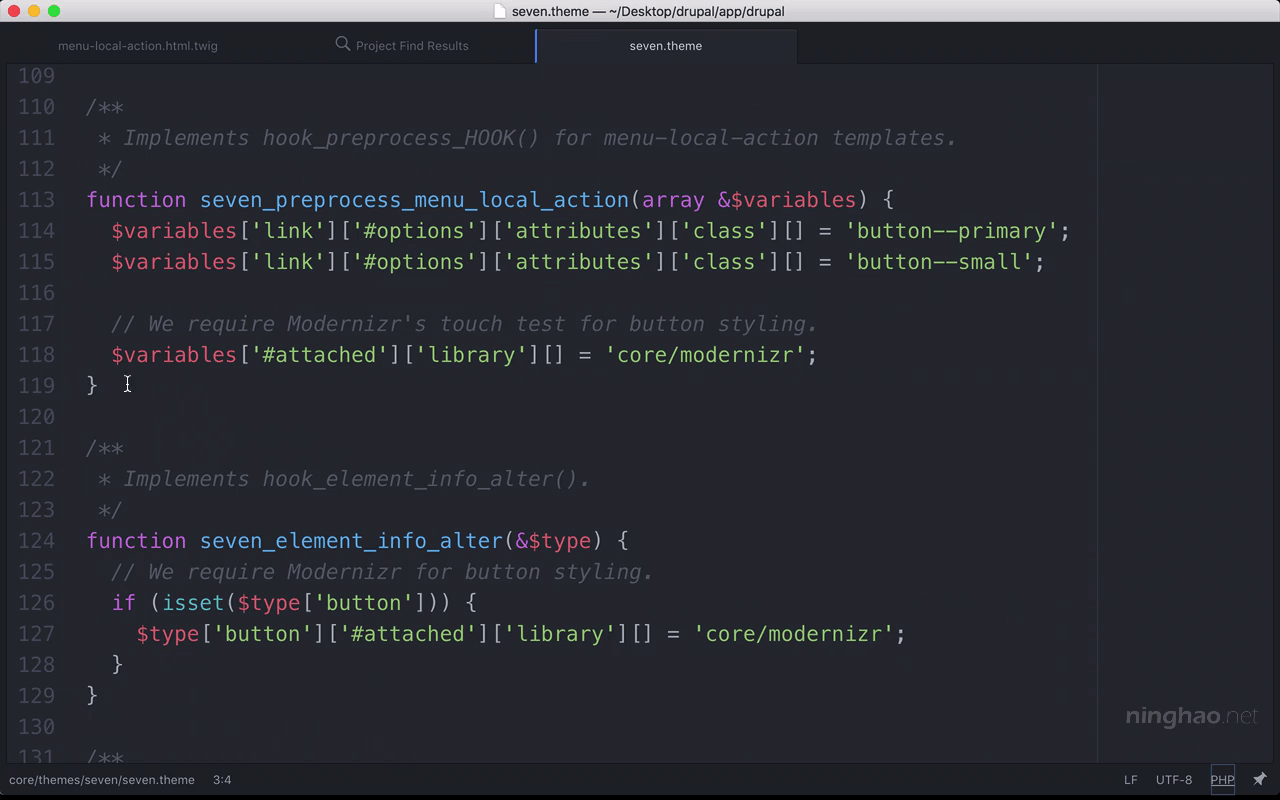
复制一下这段 template_preprocess_menu_local_action .. 我们可以先在自己的模块里用一下这个函数 ..
先注释掉函数里的主体 .. 把 seven 换成自己的模块的名字.. ninghao_ui ..
然后把函数的 variables 参数输出到屏幕上看一下 .. 重建缓存 ..
打开这个内容管理界面 ..
在这里显示的就是单独的一个 local action ..
在 link,#options .. attributes .. class 的下面,你可以看到一些 css 类 .. 我们想定义 local action 的样式,就可以往这个 class 里面添加自己的 css 类 ..
回到模块 .. 在 link,#options .. attributes .. class 下面,先添加一个 ui ,然后是 basic ,再添加一个 primary ... 这些类的样式已经在我的样式表里定义好了 ..
回到 Drupal 页面 .. 再预览一下 ... 你会发现这个添加内容按钮的样式已经有了变化 ..
检查一下这个按钮元素 .. 它上面已经用了我给它添加的几个 css 类 ... ui .. basic ,还有 primary ..