之前我修改了 Drupal 界面上出现的下拉菜单的样式 .. 这个下拉菜单在 Details 元素下面显示的时候会有点问题 .. 检查一下这个下拉菜单元素 .. 打开 Computed .. 搜索一下用在这个元素上的 box-sizing .. 这里显示的是 content-box ..
再打开一个正常显示的下拉菜单 .. 检查一下这个元素 .. Computed .. 搜索 box-sizing .. 正常显示的下拉菜单这个元素上计算出来的 box-sizing 属性的值是 border-box ..
在这个显示有问题的下拉菜单的上面 ... 把 box-sizing 的值设置成 border-box ... 这样就会解决这个下拉菜单的显示问题 ..
复制一下这个样式的选择器 ..
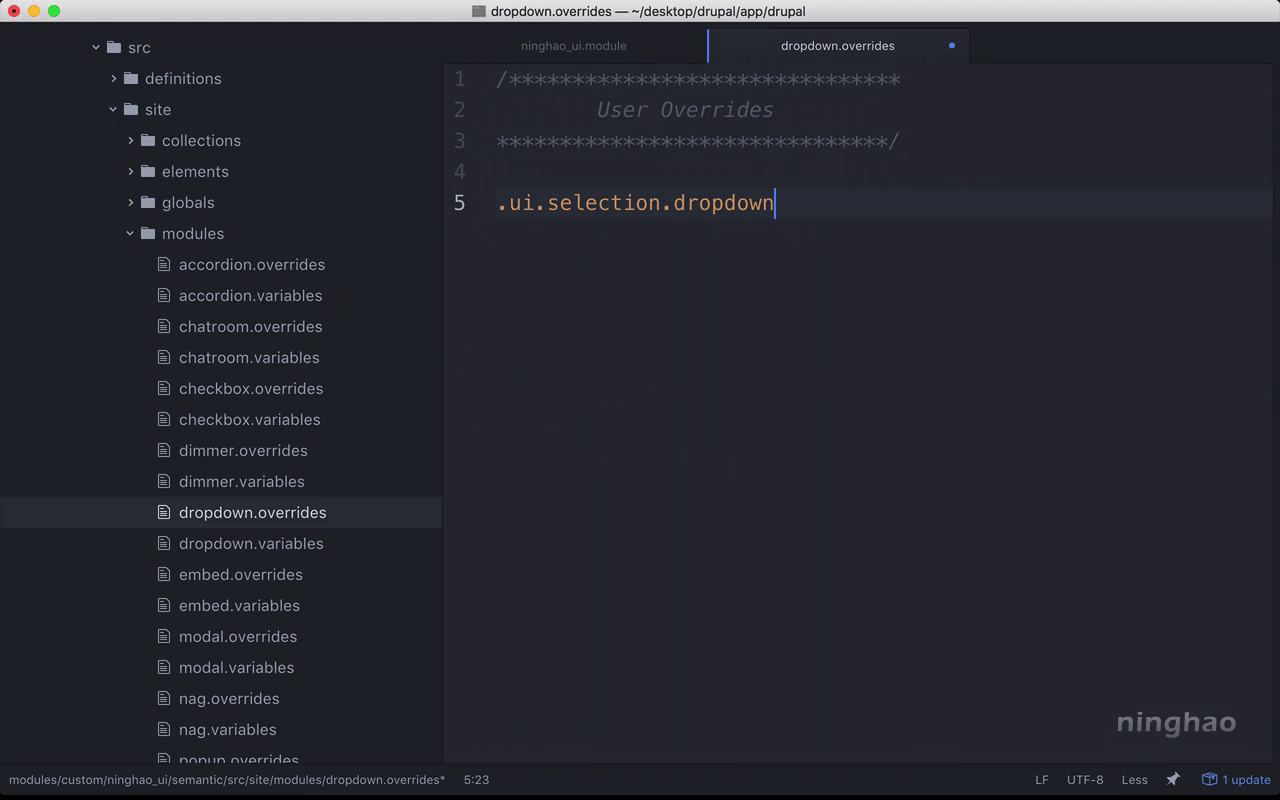
再打开我的自定义模块下面的 semantic .. src .. site .. modules .. dropdown.overrides .. 添加点样式 .. 设置一下拉菜单元素的样式 .. 把 box-sizing 设置成 border-box ..
重新编译好 dropdown 需要的 css ..
再去预览一下 ..
现在这个下拉菜单的显示就正常了 ...