这个按钮现在并不完全是我设计的样子 .. 你会发现除了我添加的 css 类,还有一些其它的 css 类 .. button-action,button--primary ,还有 buton--small ..
这些类有些是模块添加的,有些是主题添加的 .. 回到模块 .. 复制一下这个函数 ... 然后在我的自定义主题里再用一下这个预处理钩子函数 ..
修改一下函数的名字 .. ninghao_admin .. 然后在输出 variables ..
再打开主题输出的这块内容 .. link,#options .. attributes .. class .. 你会发现,这里的 class 比在模块里输出的要多几个 ..
因为主题要比模块加载的更晚一些,所以在模块里你看不到主题的动作,但是在主题里我们有能力可以最终决定要输出的东西 ..
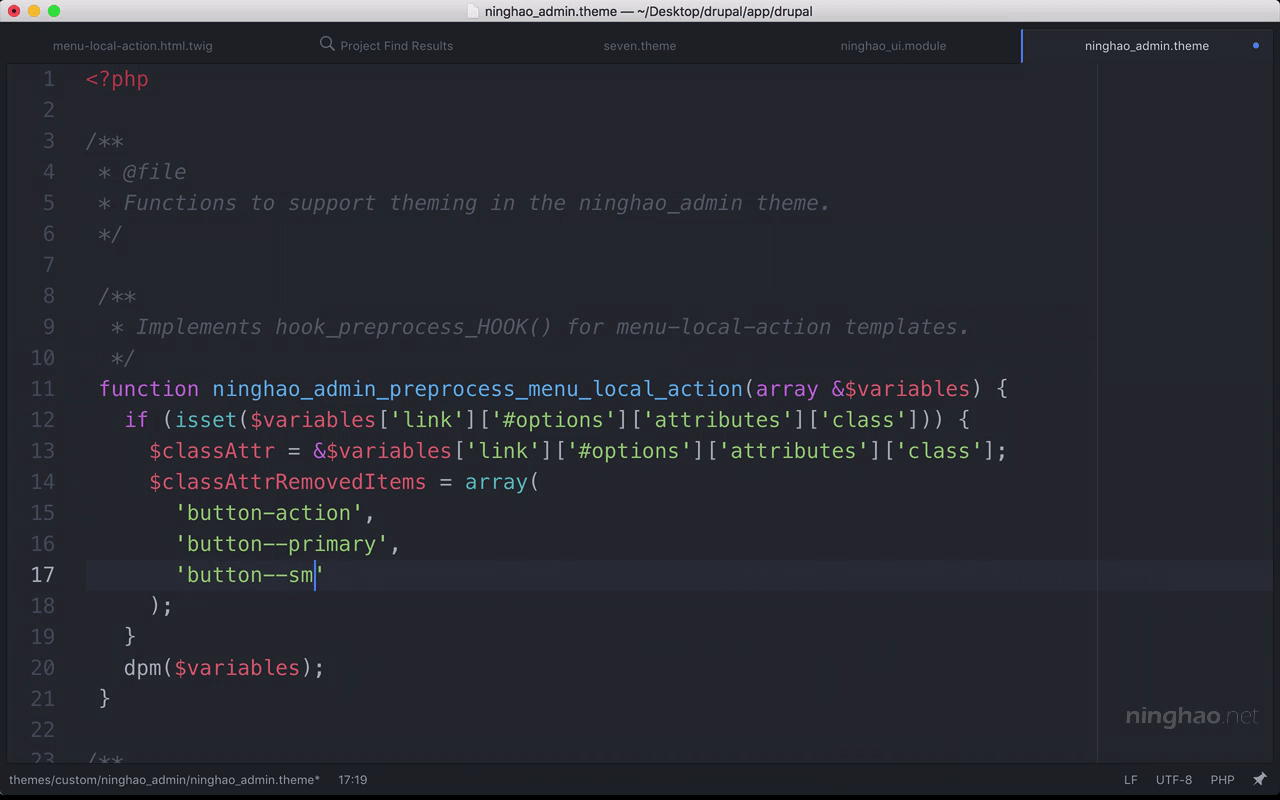
再回到主题里的这个 .. preprocess_menu_local_action
我要去掉一些 css 类 .. 先判断一下 .. 看看有没有 link,#options .. attributes .. class
如果有,我先引用一下 link,#options .. attributes .. class ..
再定义一个变量,名字是 classAttrRemovedItems .. 它是一个数组,这里的东西就是要去掉的 css 类的名字 .. 回到浏览器 ..
我要去掉 button-action ... button--primary ,还有 button--small ..
把这几个项目放在 classAttrRemovedItems 里面 ..
再用一下 foreach ,循环一下 $classAttr .. 循环的时候判断一下,看看当前的项目是不是在要删除的 css 类的数组里 ... 如果是就 unset 一下这个项目 ...
保存 ... 再去预览一下 ...
现在,这个添加内容的按钮基本上就是我想要的样子了 .. 因为这个元素上的多余的 css 类已经被我去掉了 ..