回到 Drupal 界面 .. 先检查一下这个页面上的复选框 .. 在这个 checkbox 类型的 input ,还有下面的 label 元素的周围,有一个包装 ..
twig 的调试信息告诉我们这块内容用了 classy 主题的 form-element.html.twig 这个模板 .. 在核心里面,先找到 classy 主题下面的这个模板文件 ...
复制一份 .. 把它放在我的自定义的主题目录的下面 ..
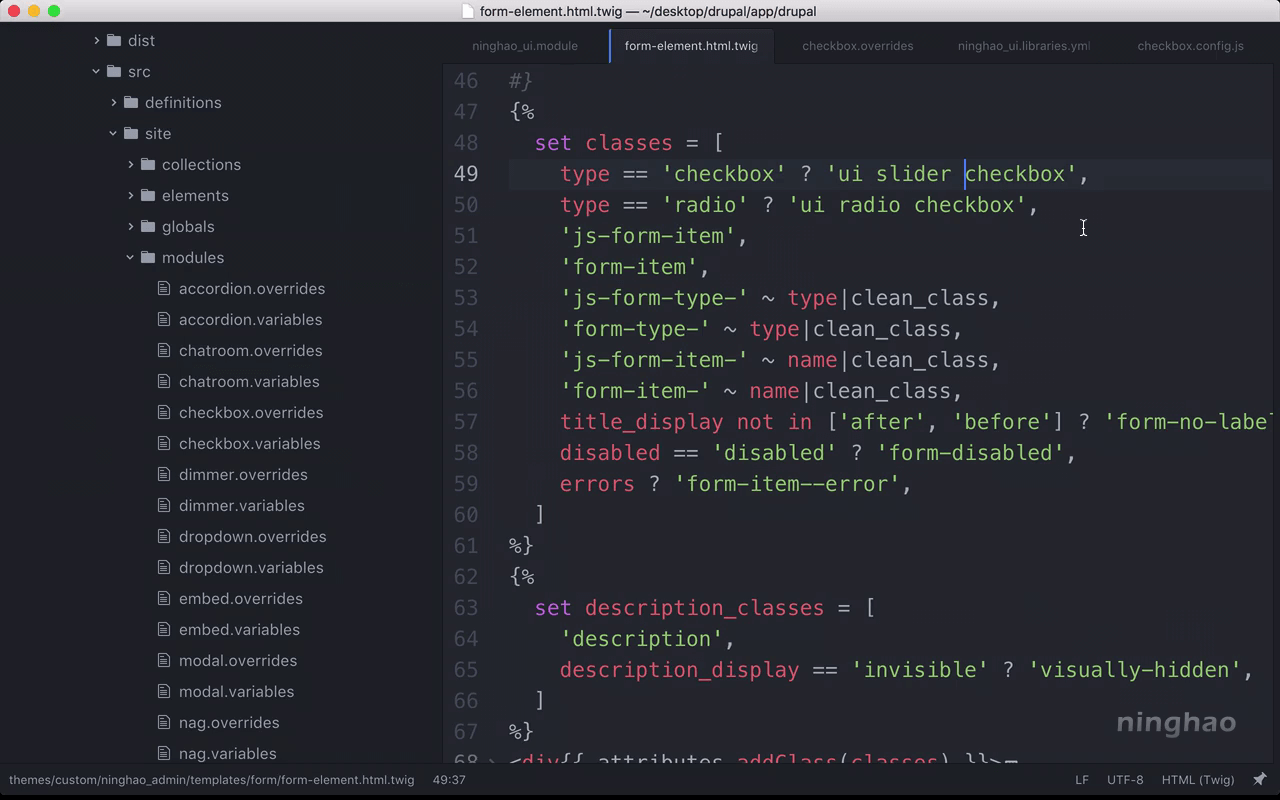
我要在这个模板文件的包装上添加一些需要的 css 类 .. 这里已经用了 addClass 去添加了需要的 css 类 .. 这些 css 类就是上面的这个 classes ...
在这个数组里面,我们可以判断一下元素的类型 .. 这个类型的值是在 type 这个属性里 .. 先看一下它是不是等于 checkbox .. 如果是就在包装上添加 ui checkbox 这两个 css 类 ..
再判断一下 ... 看看元素的类型是不是 radio,也就是单选按钮 ... 如果是,在包装上添加 ui radio checkbox 这几个 css 类 ..
重建一下缓存 ...
再回到这个 Drupal 页面预览一下 ... 这里你会发现页面上的复选框,还有单选按钮的变化 ...
这个显示有点问题 ... 原因是这些元素在 details 元素里面,所以它的 box-sizing 属性的值会是 content-box .. 我们可以手工的设置一下 box-sizing 的值 ..
在我的自定义模块的下面,打开 semantic .. src .. site .. modules . 找到 checkbox.overrides ..
把 .ui.checkbox 的 box-sizing,设置成 border-box ..
再去预览一下 ...
现在界面上的复选框,还有单选按钮就可以正常显示了 ..
这个复选框的样式我们也可以去修改一下 .. 在这个模板文件里面,如果元素的类型是复选框,除了 ui checkbox 以外,再加上一个 slider ...
再去预览一下 ...
现在这些复选框的显示就是 slider 类型的复选框 ...
还有几个小地方的样式我们要修改一下 ... 比如这个复选框下面的描述 ... 可以重新设置一下它的左边的边距 ..
还有单选按钮 ... 可以给它的右边添加点边距 ...
再回到浏览器预览一下 ...