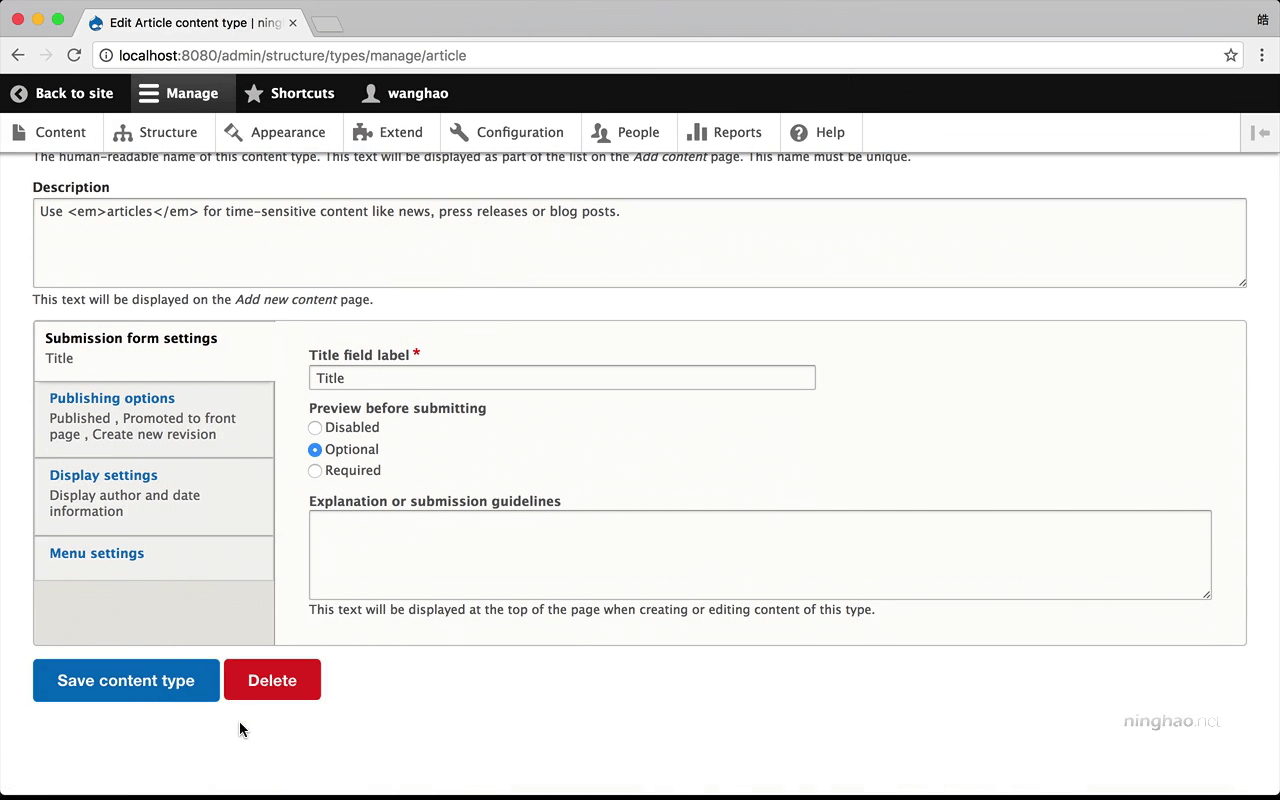
保存 .. 再回到这个编辑内容类型的页面上 ... 刷新一下 ..
你会发现,页面底部的这两个按钮会应用不同的样式 .. 因为这两个元素的上面会根据我的设置去使用不同的 css 类 .. 在我的样式表里为这些类提供了不同的样式 ..