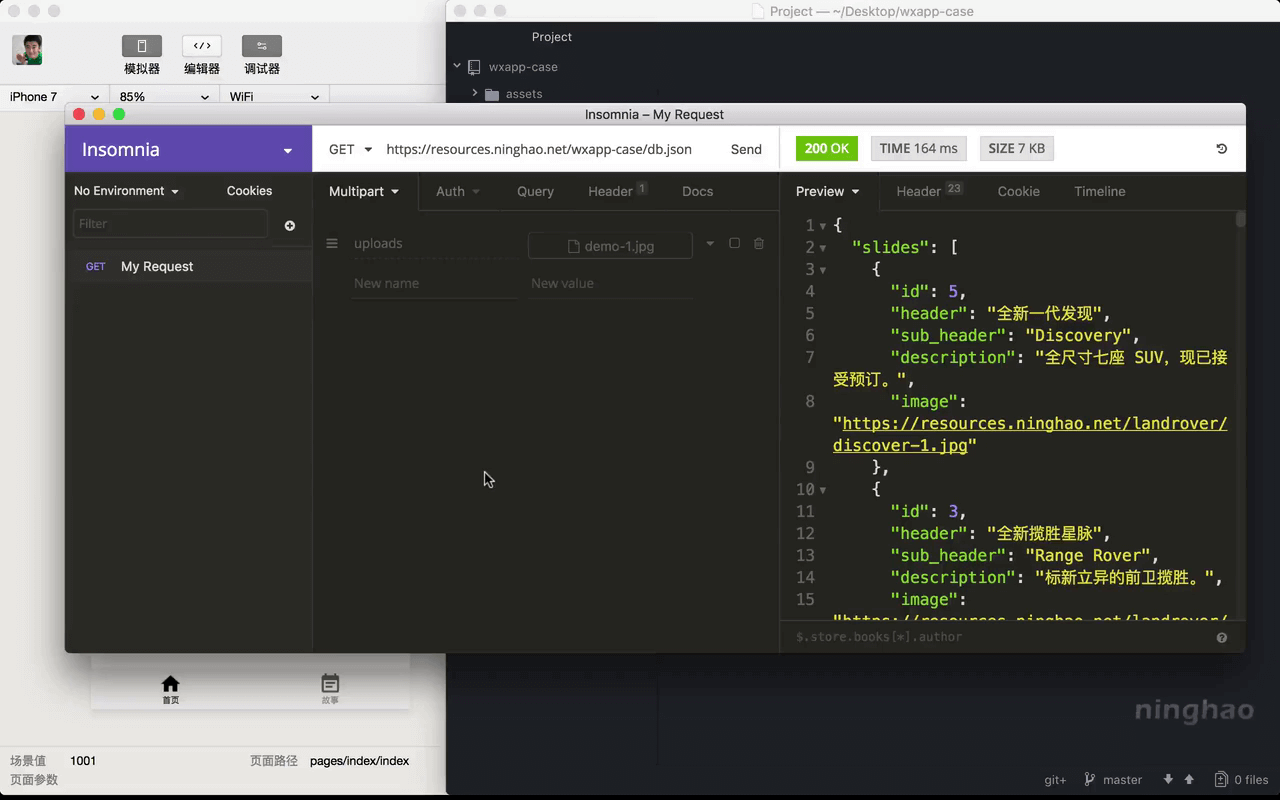
我们小程序里需要用到一些数据,这些数据可以来自我们的后端服务 .. 这个后端服务你要单独去创建 .. 暂时你可以使用我提供的一组数据 .. 地址就是这个 resources.ninghao.net/wxapp-case/db.json .. 小程序可以请求的域名我们先要去配置一下 ..
安全域名
在小程序的后台 .. 设置 .. 开发设置 .. 这里可以先配置一下允许小程序的 request 请求的域名 .. 先添加一个 resources.ninghao.net ... 等你有了自己的后端服务接口以后,可以把你的后端服务的主机名放在这里 ..
然后关掉微信开发者工具 .. 重新再打开它 .. 打开详情 .. 域名信息 .. 这里会出现我们配置好的允许请求的域名 .. 或者你也可以暂时先在项目设置这里 .. 勾选一下 不校验安全域名 .. 这样就不需要在小程序的后台去配置允许的安全域名了 ..
获取数据
回到项目 .. 打开小程序的主逻辑 app.js .. 添加一个 onLaunch 生命周期方法 .. 小程序初始化完成以后会执行这个方法 ..
在它里面用一下 wx.request 这个接口,它可以发生 http 请求 .. 一个对象参数 .. 添加一个 url 属性,设置一下请求的地址 .. https://resources.ninghao.net/wxapp-case/db.json
请求成功会执行 success 回调 .. 得到的响应会在 response 里面 .. 我们可以先把这个响应输出到控制台上检查一下 ..
在控制台上,你会看到得到的响应 .. 得到的具体的数据会在 data 这个属性里面 ..
初始数据
在上面添加一个 globalData 属性 .. 它里面可以放一些小程序的初始化数据 ..
这些是我们在小程序的页面上要用的一些数据 ..
我们也可以在每个页面加载以后,去请求页面需要的数据 .. 因为我的小程序的数据不多,所以我直接在初始化小程序以后得到数据然后放到小程序的全局数据里面 ..
在这个 request 的 success 回调这里 .. 用一下 Object 的 assign .. 把请求得到的数据放到 globalData 这个对象里面 .. 请求得到的数据是在 response 的 data 属性里面 ..
预览
回到开发者工具 .. 在控制台上可以测试一下 ... const app = getApp() .. 这个 getApp 可以得到小程序实例 .. 然后看一下 app 里面的 globalData 属性里的东西 ..
你会发现,这里会包含我们请求回来的这些数据 ...