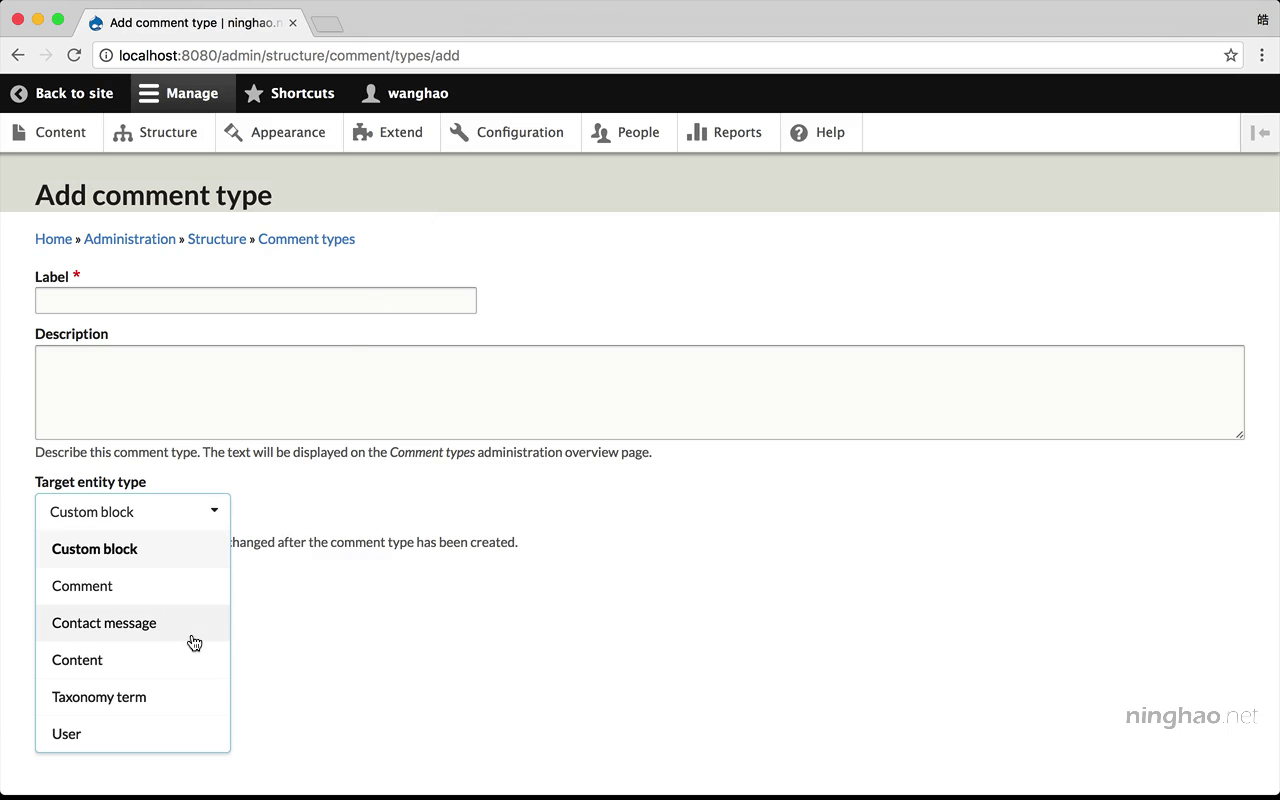
现在我要修改一下 Drupal 下拉菜单的样式 .. 比如在这个添加评论类型的界面上,有个下拉菜单 .. 我想把 Semantic UI 的 Dropdown 模块用在我的 Drupal 界面上 ..
看一下 Examples ... 可以预览一下这个下拉菜单的效果 .. 再查看一下代码 .. 我需要在 select 元素上,添加 ui 还有 dropdown 这两个 css 类 ..
找开我的自定义的模块 .. 找到 element_info_alter .. 在这个函数里,我们可以直接修改 Drupal 的 Select 元素 .. 判断一下有没有 select ,有的话,就在 select 元素的 #attributes ,class 里面添加一个 css 类 .. 先添加一个 ui ...
复制一下,再添加一个 dropdown ..
再去定义一个资源库 ..
名字是 ui.dropdown .. 设置一下 version .. css ... 群组是 component .. css 的位置是在 semantic .. dist .. components .. dropdown.css:{}
这个库还需要一个 js 文件 .. 位置是在 semantic .. dist .. components .. dropdown.js
我还需要一个自定义的 js 文件,去配置一下 Semantic UI 的 Dropdown .. 文件可以是 js .. dropdown.config.js .. 一会需要去创建这个文件 ..
这个库还要依赖几个东西 .. 一个是核心自带的 jquery ... 它还需要 Semantic UI 的 transition 模块 .. 这个库可以是 ninghao_ui/ui.transition .. 在上面我已经定义好了这个库 ..
然后把这个库放在 select 元素上用一下 ..
在 select 的 #attached ... library 下面,添加一个 ninghao_ui/ui.dropdown ...
重建缓存 ..
再去预览一下 ... 你会发现这个下拉菜单的样式已经有了一些变化 ... 不过我们还需要去配置一下它 ..
在我的自定义模块的下面,创建一个 js 文件,名字是 dropdown.config.js ..
在里面添加点自定义的 js 代码 ..
找到页面上的带 .ui.dropdown 类的元素 .. 然后应用一下 dropdown ..
现在,这个下拉菜单就是我想要的样子了 ...