先在项目的根目录的下面,创建几个小程序必须的文件 .. app.js .. 小程序的主要逻辑 .. app.json .. 是小程序的主要的配置文件 .. 还有一个 app.wxss ,这里可以存储小程序要用的一些样式 ..
打开 app.js,在里面用一下 App 方法注册一个小程序 .. 给它一个对象参数 ..
再去创建两个页面 ..
页面
创建一个 js 文件 .. 放在 pages 下面的 index 目录的下面 .. 名字是 index.js .. 它是我们小程序的首页 .. 里面可以用一下 Page 方法注册一个页面 .. 先给它一个空白的对象 ..
再给它添加一个配套的视图文件 .. 放在同样的目录的下面 .. 文件的名字是 index.wxml .. 里面用一个 view 组件,包装一个 hello ~ ..
再去添加一个页面 .. 放在 pages 下面的 stories 下面,名字是 index.js .. 里面同样用一下 Page() 方法注册一个页面,先给它一个空白的对象参数 ..
然后再去给它添加一个视图文件 .. 放在同样的目录的下面 .. 名字是 index.wxml .. 在它里面也先添加一点简单的文字 .. 一组 view ,包装一个 stories ..
配置
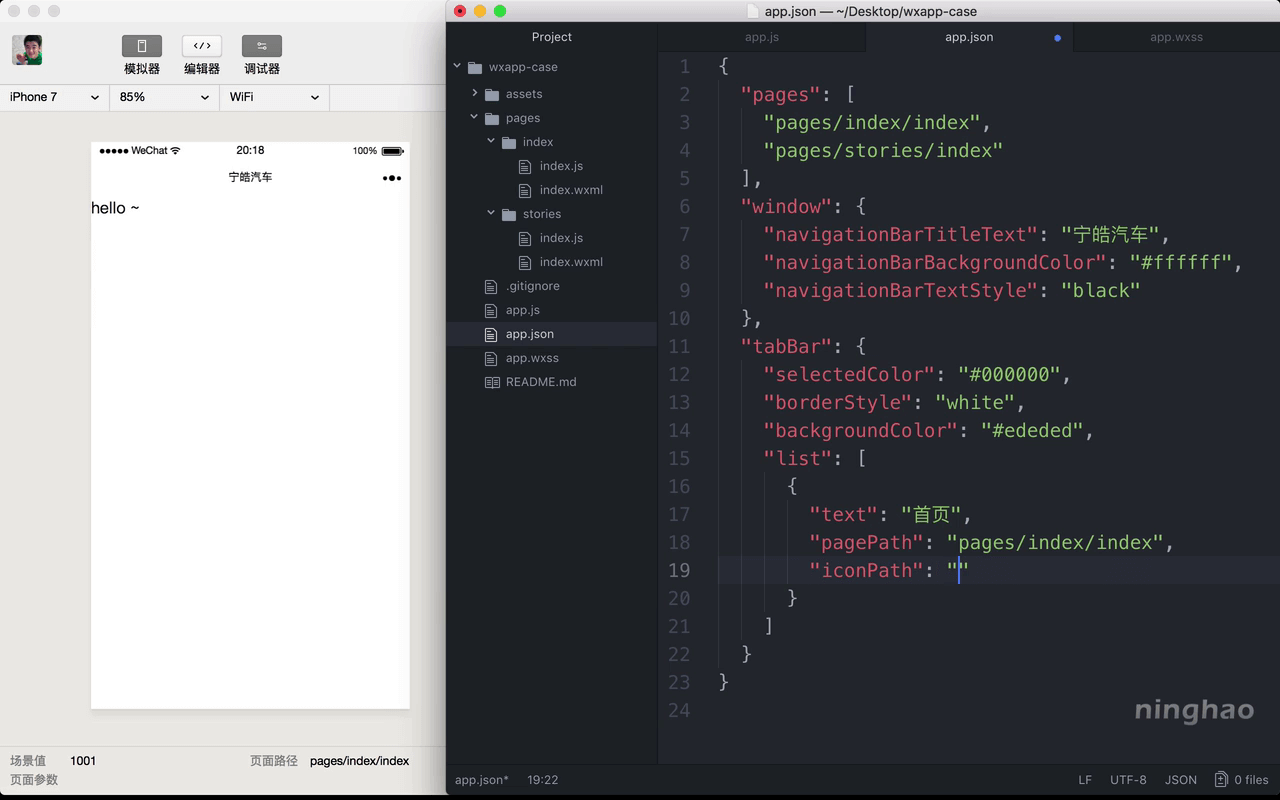
打开小程序的主配置文件,app.json .. 先用一个 pages ,在它里面说明一下小程序里面的页面 .. 添加一个 pages/index/index ... 再添加一个 pages/stories/index
它们就是刚才我们创建的两个空白的页面 ..
然后用一个 window 属性,设置一下小程序的窗口样式 .. 先用 navigationBarTitleText ,设置一下小程序的导航栏上的文字 .. 宁皓汽车 ..
再用 navigationBarBackgroundColor,把导航栏的背景颜色设置成白色 #fff .. ,再添加一个 navigationBarTextStyle ,把导航栏上的文字的颜色设置成 black ,也就是黑色 ..
tabBar
下面再添加一个 tabBar 属性,它里面是一组标签还有相关的配置 .. 这组标签会显示在小程序页面的底部 .. 先添加一个 selectedColor ,激活状态下的文字的颜色设置成 #000000 ,也就是黑色 .. borderStyle 是标签栏的边框的颜色,把它设置成 white,白色 .. 再用一下 backgroundColor 设置一下它的背景颜色 .. #ededed .. 下面是一个 list .. 它里面是具体的标签项目 ..
每个项目都有一些特定的属性,text 是标签上的文字 .. 这里先添加一个 首页 .. pagePath 是标签打开的页面的地址 .. 首页我们用 pages/index/index .. iconPath 是标签项目上显示的小图标 .. 一开始我们已经把小图标放到了 assets/icons 目录的下面,首页可以使用 home.png 这个小图标 ..
selectedIconPath,设置的是激活状态下的小图标的地址 .. 这里用一下 assets/icons 下面的 home-active.png ..
然后照这个样子再添加一个标签项目 .. 复制一下 .. 这个标签上的文字是 故事 .. 页面的地址是 pages/stories/index .. 用的图标是 event.png ... 激活状态的图标是 event-active.png ..
预览
完成以后,我们再去预览一下 ...
现在我们就准备好了一个基本的小程序 ..