再去看一下这个标签用的模板文件 ... 是核心的 classy 这个主题提供的 .. 名字是 form-element-label.html.twig
在 core 下面,我们可以找到这个模板文件 .. themes .. classy .. templates .. form ... 找到这个 form-element-label.html.twig
. 复制一份 .. 放在我的自定义主题里面 ...
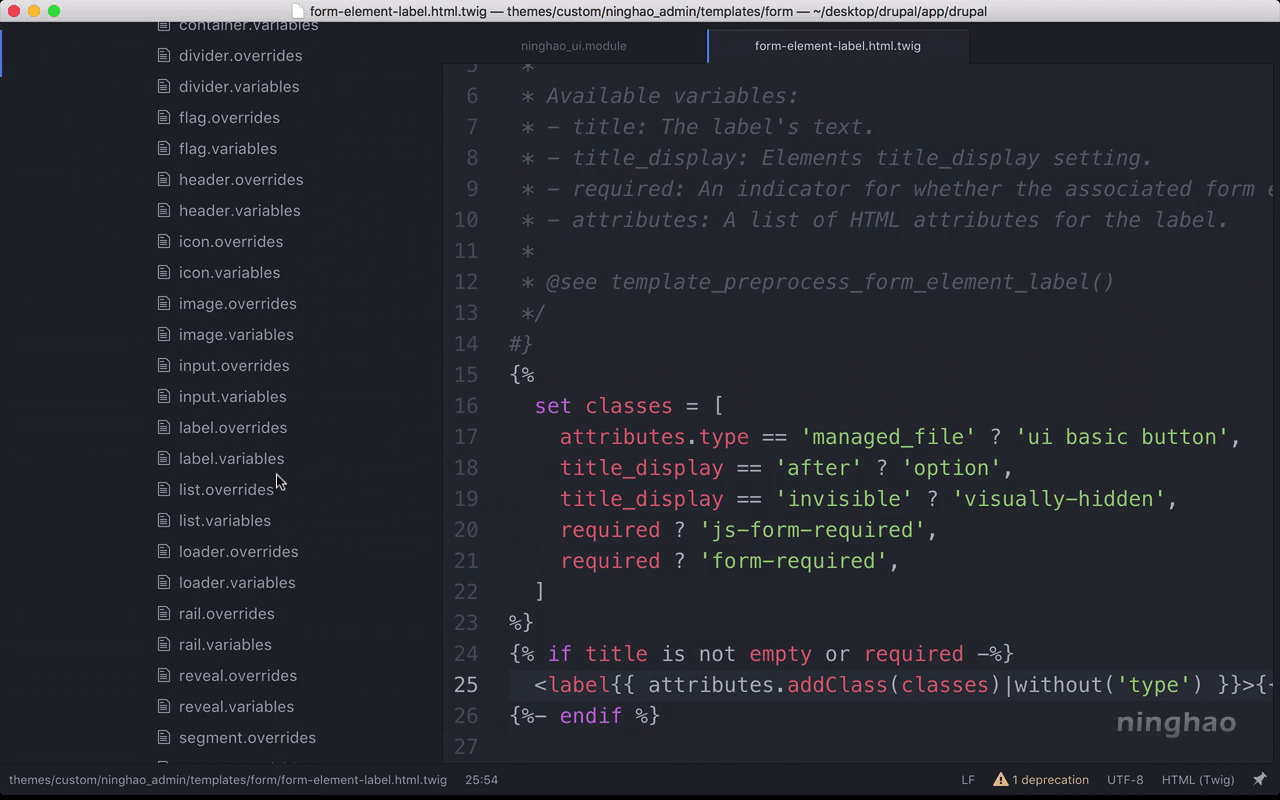
在这个 classes 里面,检查一下 attributes 下面的 type 的值, 是不是 managed_file .. 如果是 ... 就添加几个 css 类 .. ui basic button ..
重建一下缓存 ...
再去预览一下 ...
这里会显示一个 Image 按钮,这个按钮是下面的选择文件用的元素的标签 ... 点一下它,可以打开文件选择窗口 ...
因为我们在 label 的 attributes 里面添加了 type 属性,它会显示在这个 label 元素上 .. 在这个标签的模板里面,我们可以再用一下 without 这个过滤器 ... 去掉 type 这个属性 ..
现在这个 label 元素上就不会再显示 type 这个属性了 ..
下面我们可以隐藏这个 file 类型的 input ... 在自定义模块的 semantic .. src .. elements .. input.overries 这里 .. 添加点自定义的样式 ..
input[type="file"] {
display: none;
}
回到浏览器 ... 再预览一下 ...
点击这个 Image 按钮 ... 可以选择要上传的图像文件 ....