先去准备一下在这个课程里需要用的一些资源 .. 下载一个压缩包 .. 地址是 resources.ninghao.net/wxapp-case/wxapp-case-files.zip ..
找到这个压缩包 .. 解压一下 .. 然后把里面的 assets 目录下面的东西放在我们之前创建的小程序项目里面 .. 在 assets 下面的 icons 里面有几个小图标,等会儿我们会用到 ..
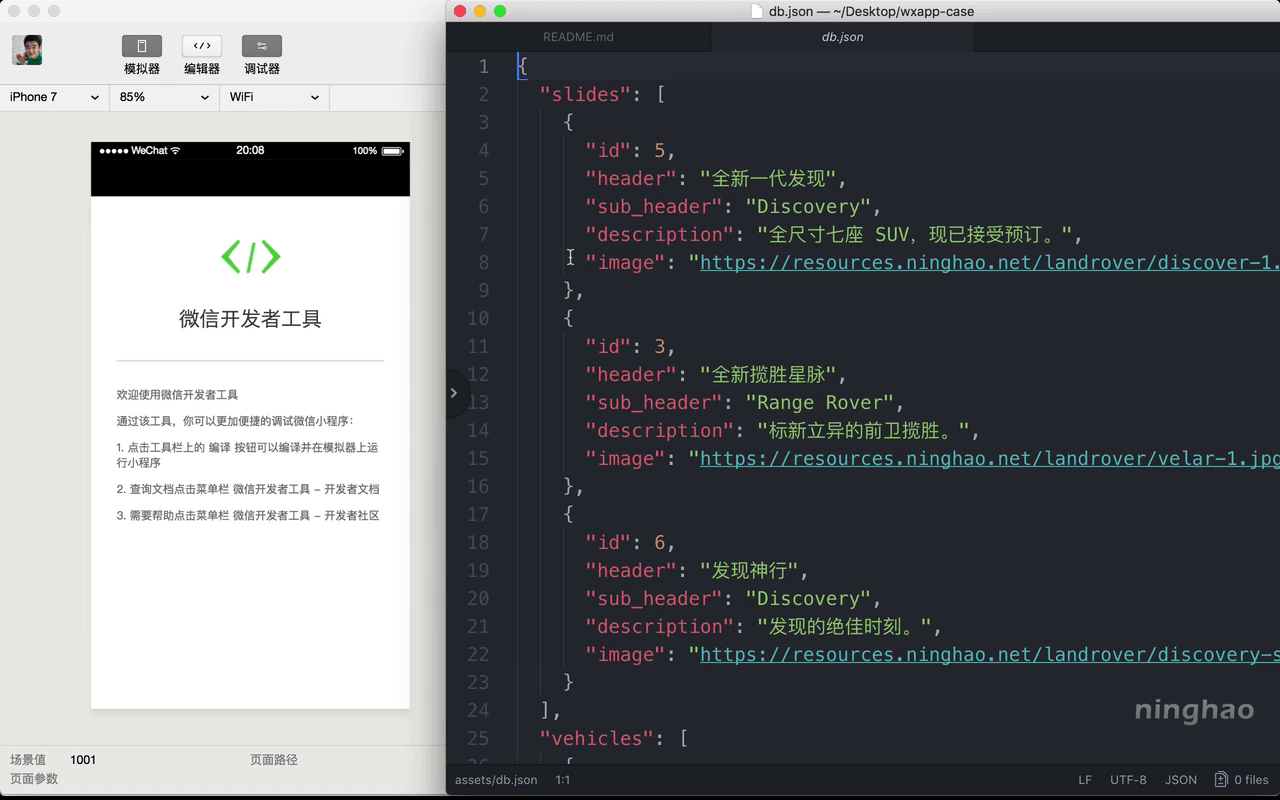
还有一个 js,跟 json 文件 .. 里面的内容是一样的,只不过是两种格式, js 里面是一个 javascript 对象 .. json 文件里是些 json 格式的数据 .. 它是我们的小程序需要用到的一些数据 .. 比如一些文章的内容 ..
这个数据可以来自我们的后端应用 .. 不过一开始,我们先不考虑后端服务 .. 专注小程序本身 .. 如果你有兴趣了解后端服务接口,可以在宁皓网上找一些创建 REST 接口相关的课程 .. 比如你可以用 WordPress,Drupal 或者 Node.js 去为小程序创建后端服务 ..
这里这个 json 格式的数据假设就是我们的后端服务接口提供的 .. 先简单看一下 .. 了解一下数据的形状 .. 有三个主要的东西 .. slides 里面是我想在小程序首页上显示的一组幻灯片 ..
vehicles 是一组汽车内容 .. stories 里面是一些故事内容 .. 在用到具体的数据的时候,我们再回来看一下 ...
这个 json 版本的数据,我传到了网上一份 .. 我们可以先用一个 rest 客户端去试一下 .. 请求的方法是 get .. 地址是 resources.ninghao.net/wxapp-case/db.json .. 发送一下这个请求 ..
返回来的数据跟刚才我们看到的那个 json 数据是一样的 ... 在你的小程序里面也可以请求使用这个在互联网上的数据 ..