我们在页面上添加的 ui.devel 这个 library 在所有页面上都会用到,这个 library 里的 css 主要是修改了用 devel 模块输出的调试信息的样式 ..
对于一般的用户来说这个样式是没有用处的 .. 所以我们可以去根据一些条件来决定是不是要使用某个 Library ..
在 Devel 模块里定义了几个权限 .. 用 drush 可以查看一下
drush pmi devel
这个 access devel information 权限就是是否可以查看输出的调试信息 .. 复制一下这个权限的名字 ..
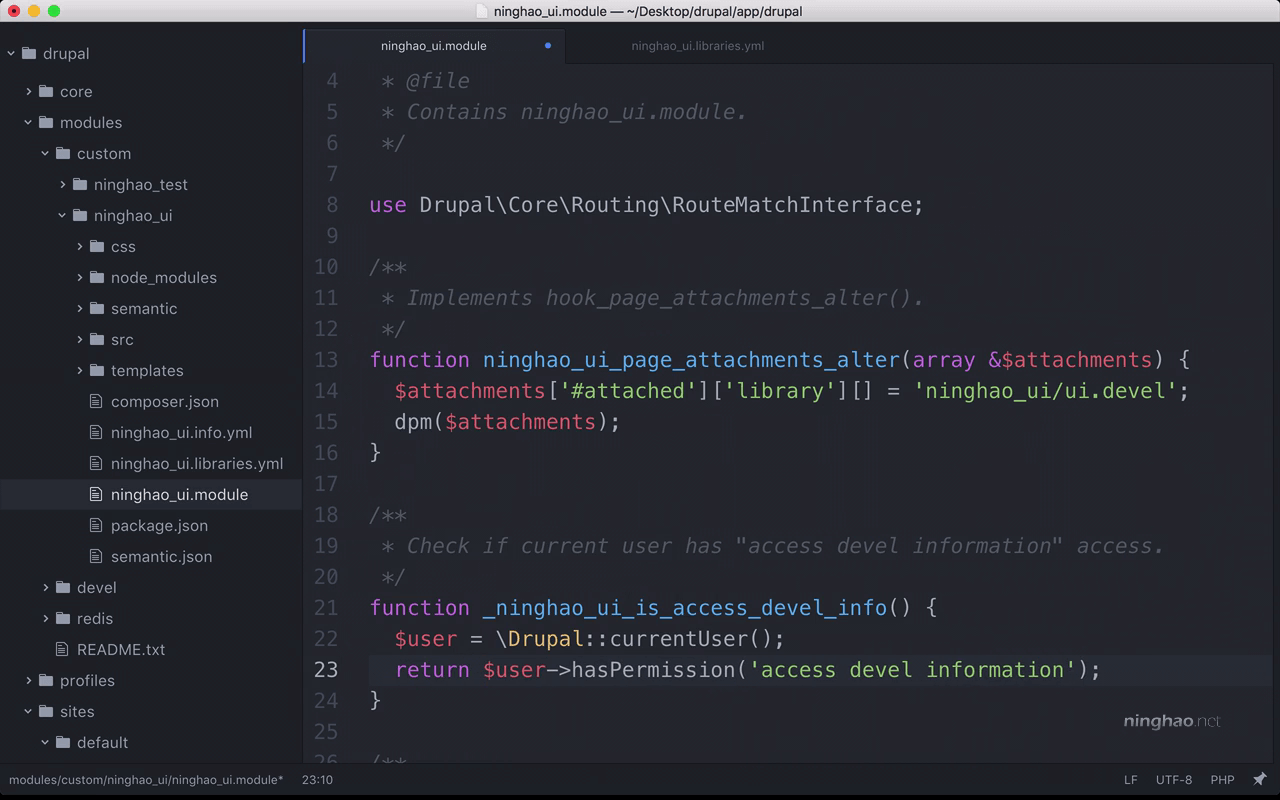
回到我们的自定义模块 .. 添加一个函数 .. 这个函数的作用就是检查当前用户是不是有 access devel information 这个权限 ..
函数的名字可以是 _ninghao_ui_is_access_devel_info .. 在这个函数里先得到当前登录的用户 .. 用一下 Drupal 的 currentUser ..
检查当前登录的用户是不是有某个权限,用的是用户的 hasPermission 方法 ... 权限的名字是 access devel information .. 然后返回这个方法返回的值 .. 也就是 ture 或者 false ...
在这个 page_attachments_alter 里面,用一个 if 做个判断 .. 判断的条件可以用一下刚才定义的这个函数 .. 也就是如果用户有 access devel informartion 权限的话,这个函数会返回 true ... 只有这样的时候,我们才在页面上使用这个 ui.devel 库 ..
这样如果没有这个权限的用户,他访问的页面上,就不会使用 ui.devel 这个库,也就不会加载这个库里定义的 css 还有 js 文件 ...
再去预览一下 ... 当前登录的用户是管理员 ... 有权限 .. 所以页面上会使用这个 devel.css ..
再用一个匿名用户访问一下网站 ...
匿名用户没有 access devel information 权限 ... 所以他访问的页面上也就不会载入 ui.devel 库里定义的 css 文件了 ..