Drupal 的 JavaScript API 提供了方法,可以让我们在页面加载以后,或者每次调用 Ajax 方法以后,去执行一些自己需要的行为 .. 这里用的就是 Drupal.behaviors .. 在它上面我们可以附加自己的一些行为 ..
在我的自定义模块里的 dropdown.config.js 就是配置下拉菜单用的一个 js 文件 .. 我们先加上要使用的 Drupal ..
然后用一下 Drupal.behaviros,附加的是 dropdown,这个 dropdown 是我自己起的一个行为的名字 .. 在这个对象里面,用一下 attach 方法 .. 去附加要执行的动作 .. 方法有一个 context 参数,还有一个 settings 参数 ..
context 是页面上的元素 ..
在这个方法的里面,我们找到 context 下面的 .ui.search .. 然后在这些元素上应用一下 dropdown 这个方法 ..
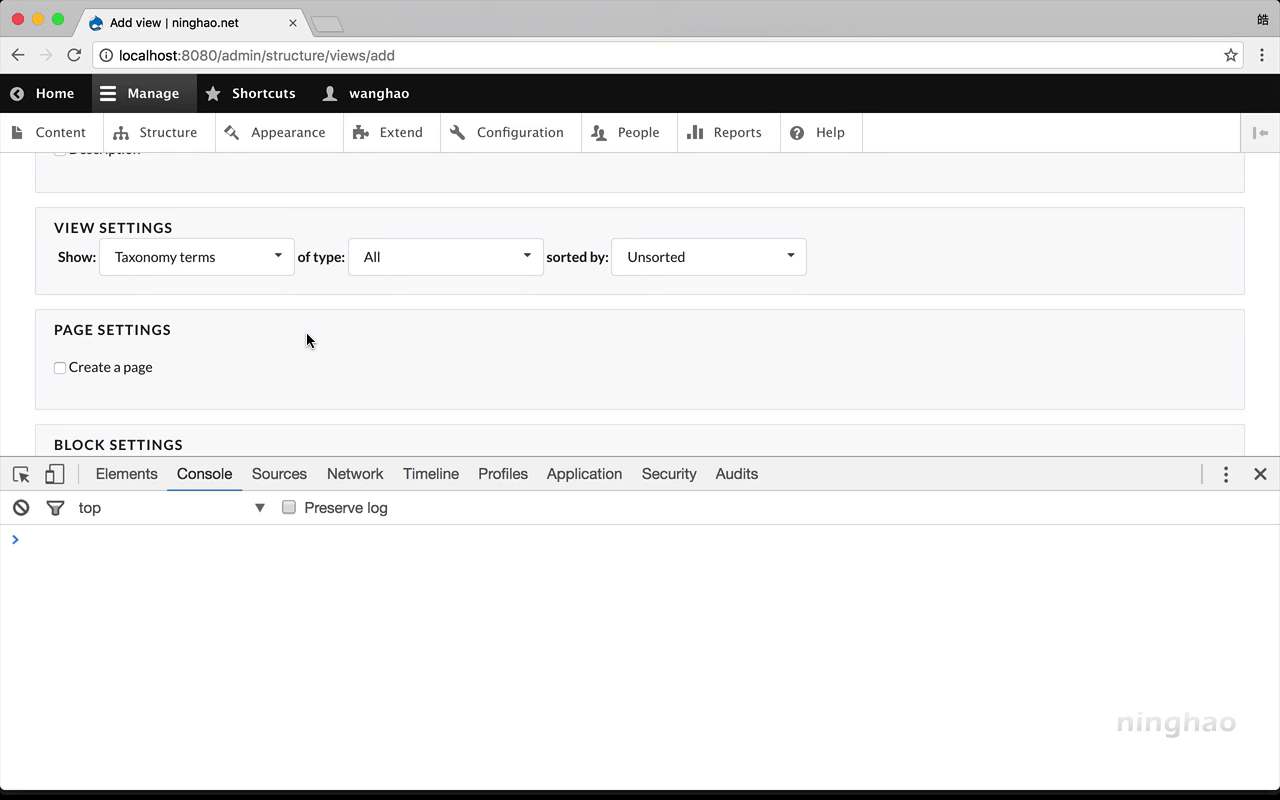
再去预览一下 ...
选择一下这个添加视图界面上的选择列表 ... Ajax 方法完成以后,会触发我附加的 dropdown 这个自定义的行为 .. 它里面要做的事情就是找到发生事情的元素下面的 .ui.search 元素 .. 然后在它们上面用一下 dropdown 方法 ..
所以你会发现 .. 页面上的选择列表仍然会是我需要的样子 ..