在我的模块再去定义一个资源库 .. 名字是 ui.transition .. 库里有个 css ... transition.css .. 还需要一个 js 文件 ... transition.js ..
Semantic UI 的一些模块或者组件有可能会用到这个 transition ...
需要的话,可以把这个库附加到页面上 ... 我们先简单的试一下 ... 先在所有的页面上用一下这个库 ..
重建缓存 ..
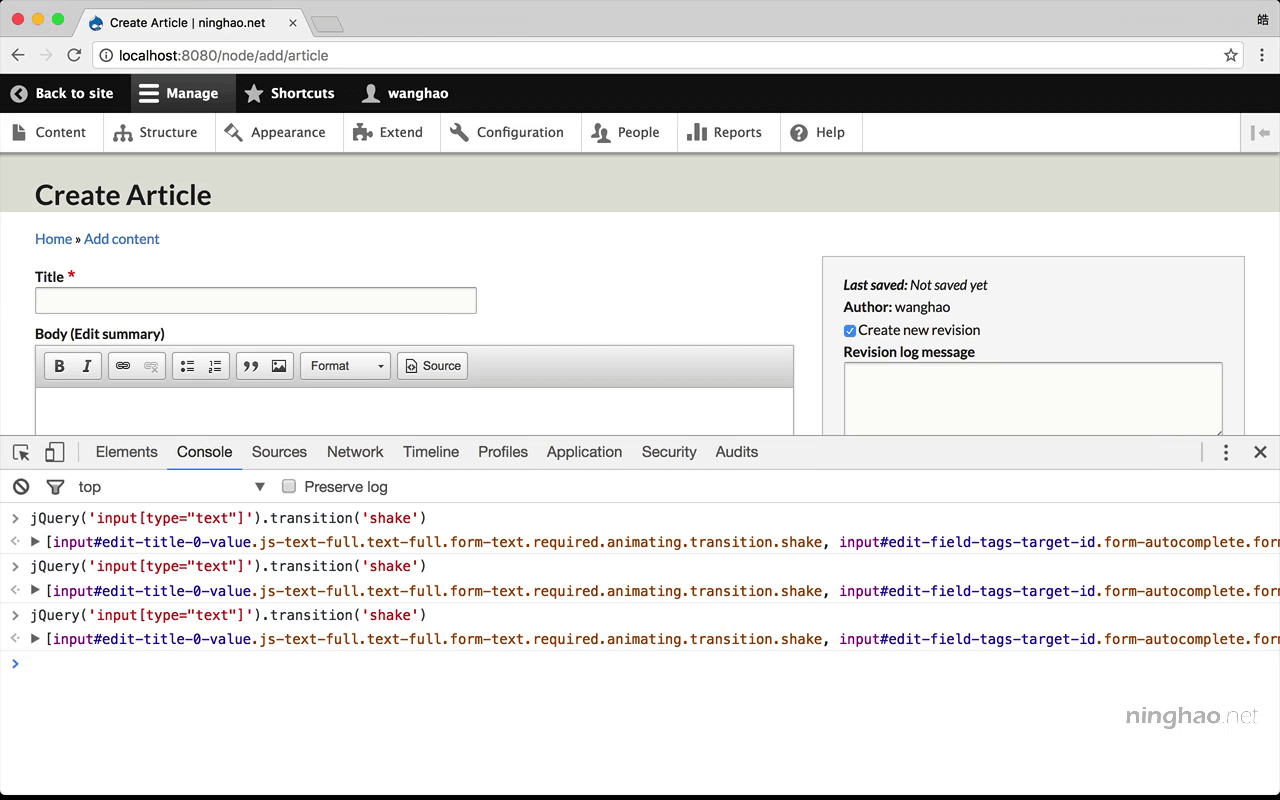
再找一个页面 ... 比如这个创建内容的页面 .. 打开浏览器的控制台 ..
用 jQuery .. 找到页面上类型是 text 的 input 元素 .. 用一下 transition ... 效果是 shake ...
执行一下 ..
你会看到在这个文本框上应用了一个动画效果 .. 你可以做一些判断,比如用户在提交表单的时候,如果没有填写这个文本框的内容,就应用一下这个过渡效果 ..
暂时我们先把这个 transition 库从页面上去掉 ...