这里可以给幻灯片这块内容起个名字 .. 比如 hero .. 在这个 swiper 组件上面再添加一个 hero .. 然后去创建一个样式文件 .. 放在 styles 目录的下面,名字是 hero.wxss ..
打开小程序的主样式文件 .. 用 import 导入在 styles 下面的 hero.wxss 这个样式文件 .. 再回到这个样式文件 ..
下面可以给 .hero 添加一些样式 ..
先设置一下 .hero 下面的 image 的样式 .. 还有 hero 下面的 video 的样式 .. 把 height 设置成 38.2vh ..
再设置一下 .hero 下面的 .content ,padding-top 设置成 10% .. 首页幻灯片上的这些文字内容可以居中对齐 .. 在这个 .content 容器的上面,再添加一个 .centered ..
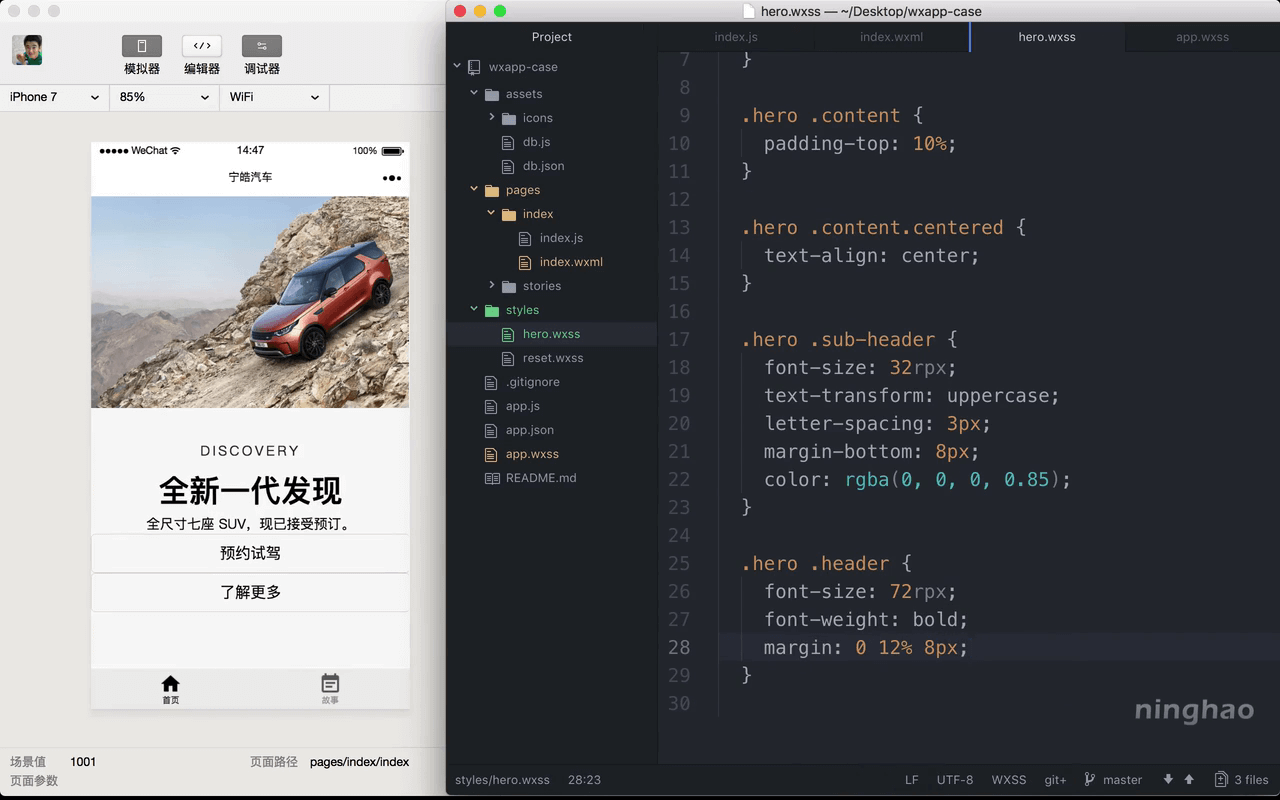
回来再设置一下 .hero .content.centered .. text-align 是 center,让文字居中对齐 ..
sub-header
接着再设置一下 hero 下面的 sub-header .. font-size 是 32rpx .. text-transform 是 uppercase,把文字改成大写的 .. letter-spacing ,添加 3 个像素的字间距 ..
margin-bottom,是 8 个像素 .. 再用一个 color ,文字的颜色可以使用 rgba 表示 .. 颜色是黑色 .. 不透明度是 0.85 ..
header
然后是 .hero 下面的 .header 的样式 .. font-size,字号可以是 72rpx,用一个相对的大小,这样文字的大小会随着设备的宽度的变化而变化 ..
font-weight 是 bold .. 再用 margin 添加点外边距 .. 0 12% 8px .. 上边是0,左右两边留出 12% 的距离 .. 下边是 8 个像素 ..
description
再设置一下 hero 的 description 的样式 .. 先设置一下内边距 .. 上下是 0,左右是 12% .. 再用一个 margin-bottom 添加点下边的外边距 ,值是 32px ..