在我的自定义模块的 element info alter 这个方法里 .. 我修改了一些 select 元素 .. 给它添加了几个 css 类,还有一个自定义的资源库 ..
在这个添加评论类型的界面上的下拉菜单,就是我修改之后的 select 元素 .. 不过还有些界面上的 select 元素没有用到我定义的样式 ..
因为我是在自定义模块里做的修改 .. 所以,可能这些修改被其它的模块给覆盖掉了 .. 在主题里,我们有机会做最后的修改 ..
所以我可以把这个对 select 元素的修改放在我的主题里 ..
先去掉在 select 元素上添加的几个 css 类 .. 然后找到 select 元素正在使用的模板 .. core .. themes .. classy .. templates .. select.html.twig ..
复制一份 .. 放在我的自定义主题的下面 ..
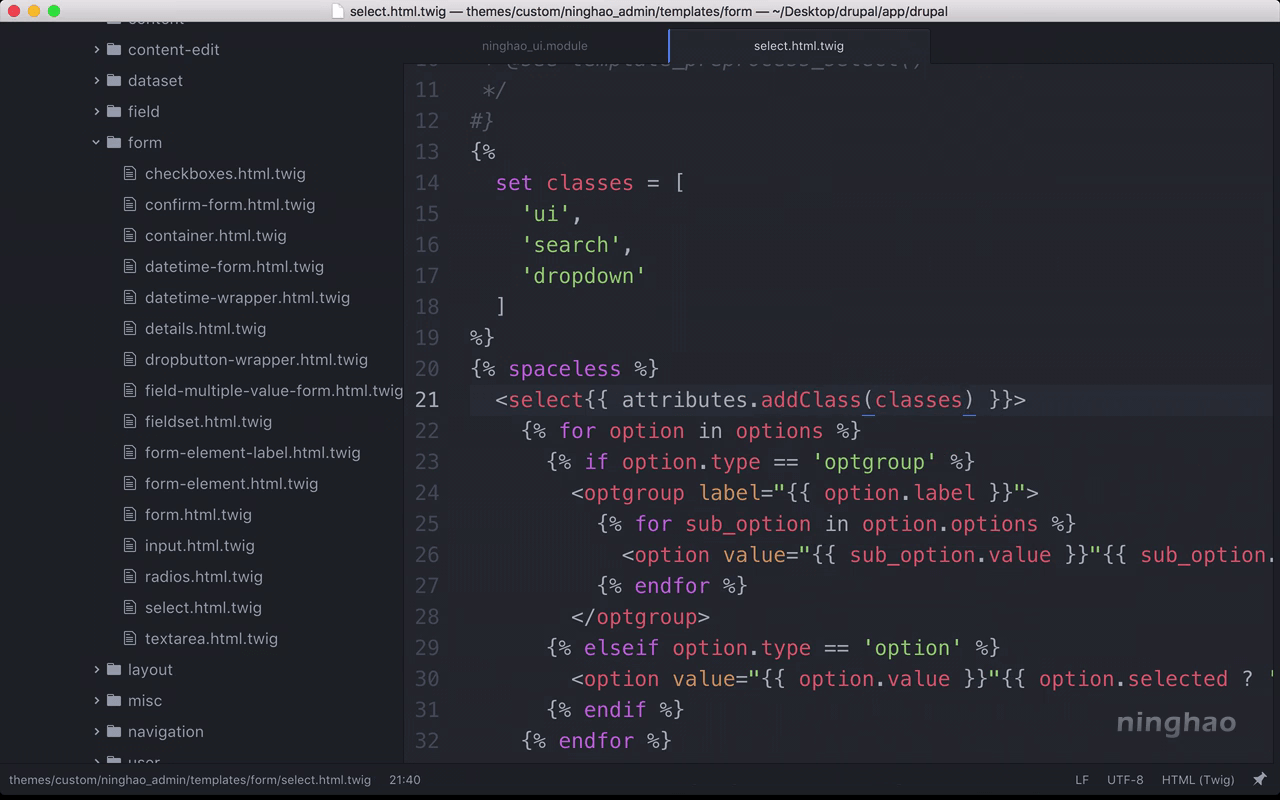
在这个 twig 模板文件里,我可以直接用 addClass ,为元素添加需要的 css 类 ..
在最上面定义一个数组 .. 名字是 classes .. 里面有几个项目 .. 就是我要添加到 select 元素上的 css 类 .. ui .. search .. dropdown ..
然后在 select 这里的 attributes 后面,用一下 addClass .. 添加的 css 类是上面定义的 classes ..
重建一下缓存 ..
再到这个区块管理的界面 .. 刷新一下 ..
现在这个区块管理的界面上的选择列表就会用到我提供的样式了 ...