打开小程序的主配置文件 .. 把小程序的首页换成 pages/index/index .. 在 pages 里面,第一个项目就是小程序的首页 ..
现在我想在按下这个首页上的产品列表里面的项目 .. 可以打开这个项目的详情页面 ..
先找到这个页面的视图文件 .. pages/index/index.wxml ..
找到 cards 里面的 card .. 它里面的东西我们可以用一个 navigator 组件包装一下 ... 在这个组件上添加一个 url,设置一下打开的地址 .. 页面是 pages/vehicles/show .. 添加一个 id 查询参数 .. 对应的值就是 item.id .. 再把 hover-class 的值设置成 none .. 不然按下 navigator 组件的时候会应用一个类,这个类会添加一些样式 .. 我们之前已经在 card 组件上应用了 hover 样式,可以这里可以去掉 navigator 上面的 hover 样式 ..
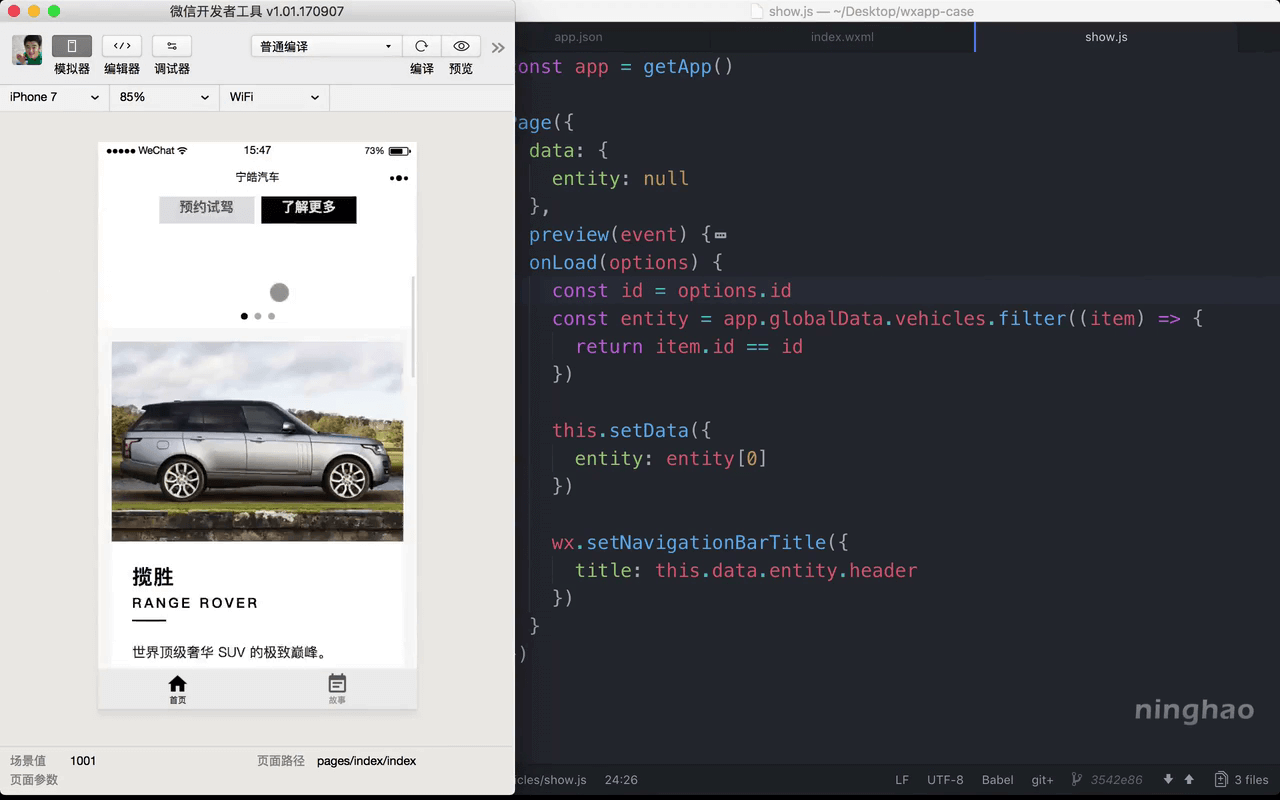
再打开用来显示产品详情的页面的主逻辑 .. pages/vehicles/show.js .. 在它的 onLoad 方法里,添加一个 options 参数 ..
然后把这个 id 的值换成 options.id .. 这个 id 就是地址里的 id 这个查询参数的值 ..
下面我们可以预览一下 ..
按下产品列表里的项目 .. 会打开这个项目的详情页面 .. 导航栏上会出现一个返回小图标 .. 点一下它,可以返回之前访问的页面 ..