用视图模块你可以创建表格类型的显示 .. 比如这个内容管理界面,上面就有一个用视图输出的表格 .. 检查一下这块元素 ... 你会看到使用了模板文件 ... 还有可以使用的 hook ...
打开我的自定义模块 ... 这里我可以用一下 template_preprocess_views_view_table ... 函数的名字是 ninghao_ui_preprocess_views_view_table ... 引用传递一个 variables 参数 ...
在表格元素上,添加一个 ui,还有 table 类 ... 然后再附加一个 ninghao_ui/ui.table 这个资源库 ..
重建一下缓存 ... 再去预览一下 ... 你会看到表格的变化 ..
这里还有些样式我要修改一下 .. 比如这个表头上的悬停样式 ..
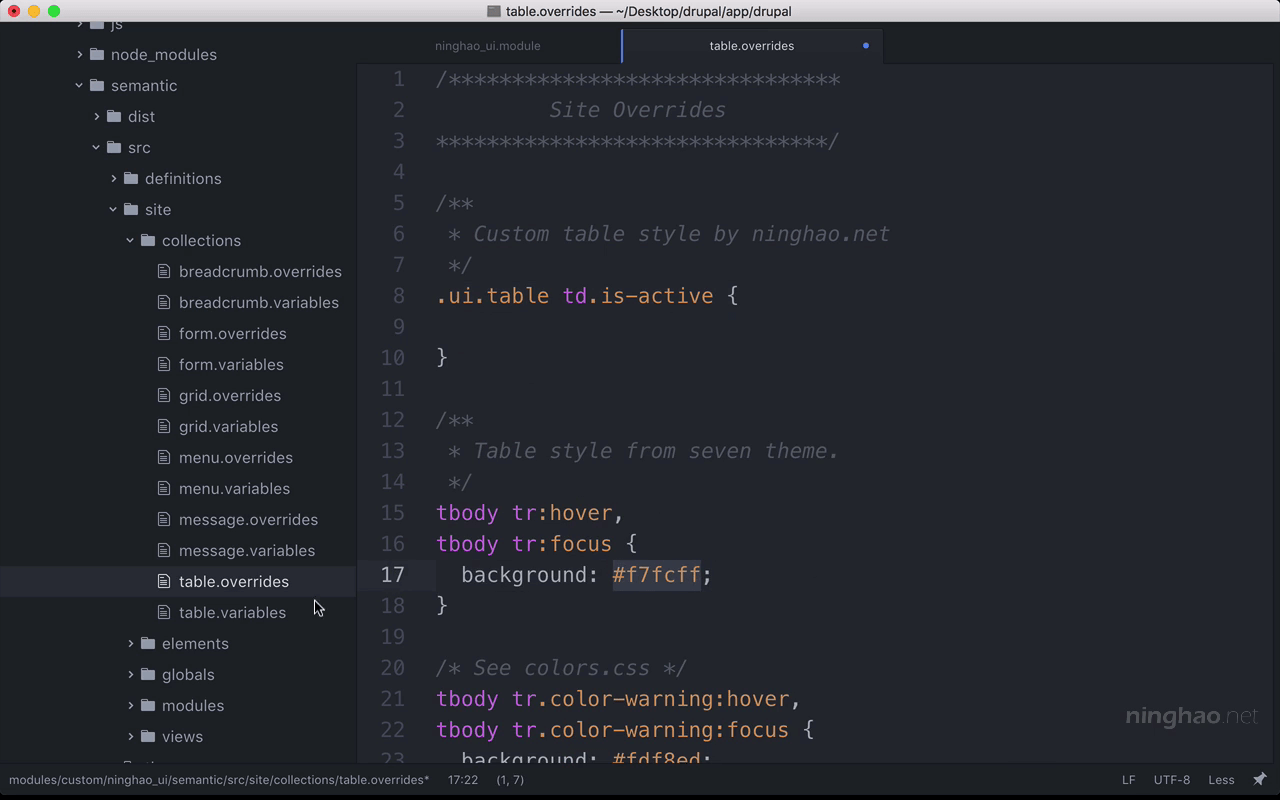
先找到我的自定义模块下面的 semantic .. src .. site .. collections .. 打开 table.overrides ..
这个文件是 less 格式的 ..
这里的样式是我复制的 seven 主题里的表格样式 .. 刚才你看到的悬停样式是这块代码提供的 .. 我们可以去掉它 ..
打开控制台 .. 再刷新一下页面 ... 可以禁用浏览缓存 css 文件 ..
现在这个表头的悬停样式就已经不见了 ..
再修改一下这个 active 样式 .. 检查一下这个地方 .. 你会发现,这个样式是 is-active 提供的 ..
回到 table.overrides .. 先添加点注释 ... 说明一下这块样式是 seven 主题提供的 ..
再添加一块儿注释 ... 说明这块样式来自 ninghao.net ..
写一个选择器 ... .ui.table 下面的 td.is-active ... 它的背景颜色我想用一下这个 hover 样式里的颜色 ... 先复制一下颜色的值 ..
再打开 table.variables ...
在这个 variables 文件里,你可以定义一些变量,这些变量,你可以在 overrides 文件里用到 ... 名字是 hoverColor ... 再输入对应的值 ..
回到 overrides 文件 ... 添加一个 background-color ... 它的值我们可以使用 hoverColor 这个变量来表示 ...
同样下面的这个 hover 颜色的值,也可以使用这个变量来表示 ...
之前我已经执行了 gulp watch ... 所以有文件有变化以后,会自动给我们编译好需要的 css ..
再去预览一下 ... 你会看到这个 active 样式的变化 ....