先认识两个 hook .. hook_page_attachments 它可以在页面上添加 attachments .. hook_page_attachments_alter .. 它可以添加或者修改页面上的 attachments .. 比如一些 meta 标签 ... 还有定义的一些 library .. 就是一些 css .. 还有 js ...
找到我们的自定义模块 ... 打开它的 module 文件 ..
Implements 一下 hook_page_attachments_alter() ..
定义一个函数,名字里先加上模块的名字 ninghao_ui .. 后面是钩子函数的名字,去掉前面的 hook ... 函数有一个 array 参数,名字是 attachments ..
我们先把这个参数内容输出到页面上检查一下 .. 可以用一下 devel 模块的 dpm ..
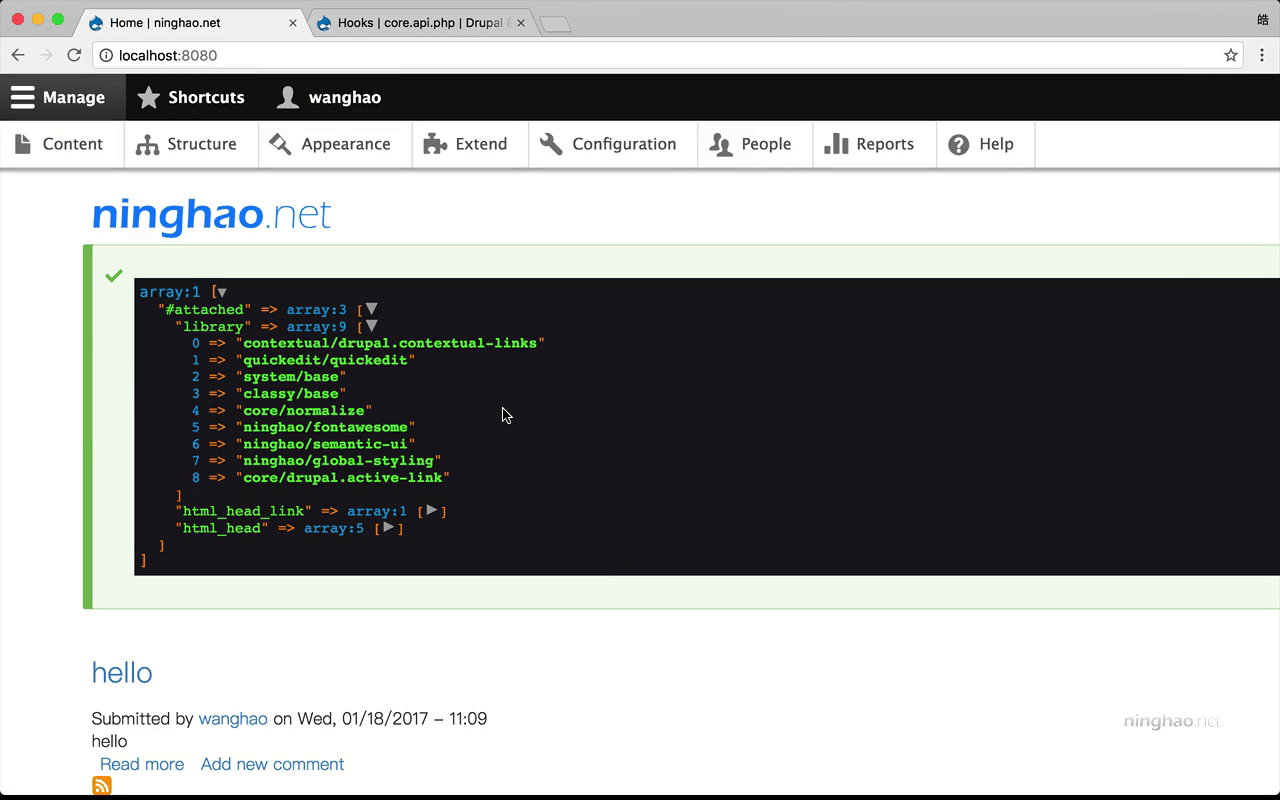
打开一个前台的页面 .. 如果这里不显示调试信息 ... 可以先去重建一下缓存 ..
在页面上输出的这个 attachments 里面,有个 #attached .. 它里面有一个 library .. 这里的东西就是添加到页面上的 library ..
html_head_link .. 是在页面的 head 部分添加的链接 .. 这里有个 shortcut icon ..
查看一下页面的源代码 .. 搜索一下 shortcut icon ... 这是这个链接 ..
再往下 .. 这里有一个 html_head .. 就是添加到页面 head 部分的东西 .. 这里有一些 meta 标签 ... 这些标签是 Drupal 核心或者模块添加的 ..
比如这里有一个 system_meta_generator .. 在页面的源代码这里,你可以看到这个 meta 标签 ..