现在我要修改一下界面上出现的文本框 .. 在这个添加评论类型的界面上有个文本框 .. 先查看一下这块元素 .. 这里会显示元素应用的模板文件 .. 是 classy 下面的 input.html.twig .. 这是一个 input 统一的模板文件 ..
我们可以单独为 textfield,也就是文本类型的 input 元素去添加一个模板文件 .. 这个模板文件你可以放在自己的主题目录的下面,或者也可以在模块里指定用一下模板文件 ..
先在自己的模块里去添加一个资源库 ... 名字是 ui.input ... 这个资源库需要一个 css ... 名字是 input.css ..
然后找一下 input 元素的模板文件 .. 在 core .. themes ,classy 这个主题里, templates .. form .. 这里有个 input.html.twig ..
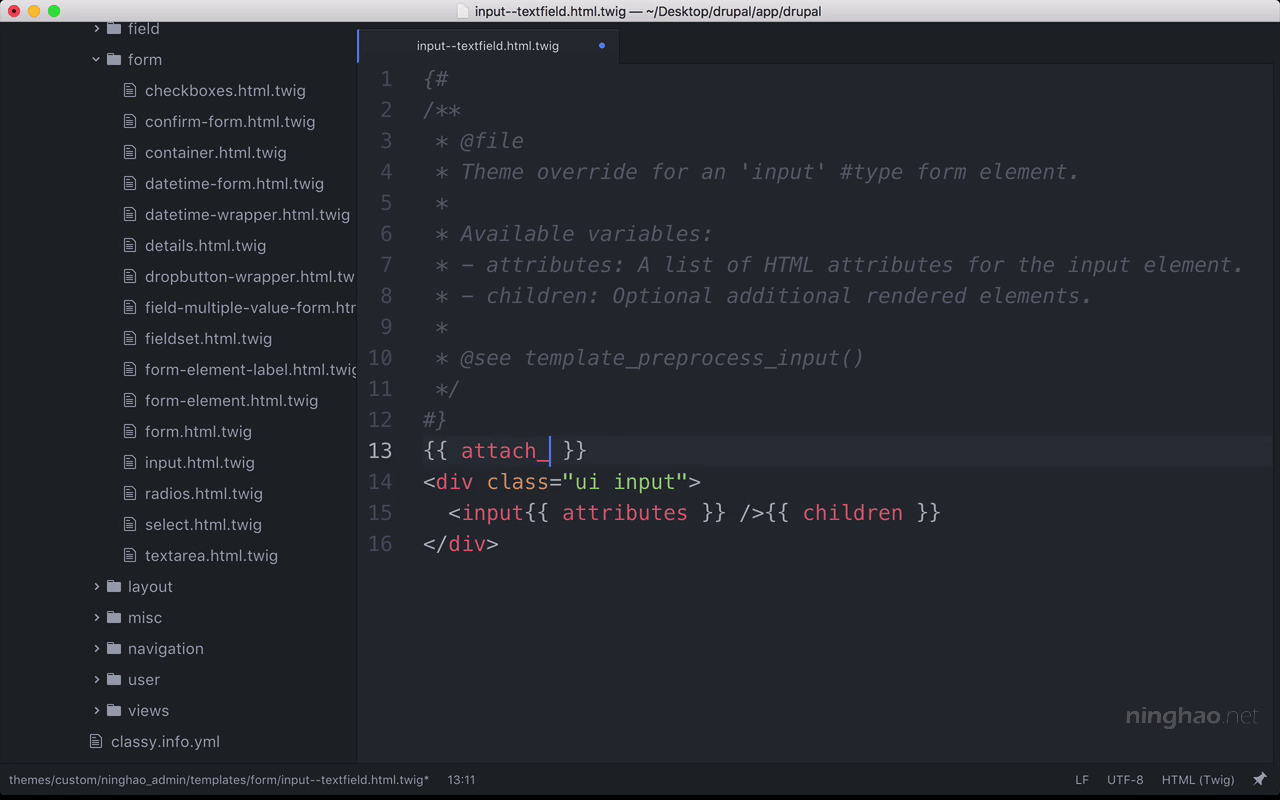
复制一份 .. 然后把它放在自己的主题下面的 templates 这个目录里 .. 也可以创建一个子目录,比如 form .. 我想单独给 textfield 元素创建一个模板文件,所以可以修改一下这个模板文件的名字 .. 加上 --textfield ..
这个文件里,用了一个 input ... 上面有要使用的 attributes ,属性 .. 在它的周围添加一个包装 ... 上面加上 ui ... 还有 input 这两个 css 类 ..
这样我的 ui.input 资源库里的 css 样式表,可以为文本类型的 input 添加一些样式 ..
在它上面我要附加一个资源库 .. 两组花括号 .. 用一下 attach_library .. 附加的是 ninghao_ui 这个模块下面的 ui.input ..
这个就是在 twig 模板里面附加资源库的方法 .
重建缓存 ..
再去预览一下 .
你会发现这个文本框的样式的变化 ... 现在这个元素的模板来自我的自定义主题 ..