用户按一下产品页面上的图片,我希望可以显示一个图片预览窗口,这样用户可以更好地浏览这些图片 .. 先打开产品详情页 .. 找到想要可以预览的这个图像组件 .. 在它上面绑定一个 tap 事件 .. bindtap .. 然后指定用 preview 这个方法来处理 ..
按下图片,打开预览窗口,可以预览一组特定的图片,我们要得到这组特定的图片 .. 在这个 image 上面,再添加一个 data-slides .. 设置一下这组幻灯片是谁 .. 这个是 exterior_design .. 按下图片,我们要显示当前被按的图片 .. 这里再添加一个 data-index .. 这个 data-slides 还有 data-index 都是我们自己定义的属性 ..
在事件处理方法里面,我们可以得到这些属性的值 .. 这个 data-index 的值,给它绑定一个 index .. 就是循环的时候项目的索引值 .. 我们要用到这个值来判断按下图片要显示的图片到底是哪个 ..
再把这些属性添加到下面这个幻灯片里的图像组件上 .. 修改这个 data-slides 的值,这个是 interior_design ..
逻辑
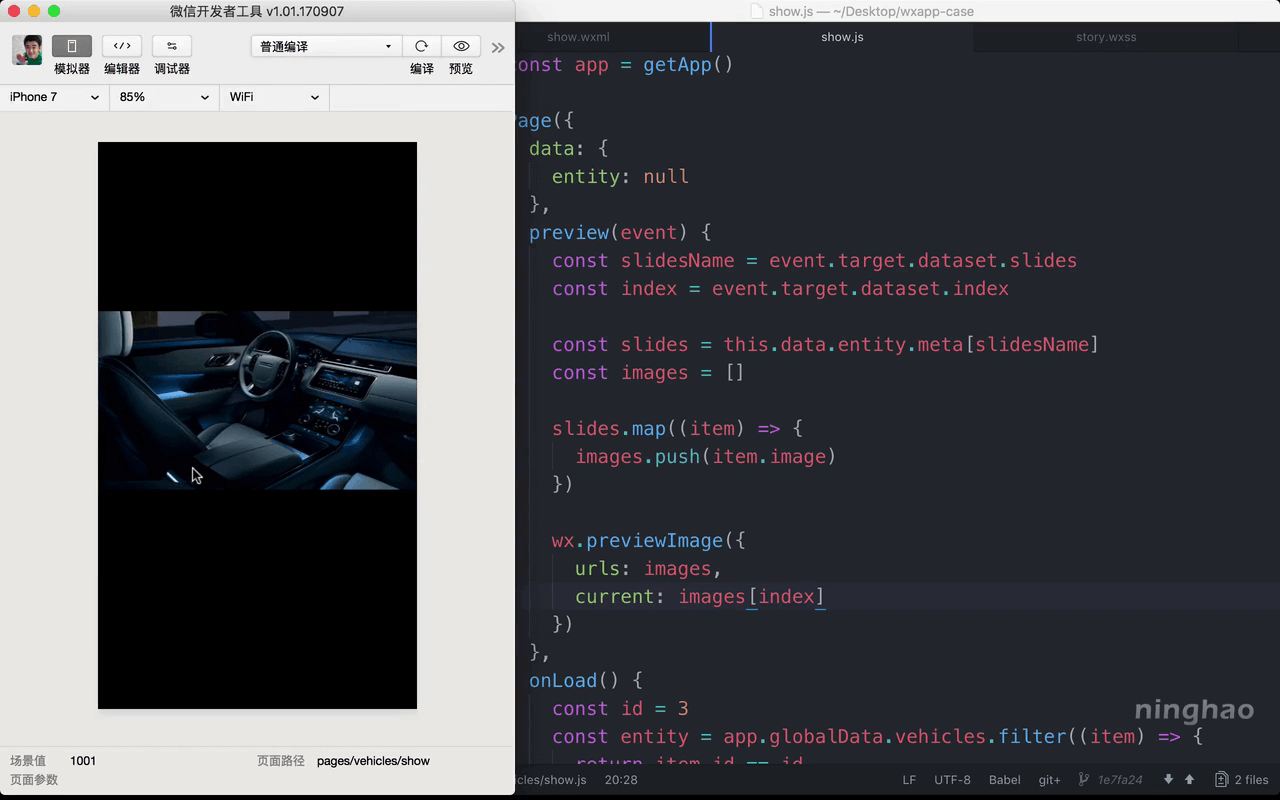
再打开页面的逻辑文件 ... 在这里添加一个事件处理方法 .. 名字就是 preview .. 一个 event 参数,表示事件 ..
在它里面我们先得到被点的图像元素上的 slides 还有 index 这两个自定义属性的值 .. const slidesName 等于 .. event.target.dataset.slides ..
const index = event.target.dataset.index
下面我们可以根据 slidesName ,得到对应的 slides 数据 .. const slides .. this.data.entity.meta[slidesName]
我们可以从这组幻灯片里面把所有的图像地址都提取出来 .. 先添加一组空白的数据 .. const images = []..
再用 map 处理一下 slides 里的数据 .. 每个项目叫 item .. images.push ,把 item 里的 image push 到 images 里面 ..
现在我们就有了一组要显示的图像地址 .. 下面用一下 wx.previewImage 这个接口 .. 一个对象参数 .. urls 设置一下要显示的一组图像 .. 这里就是 images ..
再添加一个 current ,设置一下当前要显示的图片 .. images,再用一下上面得到的索引值,可以定位到要当前要显示的图片 .. images[index]
预览
完成以后,可以到模拟器上预览一下 .. 按一下幻灯片上的图像 .. 会显示一个图像预览窗口 ..
再试一下内饰上的图片 ... 同样会显示一个图像预览窗口 ..
现在我们这个产品详情页面就做好了 .. 回到视图 .. 去掉这块注释 ..
然后可以再去预览一下 ...