我定制了一下在这个界面上显示的按钮,不过还是有一些样式不是我的设计 .. 检查一下这个按钮元素 .. 设置一下元素的状态 ... 选择 focus ..
按钮的 focus 的样式有些是来自下面这个 buttons.css .. 这个样式表是 seven 主题提供的 .. 因为我的主题是基于这个主题创建的,所以 seven 主题定义的资源库也会被使用 ..
找到核心自带的 seven 主题 .... 打开它的 libraries 文件 .. 在它的 global-styling 资源库里, component 下面有个样式表,就是 buttons.css ..
在我们的主题里可以覆盖掉这个样式表文件 .. 打开自己的主题的 info 文件 ..
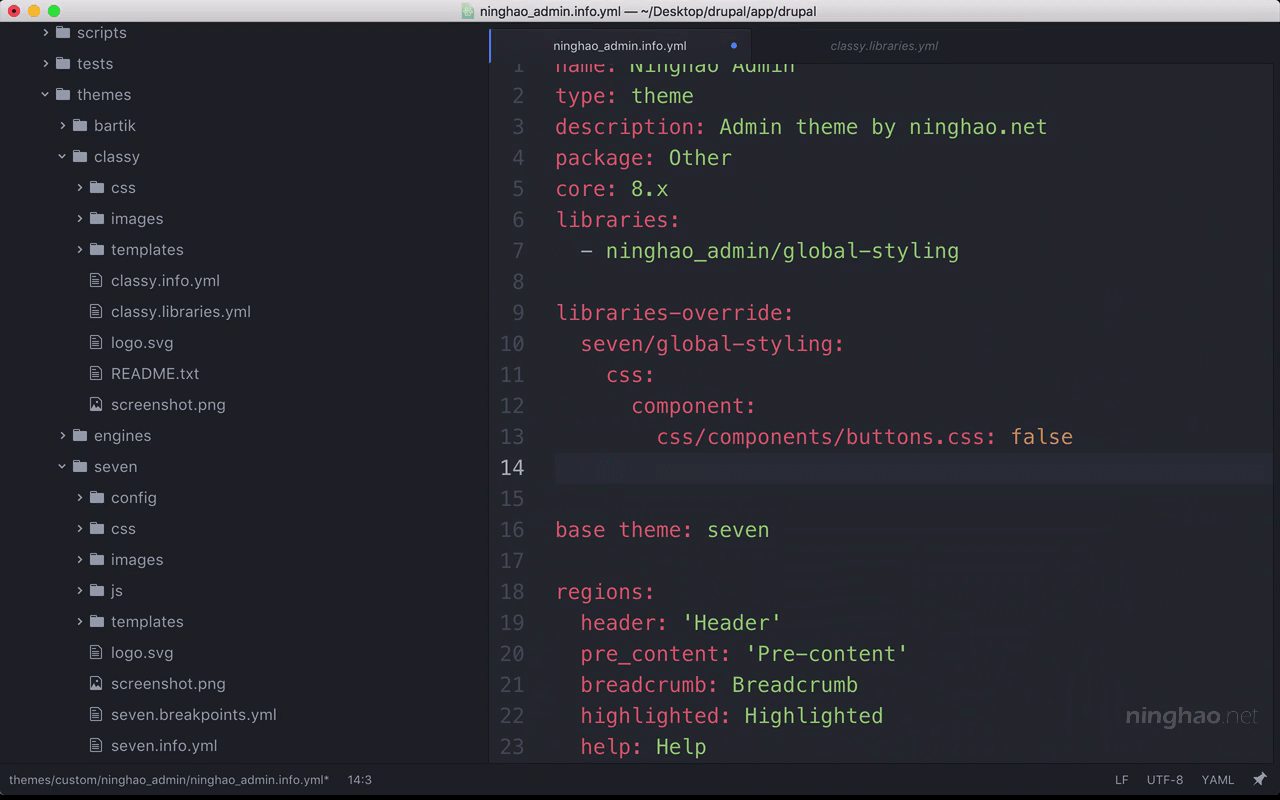
用一个 libraries-override:
要覆盖的是 seven 里的 global-styling .. 它下面的 css 里的 component 的下面,有个 css 文件,位置是 css/components/buttons.css ... 把它的值设置成 false ..
这样就会禁用这个样式表文件 ..
另外 seven 主题是基于 classy 主题创建的,我们再看一下 classy 主题里定义的资源库 ..
在它的 base 下面,也有一个跟按钮相关的样式表,就是这个 button.css ..
再覆盖一下 classy 里的 base 资源库 .. css .. component .. 文件是在 css/components 下面的 button.css ,也把它设置成 false ..
保存 ... 重建一下缓存 ..
再回到页面 ..
现在这个按钮就不会使用其它的样式表提供的样式了 .. 因为我们去掉了 seven 下面的 buttons.css ,还有 classy 下面的 button.css ..