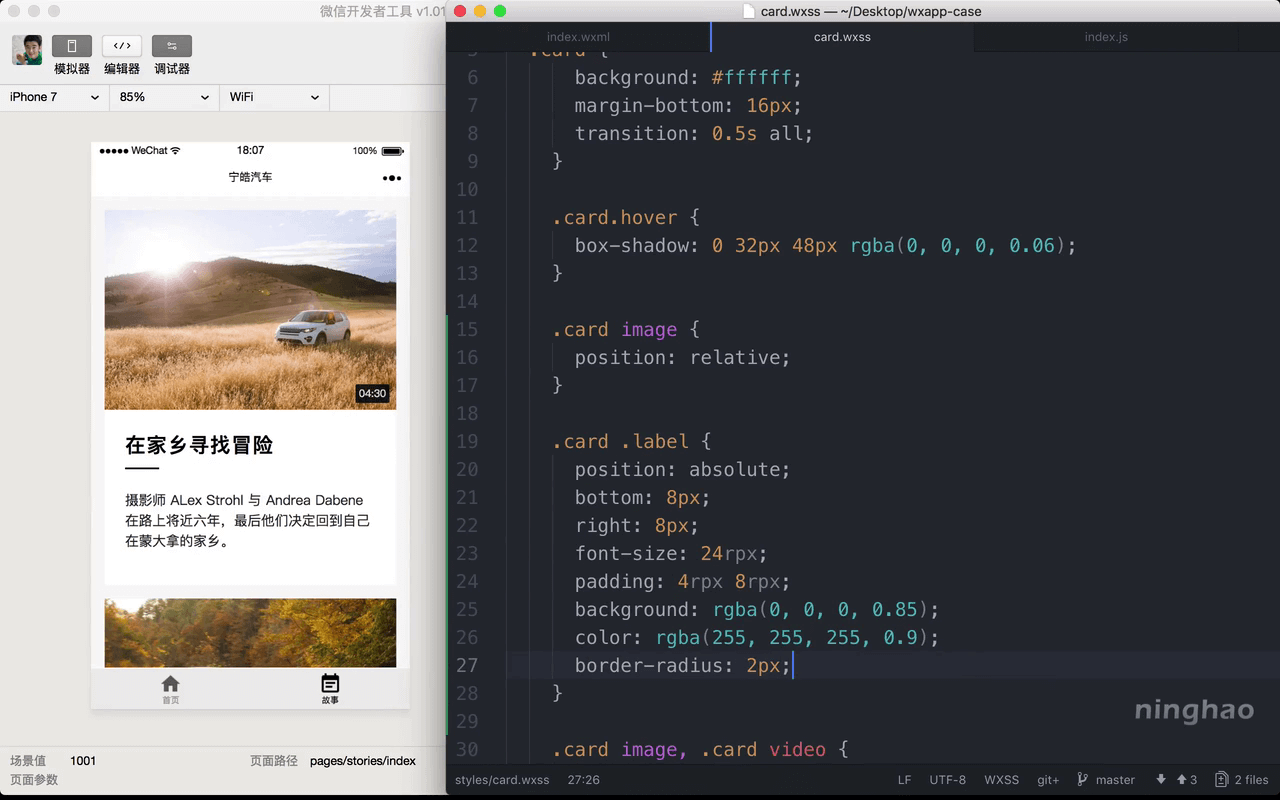
在这个图片的右下角我想显示一个表示视频时长的小标签 .. 打开页面的视图 .. 改造一下这个 image 组件 .. 添加一个关闭 .. 然后在它里面,包装一个 view .. 上面加个 label 类 .. 里面绑定输出一个 item.duration ..
下面再去添加点样式 .. 在 styles 下面,打开 card.wxss .. 添加一个 .card image .. 把 position 设置成 relative .. 然后让 card 下面的 .label 基于 image 绝对定位 ..
把 position 设置成 absolute .. bottom 是 8px .. right 也是 8px .. font-size 字号是 24rpx .. padding 添加点内边距 .. 上下是 4rpx .. 左右是 8rpx .. background 设置一下它的背景,用 rgba 表示 .. 颜色是黑色 .. 不透明度是 0.85 ..
再用 color 设置一下文字颜色 .. rgba .. 颜色是白色 .. 不透明度是 0.9 ..
最后可以再来点圆角效果 .. 大小是 2 个像素 ..