我改进了 Drupal 界面的下拉菜单的显示,不过在这个区块管理界面上的下拉菜单会有点问题 .. 找一个区块 .. 选择一个区域 ..
会弹出错误 .. 提示 the block cannot be placed in this region ..
再看一下控制台 .. 会显示 block.js 这里遇到了点问题,说 className 是未定义的属性 ..
在 core ... modules .. block .. js 目录的下面,可以找到这个 js 文件 .. 浏览到控制台上提示的指定的位置 .. 它说的就是这里用的这个 className 属性 ..
这段代码的功能是当区块的区域有变化的时候去更新区块的 weight 字段的值 .. 在这行代码里 .. weightField 是区块的重量字段 ..
回到浏览器 .. 我们先检查一下这个下拉菜单元素 .. 因为我之前改进了这个下拉菜单 .. 它会在原本的 select 元素的外面,多了一层包装, 而且以前用在 select 元素上的 css 类,会被转移到这个包装的上面 ..
Drupal 的 block.js 就是因为多的这层包装,得不到真正的 select 元素上的 css 类,还有它的值 ..
在这个区块管理界面的右上角这里,有个 show row weights .. 这样会多显示一栏内容 .. 可以在这里选择区块的重量,区块的显示会用到这个重量值,这个值越大,区块的显示会越往下 ..
回到编辑器 .. 我们可以去复制一份这个 block.js ... 把它放在我的自定义主题的目录的下面 ..
这个 js 文件是在 block 模块的 drupal.block 这个资源库的里面 ... 复制一下这个资源库的名字 ..
再找到我的自定义主题的 info 文件 ...
在资源库覆盖这里 ... 去覆盖一下 block 模块里的 block.js 这个文件 ... 可以用一下我自己的主题下面的这个 js 文件 ...
刚才我已经把它放在 js 这个目录里了 ..
再打开自己的这个 block.js ... 找到在浏览器控制台上提示的位置 ..
在它的上面这行里,用到了一个 select.block-weight ,它是在 find 这个方法里,也就是,这里就是找到 带 block-weight 这个类的 select 元素 ..
但是因为我的修改,这个 block-weight 类现在会在 select 元素的包装元素的上面 ..
所以在这里我们需要修改一下 ... 可以用一下 .ui.dorpdown,再加上 block-weight ..
然后再浏览到 144 行这里 ..
这里又会用到一个 select.block-weight ,后面的方法是 val,这个方法是得到元素的值,所以我们可以判断,这个地方就是要得到区块重量这个字段的值,也就是 select 元素里的值 ..
我们再修改一下,这个元素现在应该是在 .ui.dropdown.block-weight 下面的 select 这个元素 ..
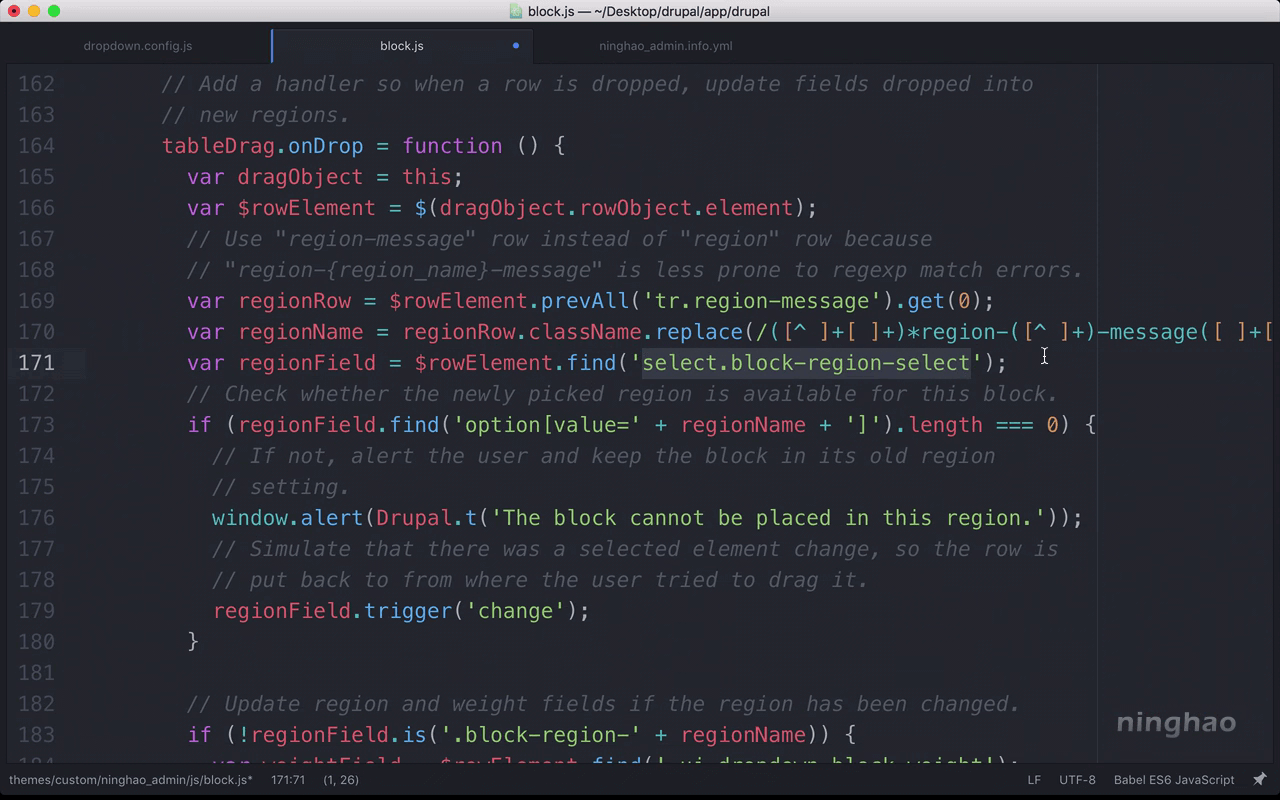
再浏览到 171 行这里 ..
在这里,又用了一个 find,找到 带 block-region-select 类的 select 元素 .. 现在这个元素是在 .ui.dropdown.block-region-select 下面的 select 元素 ..
重建一下缓存 ...
再去预览一下 ...
再找到一个区块,给它选择一个区域 .... 现在就不会再提示一开始我们看到的那些错误了 ...