现在遇到了一个问题 .. 有时候小程序的页面的加载以后什么也不显示 .. 这个是因为,页面需要的数据是从小程序的全局那里来的 .. 这里我们用了一个 onLaunch 方法 .. 它里面用了 wx.request 接口去请求了网络上的数据 .. 这个请求是异步的 ..
也就是很可能页面在加载完成以后,我们请求的数据还没回来 .. 这样页面也就没有可以显示的数据了 .. 解决的方法是我们可以在成功的得到了请求的数据以后,做一下判断,看看页面是不是已经显示了 ... 如果已经显示了,说明页面在得到数据之前就已经显示了 .. 这样我们就可以,再执行一下当前页面的 onLoad 方法 ..
页面的这个方法里用了 setData,它可以让页面重新使用得到的数据再渲染一次 ..
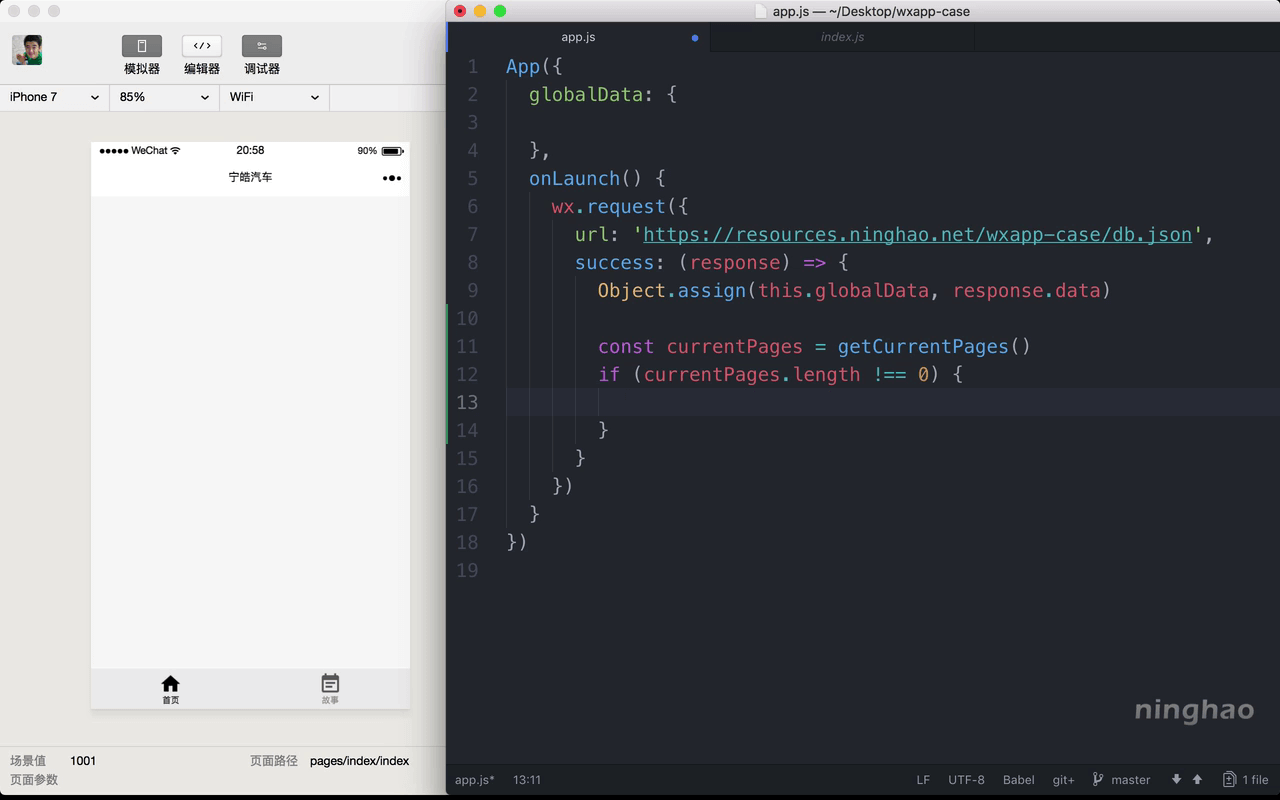
这里改造一下 app.js .. 在这个 request 的成功回调这里 .. 添加一个 currentPages .. 它的值用一下 getCurrentPages() ,这个方法可以返回当前页面 ... 这里会包含页面的上一页 ..
下面判断一下 .. 看看 currentPages 的 length 是不是不等于 0 .. 如果页面还没有显示呢, currentPages 的值就会是 0 .. 这样我们什么也不用做 ..
如果页面已经显示了 .. 我们可以得到当前页面 .. 当前页面的索引值应该是 currentPages 的 length ,也就是数量,减去 1 .. 调用一下 onLoad() ..
现在我们的页面就不会再显示空白页了 ...